
18 мая
2017
Секреты дизайна в Nethouse. Часть 5.
Рекомендации по оформлению сайтов на нашей платформе дает Григорий Левин, руководитель
студии веб-дизайна "Интегра",
агент Nethouse.
"В новой части "Секретов дизайна" мы постараемся коротко рассказать вам о новом отличном шаблоне Nethouse, позволяющем создавать адаптивные сайты в несколько кликов. Каждый пункт обзора, как и прежде, мы проиллюстрируем примерами работ.
Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, вы можете связаться с нами следующими способами:
Мобильный телефон: +7 (921) 228-25-55 (whatsapp, viber, telegram)
ВКонтакте: vk.com/integra_design
Facebook: facebook.com/integradesignstudio
Skype: levinjazz
В предыдущих обзорах мы описывали замечательные шаблоны Nethouse — "Профессиональный" и "Презентационный". У каждого из них были свои особенности. Профессиональный шаблон позволял пользователю разместить на главной странице максимум полезной информации и блоков, а Презентационный выглядел более современно, однако редактирование главной страницы было несколько ограниченным. Главная не предполагала ничего кроме слайдера из баннеров. Поэтому пользователям, желавшим, чтобы сайт выглядел современно, но наполненно, приходилось достаточно трудно.
Полгода назад Nethouse выпустил новый шаблон, который объединил лучшие черты предыдущих. Профессиональный шаблон с современным презентационным слайдером, новыми инструментами и обновленным внешним видом модулей. Следуя наиболее популярным тенденциям и подходам в строительстве сайтов, новый шаблон стал адаптивным и вышел в двух вариантах — со светлым и темным дизайном.
У многих пользователей возникло множество вопросов относительно данного шаблона, в частности: в чем его преимущества, целесообразно ли на него переходить и так далее. Попробуем ответить на некоторые из этих вопросов, рассказать, какие проблемы могут возникнуть при переходе, каковы способы их решения, а также приведем примеры реальных сайтов, созданных в студии дизайна "Интегра".
Для начала давайте разберемся, что же такое адаптивый дизайн, и в чем состоит цель его применения.
В статье из Википедии говорится о том, что адаптивный веб-дизайн — это дизайн сайтов, обеспечивающий правильное отображение страниц на различных устройствах и динамически подстраивающийся под заданные размеры окна браузера, а целью применения адаптивного дизайна является универсальность отображения содержимого сайта для различных устройств.
Главными причинами возникновения и развития технологий адаптивного веб-дизайна стали:
-
увеличение количества различных разрешений устройств, с которых есть возможность выхода в интернет;
-
популярность мобильных устройств с выходом в интернет и увеличение мобильного интернет-трафика;
-
рекомендации поисковых систем Яндекс и Google (отсутствие дублирующих страниц и концентрация ссылочной массы на одном домене).
На наш взгляд, у адаптивного веб-дизайна есть несколько ключевых преимуществ:
-
сайты одинаково хорошо смотрятся на различных типах устройств от телефона до телевизора;
-
контент, расположенный на сайте, подстраивается под разрешение экрана, вам не надо ничего увеличивать, чтобы увидеть мелкие детали;
-
адаптивные сайты лучше индексируются поисковыми системами;
-
сайты выглядят гораздо современнее и привлекательнее для клиентов.
Мы считаем, что переход на адаптивный шаблон является целесообразным и необходимым.
Новые пользователи могут смело начинать строительство сайта, выбирая адаптивный шаблон. Однако мы рекомендуем аккуратно подходить к переходу тем пользователям, чей сайт или интернет-магазин является полноценным инструментом продаж, на него завязана реклама, его посещают десятки и сотни людей в день. Сначала вы должны продумать и предусмотреть все изменения, которые произойдут с сайтом при переходе на адаптивный шаблон.
Вам необходимо будет определиться с цветом шаблона.
На выбор есть два типа цветовой гаммы: темная и светлая. Оба дизайна имеют одинаковое право на существование и своих поклонников. В своей работе мы чаще всего используем светлый дизайн.
Если вы выберете светлый дизайн, то на сайте можно будет использовать стандартную версию вашего логотипа практически в любой цветовой гамме, так как лого будет расположен на белом. Если вы захотите использовать темный дизайн, то ваш логотип придется инвертировать, то есть, к примеру, вместо темного шрифта использовать белый или светлый. Также при выборе темного дизайна имейте в виду, что вам придется обязательно выбрать цвет фона или разместить на фоне сайта темное изображение, иначе заголовки страниц не будут читаться.
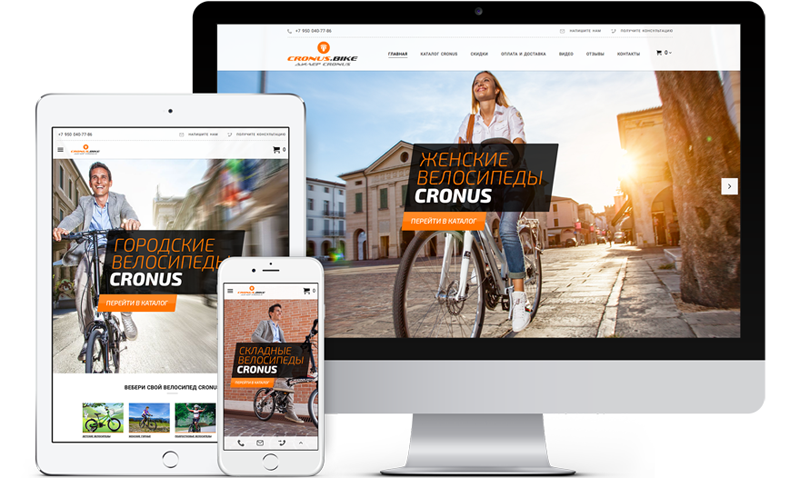
Пример сайта со светлым дизайном. Интернет-магазин велосипедов "Cronus" — cronus.bike
Пример сайта с темным дизайном. Интернет-магазин автоаксессуаров "FlyAudioShop" — flyaudio-shop.ru
Изменения в шапке сайта
Шапки сайта с привычными триггерами и прочими украшательствами больше нет. Вместо этого мы получаем современный хедер, который позволяет разместить логотип (только слева), пункты меню сайта, а также телефоны и кнопки обратной связи.
По ширине логотип остался прежним — 215 пикселей, высота минимум 50 пикселей. Мы не рекомендуем делать высоту логотипа больше 80-100 пикселей, иначе симпатичный хедер станет занимать слишком много места на главной странице и будет выглядеть непропорционально относительно меню сайта.
Меню сайта мы рекомендуем размещать в одну строку, в крайнем случае — в две, но не больше, не стоит перегружать посетителя сайта. Все должно быть понятно и лаконично.
В некоторых случаях при редактировании пунктов обратной связи целесообразно заменить пункт "Напишите нам" на адрес, по которому расположена ваша организация (например, Москва, ул. Королева, 1). Так посетителю сразу будет видно, в каком городе и по какому адресу вы расположены.
Информацию, которая ранее располагалась в дескрипторе и в поле "Слоган", равно как и триггеры в шапке, мы рекомендуем перенести в первый баннер. Так сайт не потеряет информативности.
Шапка интернет-магазина "CubaCoffee" — cubacoffee.ru
Новый слайдер
Вместо привычных баннеров шириной 958 пикселей (на классических шаблонах) или 1170 пикселей (на "Профессиональном" шаблоне) появится большой современный слайдер с изображениями во весь экран. Порядок баннеров в слайдере на данный момент нельзя менять также привычно, как на старых шаблонах. Можно только удалить один баннер и поставить другой на его место. Количество баннеров — 10 шт.
Важный вопрос, связанный с ними — какого они должны быть размера. Мы рекомендуем делать фоновые изображения размером 1920х1000 пикселей. Да, есть экраны и больше, однако если мы будем ставить очень большое изображение, велик риск очень медленной загрузки сайта в связи с большим весом изображений в слайдере.
Исходя из предыдущего пункта, возникает проблема, связанная с поиском подходящих изображений для сайта. Отныне изображения должны быть очень большими и качественными.
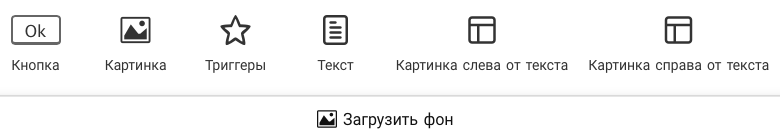
Баннеры состоят из нескольких инструментов: фон, триггеры, картинка, кнопка, текст и так далее. Можно пользоваться инструментами "Текст" и "Кнопка", а можно создавать изображение с текстом и кнопкой в графическом редакторе и накладывать его на фон с помощью инструмента "Картинка". Главное — не нагрузить баннер излишней информацией.
При разработке баннеров для слайдера важно учитывать, как эти баннеры будут смотреться не только на компьютере, но и на различных смартфонах и планшетах.
Стандартные инструменты Nethouse по работе со слайдером

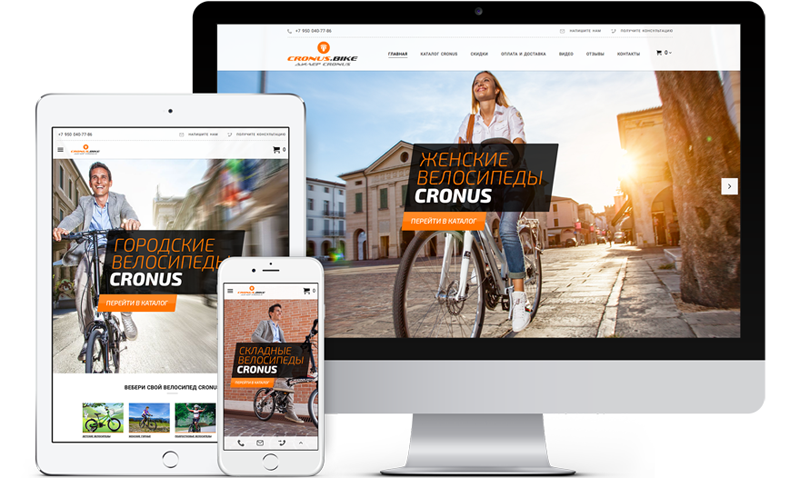
Примеры оформления баннеров с использованием стандартных инструментов "Фон", "Текст" и "Кнопка".
Плюсы: текст является текстом, что хорошо для поисковых систем, пользователю легко менять текст
Минусы: текст не всегда хорошо выглядит на мобильной версии
Интернет-магазин септиков "ТопСептик" — topseptic.ru
Интернет-магазин электротехники "ЛюменСвет" — lumen-svet.ru
Интернет-магазин "Усадьба Мебель" (в баннерах также использован инструмент "Картинка" для размещения иконок разделов)
Примеры оформления баннеров с использованием инструментов "Фон" и "Картинка".
Плюсы: если баннер сделан правильно, он всегда хорошо выглядит и на мобильной версии.
Минусы: текст "вшит" в картинку, без знаний графических редакторов его не поменять.
Интернет-магазин стройматериалов дисконтстрой.рф
Компания по автоматизации торговли "СмартПос" — смартпос.рф
Интернет-магазин конструкторов "Ugears" — ugears174.ru (в баннерах на этом сайте также использован инструмент "Триггеры")
Оформление главной страницы и текстовых страниц
Если раньше оформление главной страницы (редактируемый блок "О компании") и текстовых страниц строилось с помощью таблиц, то теперь на первый план выходят стандартные инструменты Nethouse.
Если на вашем сайте используются таблицы, имейте ввиду, что всю информацию, содержащуюся в них, придется переформатировать с помощью стандартных инструментов "Текст" и "Триггеры". Само по себе это несложно, однако если таблиц много и они используются также в карточках товара, на это потребуется время.
Если вы хотите разместить на главной категории товара, оформив их по-своему, то можете использовать как триггеры, так и простые изображения, разместив их в поле "Текст" без использования таблиц. Преимущества компании, как и другую информацию о компании также можно оформить как с помощью триггеров, так и просто изображениями.
Также следует иметь в виду то, что превью карточек товара в каталоге и изображения в фотогалерее, которые были загружены очень давно, потребуется обновить в связи с переходом Nethouse на новые сервера. Если вы, перейдя на адаптивный шаблон, увидите, что фото в каталоге товаров и в фотогалерее не отображаются, не переживайте. В крайнем случаем, вы всегда сможете вернуться на предыдущую версию сайта, скопировать нужные изображения и вставить их на новом шаблоне.
Набор инструментов для изменения главной страницы и текстовых страниц
Каталог товаров на главной странице сайта, оформленный при помощи инструмента "Триггеры".
Интернет-магазин кубинского кофе "КубаКофе" — cubacoffee.ru
Интернет-магазин автоаксессуаров "FlyAudioShop" — flyaudio-shop.ru
Интернет-магазин стройматериалов "СтройКомплектация" — tmk-stroykomplekt.ru
Интернет-магазин игрушек "Тимоша" — timosha102.ru
Каталог товаров на главной странице сайта, оформленный при помощи изображений, вставленных в поле "Текст".
Индивидуальные и корпоративные подарки "FromTheHeart" — fromtheart.ru
Казанская кадастровая служба kadastrkazani.ru
Интернет-магазин "Меланотан" — melanotan24.ru
Интернет-магазин "Настоящая мебель" — nast-mebel.ru
Итоги
Переходить на новый шаблон однозначно стоит. Хотя бы из-за современного внешнего вида, удобства просмотра на разных устройствах и лучшего ранжирования в поисковых системах. Перед переходом посмотрите сайты, созданные другими пользователями Nethouse, учитесь, не бойтесь экспериментировать. Только так вы поймете, как все устроено и чего вы хотите. Обращайтесь к профессионалам, агенты Nethouse помогут произвести редизайн вашего сайта с максимальным результатом.
В заключение
Очень часто пользователи спрашивают, подходит ли платформа Nethouse для продвижения сайта в ТОП поисковых выдач. Ведь не секрет, что создать сайт и сделать его привлекательным — это очень важно, но не менее важно, насколько поисковые системы примут и ранжируют его. Именно от этого во многом зависит, будут ли у вас заказы и пойдут ли к вам клиенты.
Имея опыт создания собственных и партнерских проектов, можем сказать следующее: если вы раскручиваете свой бизнес в относительно небольшом городе, то без особых усилий сайт выходит в ТОП Яндекса, и через 2-4 месяца вы начинаете получать клиентов из поиска. Чем конкурентнее сфера бизнеса (юристы, недвижимость и так далее), тем больше этот процесс будет занимать времени.
Помните, ваш сайт должен быть максимально наполнен информацией о ваших услугах и товарах, выглядеть презентабельно, быть удобен для пользователя и так далее. Полагаем, что если ваше предложение соответствует потребностям и ожиданиям рынка, а сайт, на котором представлено это предложение, выполнен на "отлично", то это уже залог успеха.
На примерах наших работ можем сказать, что большинство созданных сайтов выходили в ТОП по городу. Это значит, что Nethouse отлично подходит для продвижения сайта.
Одним из недавних примеров является созданный нами в феврале 2017 года сайт по доставке цветов и подарков buket-ptz.ru.
Следует заметить, что грамотный сайт может привлечь клиентов и даже обеспечить ручеек прибыли. Если же вы хотите превратить ручей в мощный поток, если ваш бизнес требует более быстрого старта, больше клиентов и заявок или же расположен в крупном городе, где очень высока конкуренция, то тут не обойтись без SEO-продвижения от профессионалов. Предложений на рынке много, однако мы считаем, что никто не знает тонкостей сервиса лучше, чем его создатели. Поэтому когда у наших клиентов возникает необходимость продвинуть свой бизнес, мы рекомендуем обращаться в
Nethouse.Продвижение по крайней мере для получения консультации от специалистов".




 Примеры оформления баннеров с использованием стандартных инструментов "Фон", "Текст" и "Кнопка".
Примеры оформления баннеров с использованием стандартных инструментов "Фон", "Текст" и "Кнопка".