20 мая
2021
Секреты дизайна в Nethouse. Часть 6: обзор нового шаблона
Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель студии дизайна "Интегра", агент Nethouse.
"В новой части "Секретов дизайна" мы расскажем о новом шаблоне Nethouse и тех возможностях, которые он предлагает владельцам сайтов. Каждый пункт обзора, как и прежде, мы проиллюстрируем примерами работ.
В декабре 2020 года в конструкторе Nethouse появился
шаблон "Новый", который стал логичным эволюционным продолжением самых популярных среди пользователей адаптивных шаблонов "Дизайн №1" и "Дизайн №2". Теперь эти шаблоны называются "Универсальный №1" и "Универсальный №2". Введение ряда новых функций позволило существенно расширить вариативность дизайна сайтов. С появлением нового шаблона наша студия практически полностью перешла на работу с ним и рекомендует создавать новые сайты, используя именно этот шаблон. Отличная адаптивность позволяет пользователям получать прекрасно выглядящие на мобильных устройствах сайты. По многим страницам мобильный трафик уже перевалил за порог 90%. Такова реальность на сегодняшний день и новый шаблон ей полностью соответствует.
Одно из существенных и важных новых функций — внедрение технологии Lazy loading, то есть, изображения сайта подгружаются только в момент, когда они фактически появляются в видимой пользователю части, то есть при скролле. Как результат — увеличение скорости загрузки сайтов. Также улучшена верстка для мобильных устройств. Исправлены отступы. Редактор стал более современным, понятным и удобным. Блоки на главной странице добавляются через "+", их можно сразу размещать в нужное вам место, а не в самый низ, как раньше. Текстовые элементы управления заменены на иконки. В планах также новые блоки, варианты их оформления, добавление блоков на текстовые страницы, обновленный редактор слайдера и многое другое.
Среди существенных основных отличий шаблона, которые будут рассмотрены в данном обзоре:
-
новые возможности по редактированию хедера (шапки) сайта, меню сайта и футера (подвала);
-
гибкая настройка кнопок на сайте;
-
оформление блоков на главной странице;
-
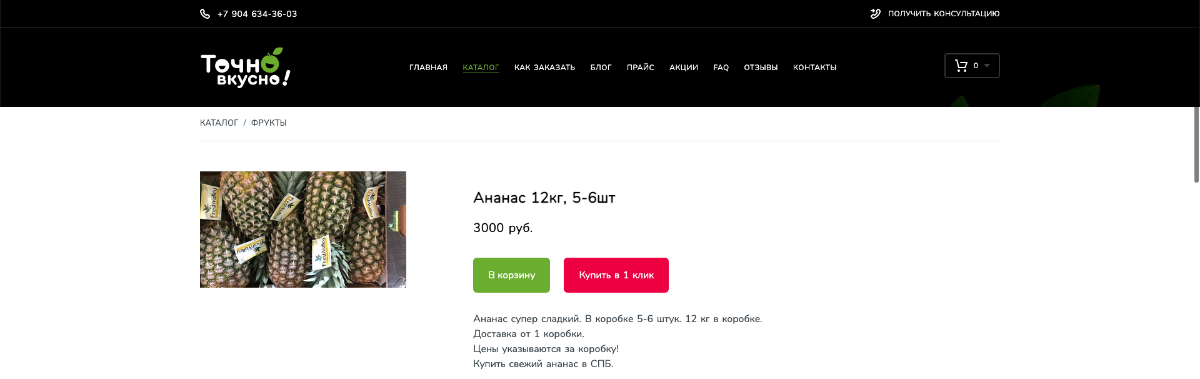
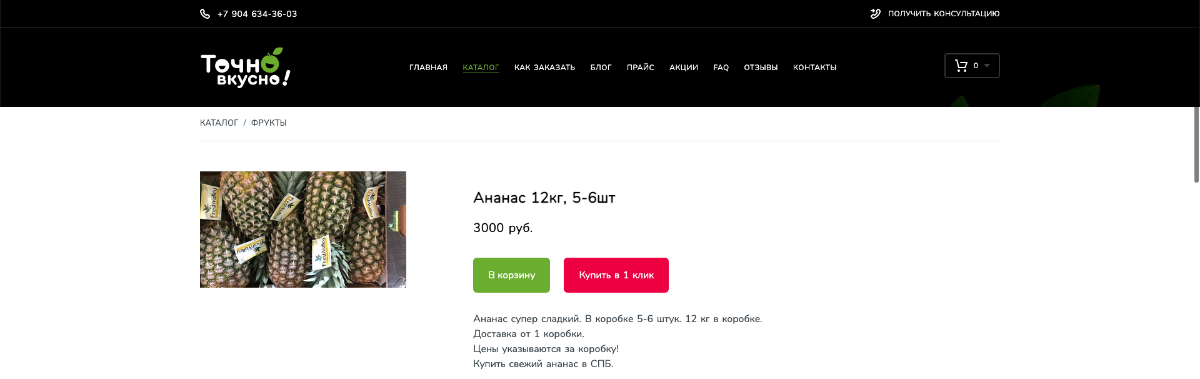
скрытие заголовка карточки товара;
-
новые шрифты. Хоть напрямую они и не относятся именно к новому шаблону, но отлично дополняют обновления.
Рассмотрим указанные выше пункты подробнее и проиллюстрируем их на примерах работ нашей студии.
ПЕРЕХОД НА НОВЫЙ ШАБЛОН
Переход на шаблон "Новый" осуществляется в настройках сайта. Если вы создаете новый сайт, однозначно стоит выбрать именно этот шаблон. Если же у вас уже есть сайт на Nethouse, мы рекомендуем учесть ряд важных моментов.
При переходе с Универсального шаблона №1 и №2 все должно пройти гладко, возможно, потребуются лишь небольшие доработки.
При переходе же с более старой версии дизайна доработки понадобятся более значительные, так как свежие шаблоны включают другие размеры стандартных элементов дизайна сайта (баннеры, каталог, услуги и так далее). Кроме того, если у вас интернет-магазин и товары в каталог были загружены довольно давно (например, несколько лет назад), существует вероятность, что на Новом шаблоне перестанут отображаться превью товаров и вам потребуется перезагрузить их. Если каталог большой, это займет какое-то время. В любом случае попробовать стоит. Вы всегда можете вернуться на старый шаблон, и все изображения вернутся на свое место.
Важно! При переходе с Nethouse 2.0 вам потребуется заново загрузить на сайт всю информацию, так как Nethouse 1.0 (именно на нем сделан Новый шаблон) и Nethouse 2.0 не "обмениваются" контентом.
НОВАЯ ШАПКА САЙТА И МЕНЮ
Все новые настройки собраны в одном месте, что крайне удобно (Настройки/Дизайн сайта/Настройки шаблона).
Здесь можно загрузить фоновое изображение. Мы, как и ранее, загружаем изображения размером 1920 на 1000 пикселей. Этого размера хватает для большинства мониторов и экранов мобильных устройств, при этом размер не сильно большой и не тормозит загрузку сайта.
1. Выбор цвета фона меню и его прозрачности
На новом шаблоне можно выбрать цвет шапки сайта. Вы можете пробовать ставить различные варианты, но имейте ввиду, что шапка — это не основной элемент дизайна, кроме того она теперь всегда присутствует на экране и занимает немало места.
Если шапка будет цветная, она может отвлекать внимание пользователя от основного контента. С цветной шапкой, как правило, можно использовать только негативный вариант логотипа (например, белый или черный). Нам кажется, что в большинстве случаев предпочтительнее использовать белый или черный цвет шапки, так как в этом случае мы можем использовать полноцветный вариант логотипа и не будем отвлекать много внимания посетителя сайта на второстепенный элемент визуального оформления.
Прозрачность шапки мы, как правило, варьируем от 85 до 95%. В некоторых случаях можно сделать прозрачность больше, но лучше не увлекаться. Чем прозрачнее шапка, тем менее видны элементы меню при скроллинге.
2. Цветовая схема футера (подвала) сайта
Новый шаблон позволяет выбрать цвет подвала: темный, светлый или тот, который зависит от настроек меню. Будем предельно краткими. Самое разумное решение — использовать такие же настройки, как в меню: так сайт будет выглядеть законченным продуктом.
3. Расположение элементов меню
Теперь существует два варианта расположения: по ширине экрана и по ширине контента в блоках. Изначально на новом шаблоне был только один вариант — "По ширине экрана". Некоторым пользователям внешний вид сайта при этом варианте казался менее аккуратным, поэтому платформа добавила старый вариант "По ширине блока контента в блоках". Нам второй вариант нравится больше, так как он смотрится аккуратнее. В целом, оба они интересны и имеют право на существование.
Так выглядит вариант "По ширине экрана".
крым-дизайн.рф
А так "По ширине контента в блоках" — более привычный нам по предыдущим шаблонам.
ванна33.рф
4. Цвет текста ссылок в меню и их подчеркивание
Ваше новое меню можно сделать еще ярче и интереснее с помощью такого элемента, как цвет текста ссылок. Теперь вы можете делать ссылки в меню абсолютного любого цвета и выбирать, будут они подчеркиваться при наведении или нет. Наши рекомендации тут как всегда просты. Если у вас совсем строгий сайт, делайте цвет по умолчанию темно-серым, а при наведении — черным. А вообще — берите один из цветов логотипа и используйте его. Будет ярче и интереснее. Что касается вопроса "подчеркивать ссылки или нет", тут нам ближе вариант с подчеркиванием. Это один из признаков этикета в интернете: ссылки должны быть подчеркнуты, так же, как и текст должен быть выровнен по левому краю.
tochnovkusno.ru
sin-s.ru
русская-кузница.рф
ГИБКАЯ НАСТРОЙКА КНОПОК
Кнопки — очень важный элемент взаимодействия клиента с интернет-ресурсом: их форма и цвет могут подчеркнуть общий дизайн сайта и придать дополнительные продающие качества. Новый шаблон принес нам возможность гибкой настройки кнопок. Теперь для основной и второстепенной кнопки на всех страницах можно настроить цвет (по умолчанию, при наведении и нажатии) и форму (со скруглением, с малым скруглением и без скругления).
Цвета и форму кнопок мы рекомендуем подбирать, исходя из дизайна сайта и общей цветовой гаммы логотипа компании. Правил тут нет, все индивидуально и зависит от вашей фантазии. Если логотип и элементы сайта имеют прямоугольные формы, то и кнопки можно использовать без скругления, если лого и элементы сайта имеют овальные формы — стоит пробовать вариант со скруглением кнопок.
Кнопки без скругления на сайте сигма-двери.рф
Кнопка по умолчанию
Кнопка при наведении и нажатии
Кнопки с малым скруглением на сайте banketkem.ru
Кнопка по умолчанию
Кнопка при наведении и нажатии
Кнопки с малым скруглением сайте tochnovkusno.ru
Ниже примеры как форма и цвет кнопок может зависеть от дизайна и формы логотипа.
Скругление кнопок отсутствует на сайте сигма-двери.рф, так как лого имеет прямоугольную форму и острые углы.
Малое скругление кнопок на сайте zookormov.ru неплохо соотносится с формой логотипа и шрифтов на сайте.
ФОНЫ ДЛЯ БЛОКОВ НА ГЛАВНОЙ
Дополнительного разнообразия на главной странице теперь можно добиться также использованием фоновых изображений для блоков. Ранее такая возможность присутствовала только для слайдера и лид-формы, теперь же список блоков существенно расширился. Функция отличная, но мы рекомендуем слишком сильно ей не увлекаться, дабы не перегрузить сайт. С учетом количества блоков сделать это несложно.
Рассмотрим несколько вариантов применения фоновых изображений.
1. Самое простое и "легкое" решение — выбрать подходящий цвет фона. В зависимости от направления деятельности и дизайна сайта это могут быть как яркие цветовые решения, так и приглушенные цвета. За основу можно взять логотип и фирменные цвета компании.
Блок "Услуги" на сайте masons.com.ua залит ярким желтым цветом, что подчеркивает динамичность компании и сочетается с общей цветовой гаммой логотипа и сайта.
Блог компании на сайте banketkem.ru, наоборот, выполнен в спокойных пастельных тонах, не выбиваясь из общего восприятия сайта.
2. В качестве фона можно также использовать повторяющиеся узоры — паттерны. В отличие от больших и тяжелых картинок, паттерны весят немного и не съедят много места на вашем сайте, при этом иногда они смотрятся весьма уместно и приятно.
Блок "Поиск по каталогу" на сайте русская-кузница.рф
3. И, наконец, при большом желании можно использовать полноценные изображения. Только не делайте их очень большими и тяжелыми! Не перегружайте сайт. Небольшие векторные элементы на одноцветном фоне или затененная картинка — отличное решение для такого варианта.
Блоки "Поиск по каталогу" и "Мы в соцсетях" на сайте tochnovkusno.ru
СКРЫТИЕ ЗАГОЛОВКА В КАРТОЧКЕ ТОВАРА
Скрытие заголовка страницы в карточке товара позволит сделать страницу товара более компактной и показать посетителю больше информации в первом экране. У нас нет каких-либо рекомендаций на данный счет. Если скрыть заголовок, то именно в каталоге сайта перестанет отображаться фон, а в некоторых случаях он является неотъемлемой частью дизайна. Решать только вам!
и

ШРИФТЫ
Возможность изменения шрифтов на Nethouse появилась немного раньше Нового шаблона, но вместе они работают просто отлично. Шрифтовых схем уже немало (надеемся, их станет еще больше со временем), выбирать можно по вкусу. Рекомендация — руководствоваться стилем логотипа и сайта.
1. Для модернового дизайна хорошо подходят рубленые современные гротески — шрифты без засечек.
сигма-двери.рф
tochnovkusno.ru
крым-дизайн.рф
2. Для дизайна сайтов, которые ассоциируются со словами "винтаж", "ретро" и "классика", подходят шрифты с засечками — антиквы.
banketkem.ru
В ЗАКЛЮЧЕНИЕ
Если у вас возникнут вопросы, связанные с разработкой сайта на Nethouse, вы можете связаться с нами следующими способами:
Телефон: +7 (921) 228-25-55 (Whatsapp, Viber, Telegram, ВКонтакте"