13 мая
2015
Секреты дизайна в Nethouse. Часть 2.
"Во второй части цикла статей, посвященных секретам дизайна на платформе Nethouse, я бы хотел более пристальное внимание уделить
новому шаблону "Профессиональный", возможности которого позволяют создать современный сайт или интернет-магазин. Новый шаблон оказался настолько удачным с точки зрения дизайн-оформления, что наша студия плотно взяла его на вооружение. Около 50 сайтов, дизайн которых был разработан в нашей студии, используют как основу именно шаблон "Профессиональный".

Вы можете сказать, что шаблон есть шаблон, а конструктор сайтов — есть конструктор сайтов, и сайты, построенные на нем, так или иначе, во многом будут схожи. И, безусловно, Вы будете правы. Однако мы не забываем о том, что пользователи Nethouse в большинстве своем — начинающие малые предприниматели, владельцы стартапов. Мы видим свою задачу в том, чтобы делать сайты на Nethouse удобными, по возможности красивыми и как можно более уникальными, при том, что разработка такого сайта не нанесет удара по бюджету малого предприятия. С появлением шаблона "Профессиональный" выполнение поставленной задачи стало приносить нам гораздо больше удовольствия, а нашим клиентам — новых покупателей.
В этой части я бы хотел рассказать и показать на конкретных примерах работ, выполненных в нашей студии, возможности оформления сайтов на профессиональном шаблоне. Для того, чтобы конкретизировать задачу, я не буду вдаваться в тонкости оформления отдельных разделов сайта (об этом мы поговорим чуть позже), а остановлюсь на логике и оформлении лица сайта — на главной странице.
Прошу обратить внимание, что рядом с каждым примером есть ссылка на сайт, созданный в нашей студии, на котором тот или иной элемент можно посмотреть вживую.



Если у Вас возникнут вопросы, связанные c разработкой сайта на Nethouse, Вы можете связаться со мной следующими способами:
Телефон: +7 (8142) 282-555
Вконтакте: vk.com/integra_design
Скайп: levinjazz
Итак, поехали.
Шапка сайта
Шапка сайта, наряду со слайдером, состоящим из шести промо-баннеров, является непосредственным лицом сайта в Nethouse. Это именно то, что любой посетитель видит сразу, как только зайдет на Ваш ресурс. Как мы знаем, от первого впечатления очень многое зависит, поэтому постараемся сделать это впечатление положительным.
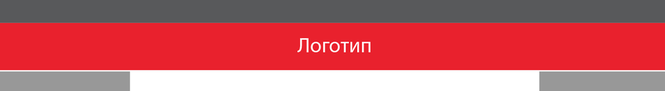
В шапку сайта ("хедер") шаблона "Профессиональный" входят строка с контактными телефонами и формами обратной связи, логотип, слоган и меню. Внешний вид всех этих элементов возможно изменить посредством создания в графическом редакторе фонового изображения для Вашего сайта и установки его на сайт через меню "Настройки". В графическом редакторе необходимо создать документ шириной 1920 (а лучше 2560) пикселей и высотой 300-500 пикселей (по вкусу). Так примерно выглядит набросок шапки сайта:

Для того, чтобы изменить цвет подложки под строкой с контактами и формами обратной связи, создайте прямоугольник 1920х68 пикселей (на изображении темно-серый) и выберите необходимый цвет подложки. Имейте ввиду, что встроенная в шаблон подложка затемнит цвет, который Вы выберете, "добавив" к нему серый цвет. Поэтому выбирайте цвет несколько светлее того, что Вы хотите увидеть в конечном результате.
Также Вы можете изменить стандартные нейтральные надписи "Напишите нам" и "Обратный звонок" на свои — например, на "Оформить заказ" и "Получить консультацию". Иногда это бывает очень полезно.
Следующий прямоугольник (на изображении красный) это подложка под логотип, слоган, триггеры и в некоторых случаях — под меню. Его высота в данном случае составляет 136 пикселей и расчитана на "пустой логотип" высотой 50 пикселей. С высотой данного поля можно играть, пробуя разные варианты, однако не стоит забывать, что при увеличении высоты данного поля, Вам придется пропорционально увеличивать высоту файла с логотипом, так как все в шапке взаимосвязано.
Стандартная ширина логотипа составляет не более 215 пикселей, что зачастую бывает недостаточно. В таком случае я создаю пустой прозрачный файл .png шириной 215 и высотой от 50 до 100 пикселей (от потребностей) и ставлю его вместо логотипа. Сам логотип размещаю на фоновом изображении непосредственно в графическом редакторе, как и слоган. На мой взгляд, слоган является частью логотипа и должен быть выполнен в единой стилистике с ним. Именно поэтому я скрываю стандартный текстовый слоган в шапке сайта. Кромо того, текстовый слоган забирает гораздо больше вертикального пространства, так как его нельзя расположить, например, слева или справа от логотипа. Логотип можно поставить и в любой другой части шапки, но в таком случае он перестанет быть кликабельным. Выбор остается за Вами.
На подложке под логотип также можно размещать триггеры-преимущества и другие элементы дизайна. Все зависит от Ваших пожеланий и способностей. Главное — не перестарайтесь. Краткость — сестра таланта ;)
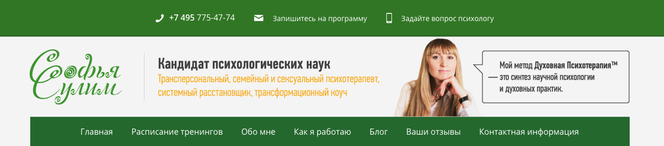
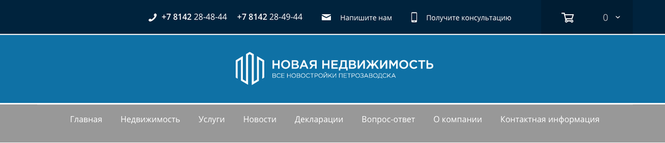
Рассмотрим несколько примеров компоновки шапки сайта:
 |

|
|
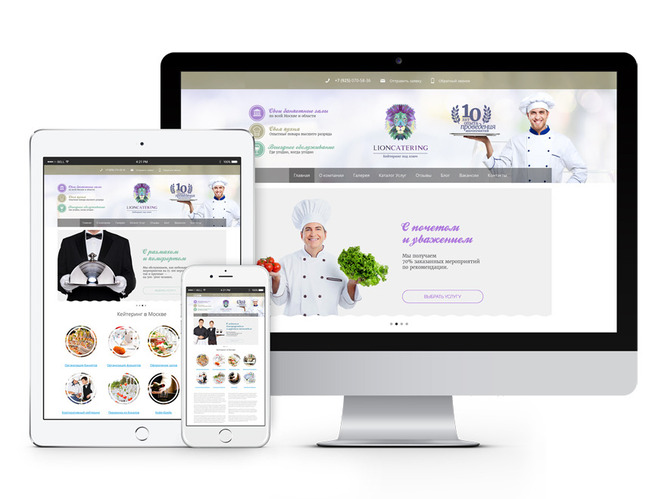
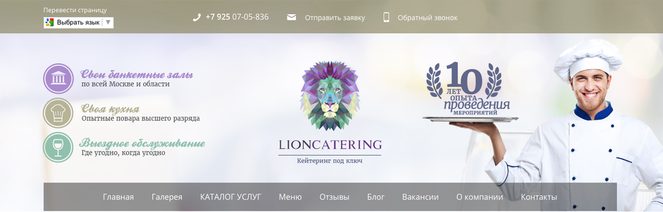
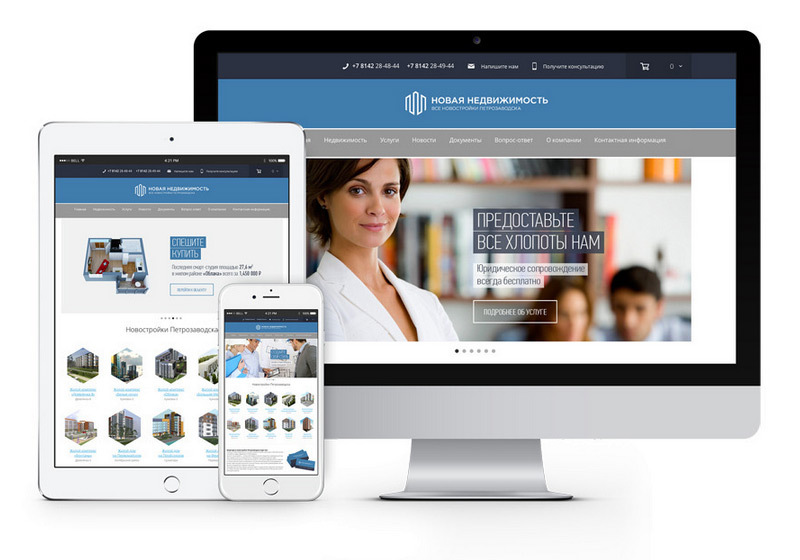
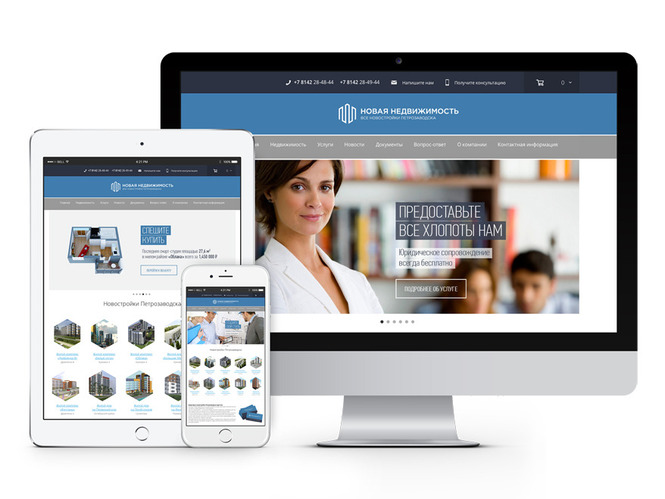
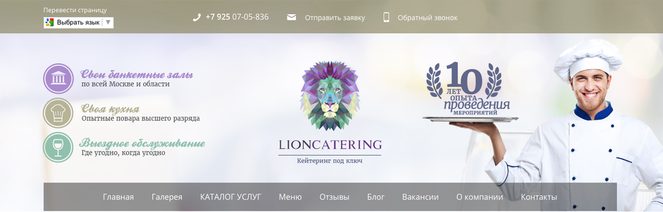
В качестве подложки под логотип и меню используется полноценное изображение
Подложка достаточно высокая, что позволяет вертикально разместить на ней логотип, триггеры-преимущества и довольного повара
|
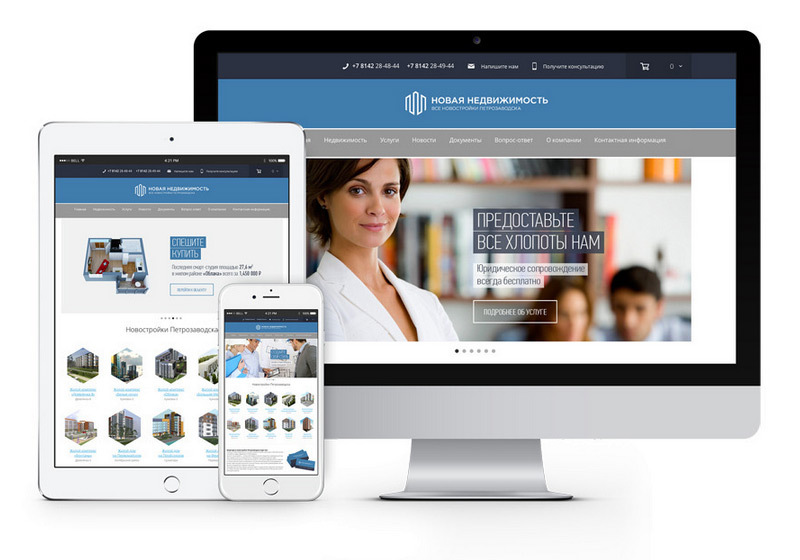
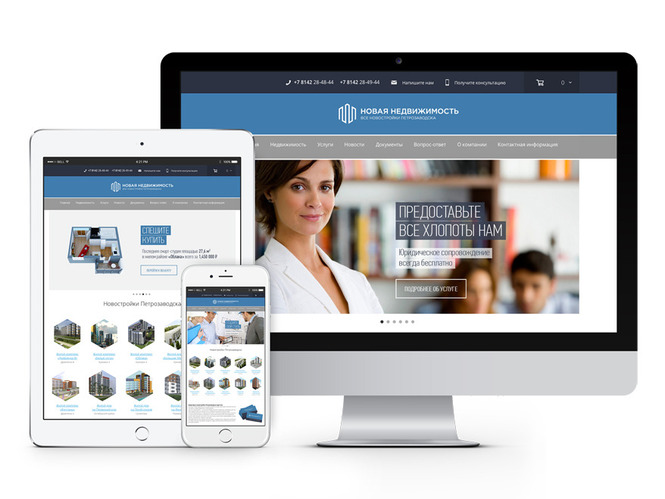
Логотип сместился в левый угол, отчего сайт принял более классический вид, однако сам логотип утратил функцию ссылки на главную страницу.
Изменен цвет подложки меню в общей цветовой гамме сайта
Несмотря на то, что шапка содержит много информации, она не выглядит слишком перегруженной
|
|
|
sofia-sulim.ru |
|
|
|
 |

|
|
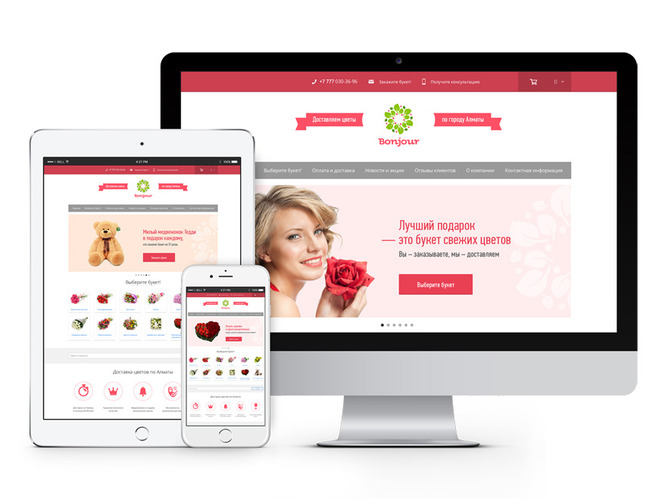
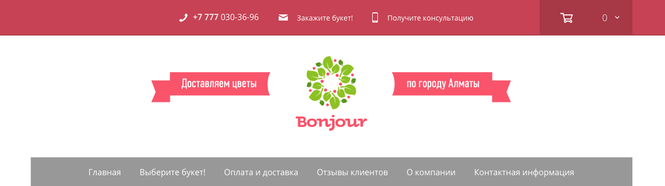
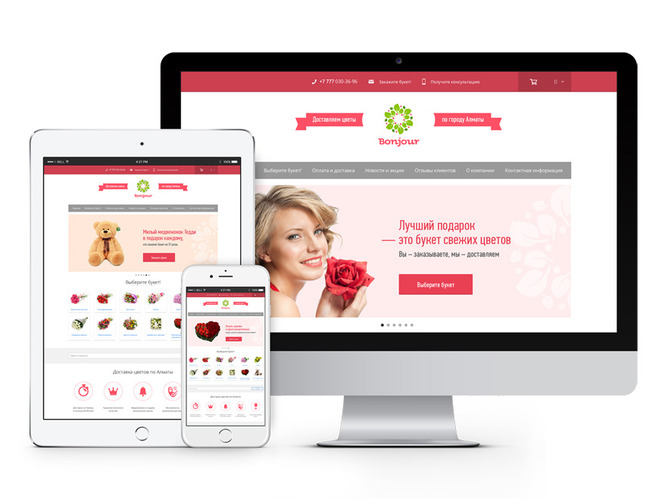
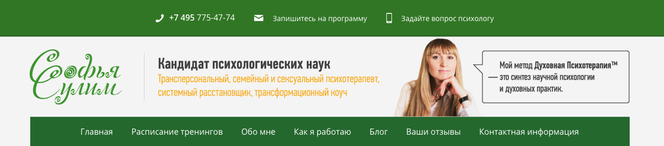
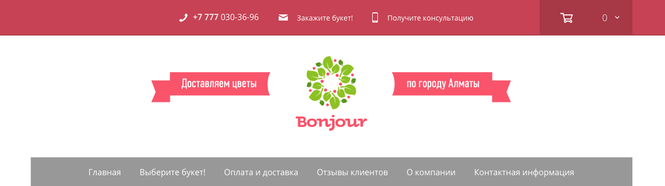
Более минималистический вариант
Прозрачная подложка под логотипом
Слоган-дескриптор дополняет логотип
|
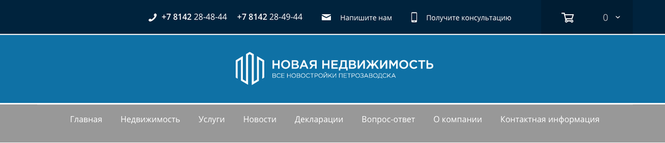
Лаконичный вариант
Увеличенная по высоте строка меню
|
|
bonjur.kz |
realty-karelia.ru |
Оформление главного меню
Основная претензия пользователей Nethouse к главному меню на профессиональном шаблоне сводится к тому, что это простая безжизненная серая полоска. На мой взгляд, выглядит она просто отлично, но если Вы хотите поэкспериментировать, то пожалуйста. Делается это также с помощью изменения фонового изображения. Стандартная высота меню равняется 58 пикселам.
Что мы можем сделать с главным меню?
1. Растянуть фон меню по ширине окна, а также сделать наше меню немного выше.
|

|
realty-karelia.ru |
2. Украсить меню различными элементами, стрелками и орнаментами, расположенными по краям.
3. Меню может быть увеличено по высоте с ипользованием различных эффектов.
 |
4x4fabrication.ru |
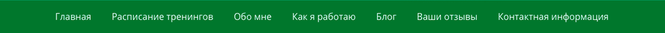
4. Не нравится цвет? "Подложите" под меню тот цвет, который вам по душе.
 |
sofia-sulim.ru |
И, наконец, Вы можете совсем скрыть меню со своего сайта. Если Вам нужен немного расширенный сайт-визитка, то меню в таком случае может и не пригодиться. Вся основная информация о компании, включая контактную, будет содержаться на главной странице. При этом Вы сможете добавить ссылки на услуги компании. Кликая по ним, пользователь сможет более подробно узнать об этих услугах. Такая вот "Визитка плюс".
Слайдер из шести промо-баннеров
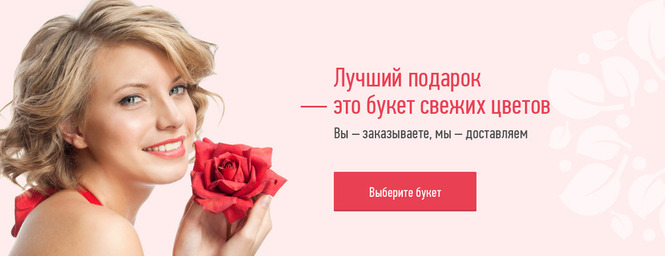
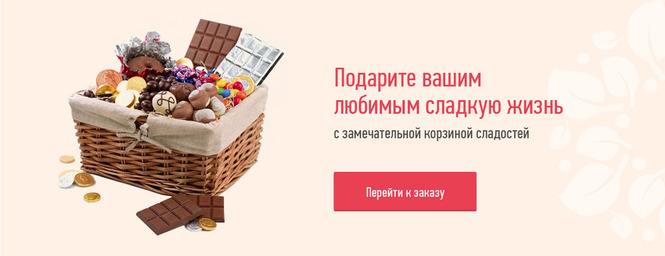
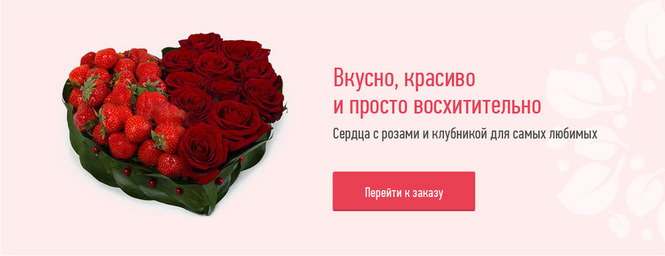
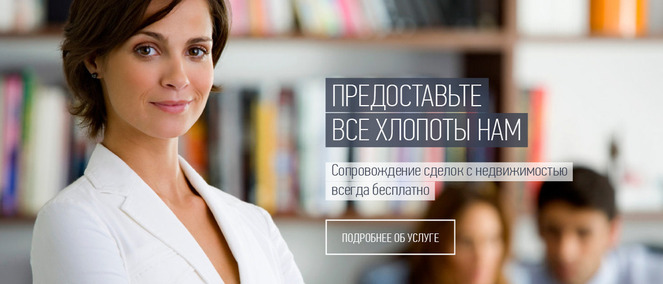
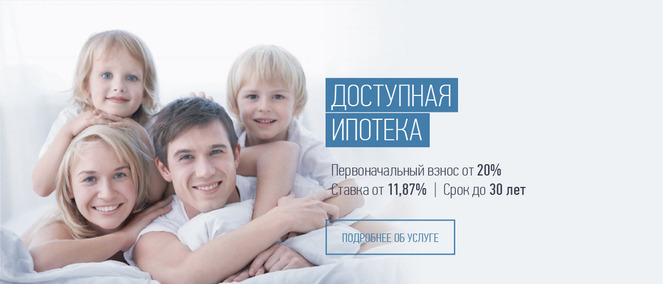
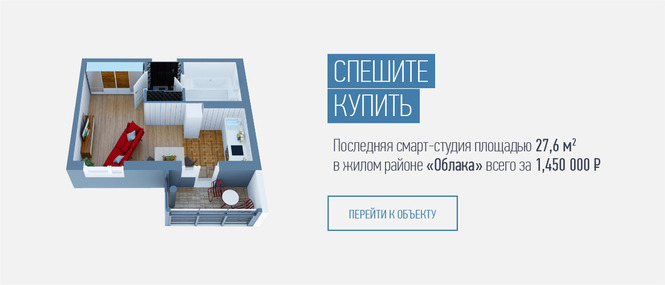
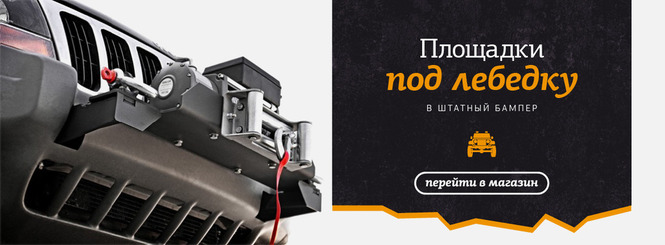
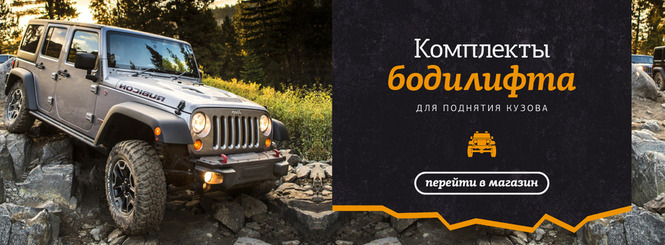
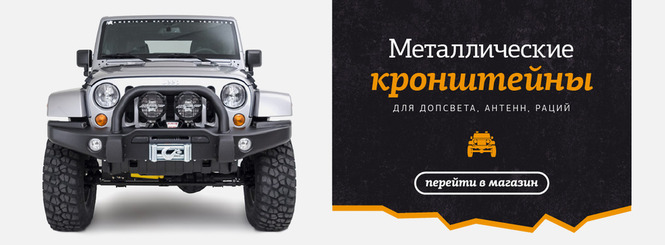
Ширина промо-баннера на профессиональном шаблоне составляет 1170 пикселей. Как правило, я создаю промо-баннеры высотой от 400 до 500 пикселей, что на мой взгляд оптимально. Однако, если Вы хотите, чтобы товары интернет-магазина были сразу видны посетителю, можете попробовать сделать промо-баннеры чуть более узкими.
-
Для иллюстрации баннеров можно использовать фото рекламируемого товара или услуги, а также фото счастливых обладателей всего вышеупомянутого
-
Баннеры лучше создавать единообразными и в общем стиле Вашего сайта
-
Промо-баннер может рекламировать определенный товар, раздел товаров, услугу, специальную акцию, способы оплаты, доставки и прочее
-
Желательно создавать промо-баннер таким образом, чтобы человек успел прочитать и осознать содержащуюся на нем информацию
-
Скорость прокрутки баннеров лучше выбирать среднюю
-
Использование красивых изображений, слоганов и кнопок приветствуется
-
Баннер должен вести на страницу исключительно вашего сайта
-
Открытие должно происходить в том же самом окне (не в новом)
-
При создании баннера лучше всего не прибегать к встроенному редактору текста, а создать его в графическом редакторе.
Примеры промо-баннеров:
Боковой рекламный баннер
Использование модуля бокового баннера может пригодиться для решения ряда различных задач. Боковой баннер на Nethouse можно было сделать и раньше, но только "встроив" его в фоновое изображение сайта. Главное преимущество нового модуля — возможность вставки гиперссылки, отныне боковой баннер может вести на любую страницу Вашего (и не только Вашего) сайта.
У многих встает вопрос — как правильно использовать боковой баннер, что на нем разместить. Есть масса вариантов, но эффективнее всего будет разместить на боковом баннере:
-
Преимущества вашей компании
-
Шаги заказа / этапы работы
-
Рекламу определенного раздела, товара или услуги
-
Ссылку на вашу страницу в социальных сетях
-
Приглашение на консультацию
-
Призыв к определенному действию
Иконки раздела "Каталог товаров / Интернет-магазин"
|
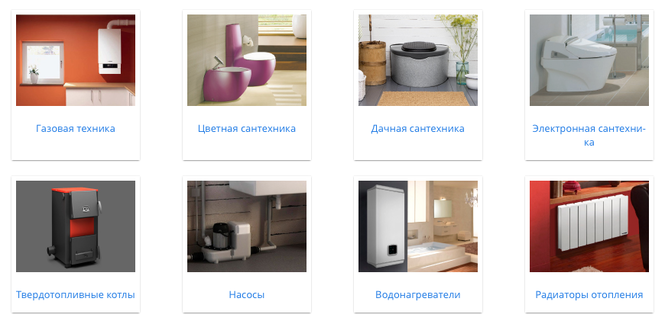
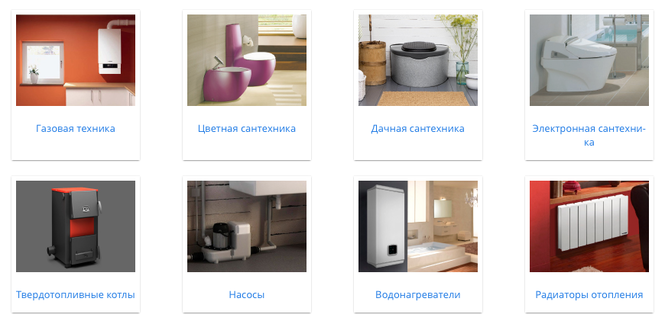
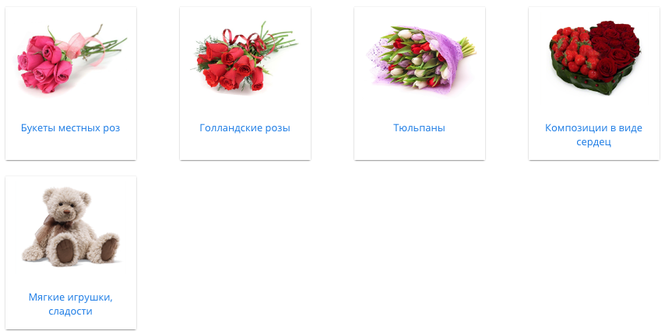
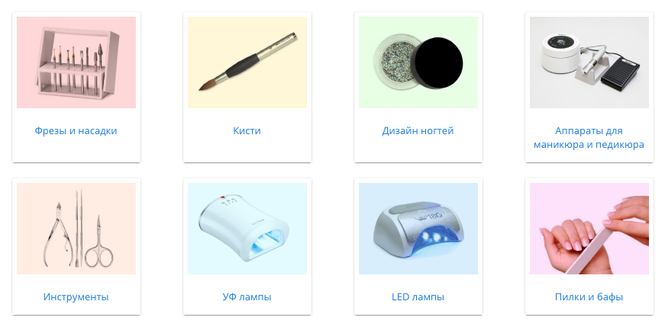
Самый простой способ, не требующий познаний специальных программ — установка в качестве иконок интернет-магазина красивых качественных изображений продаваемых товаров. Изображения должны сочетаться друг с другом и быть правильно кадрированы.
|
|
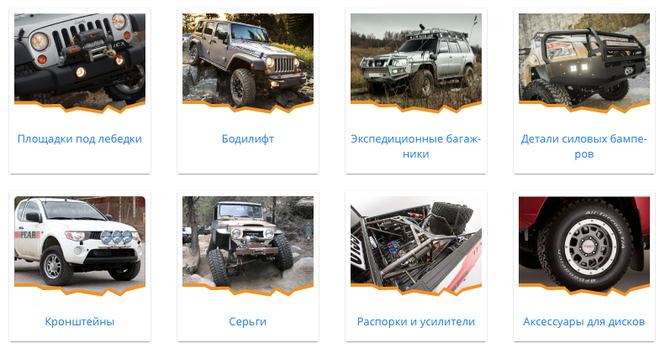
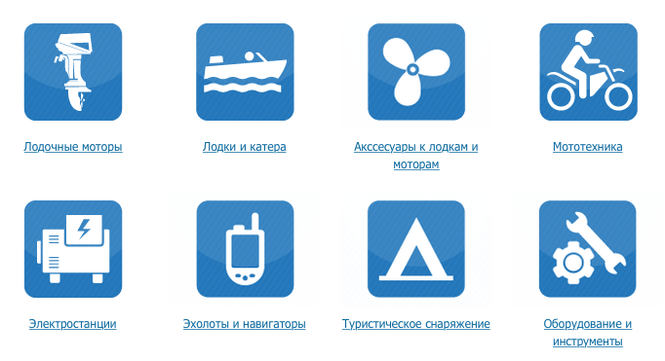
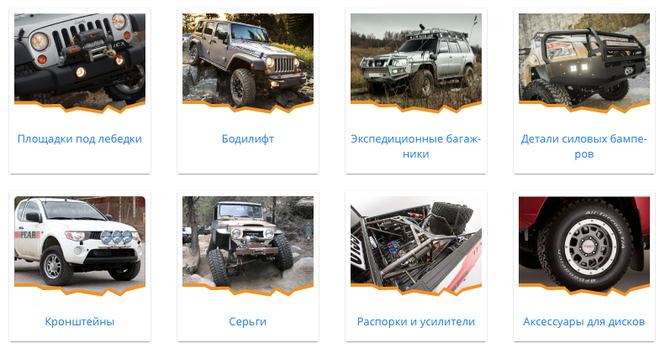
Также можно обработать изображения в общем стиле Вашего сайта, кадрировать их, используя различные геометрические фигуры (квадраты, ромбы, круги и т.д.). На примере изображен рельеф бездорожья, сочетающийся с общим стиля сайта 4х4.
|
 |
|
 |
|
|
|
|
|
santeh-gazteh.ru |
|
4x4fabrication.ru |
|
|
|
|
|
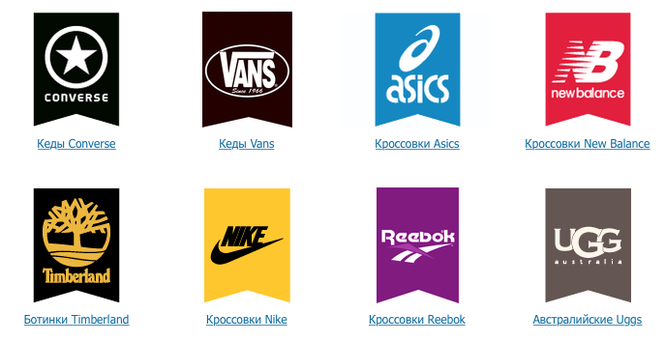
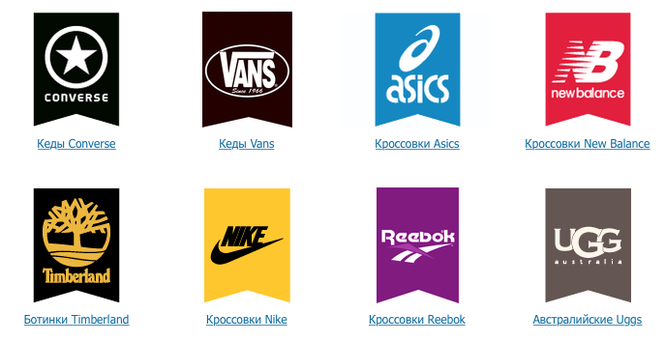
В некоторых вариантах можно оформить иконки, используя логотипы продаваемых Вами брендов. Для придания единообразия логотипы можно разместить на геометрических фигурах, используя их фирменные цвета. Логотипы можно найти в Интернете. В идеальном векторном качестве большинство логотипов размещены на сайте brandsoftheworld.com.
|
|
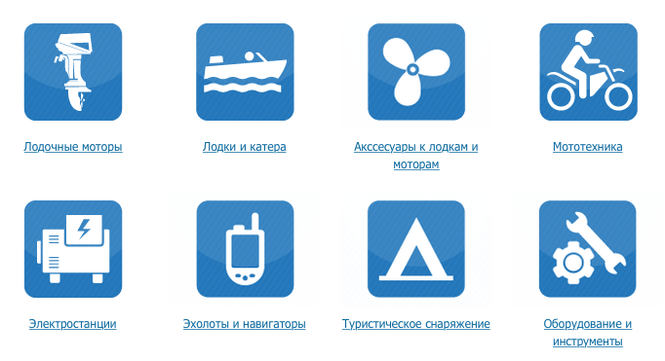
Некоторые заказчики предпочитают фотографическим изображениям применение непосредственно отрисованных векторных иконок, что бывает оправдано, например, когда в магазине представлен довольно широкий ассортимент товаров. Из крупных сайтов как пример можно выделить интернет-магазин key.ru
|
 |
|
 |
|
|
|
|
|
loveboots.ru |
|
motor25.ru |
|
|
|
|
|
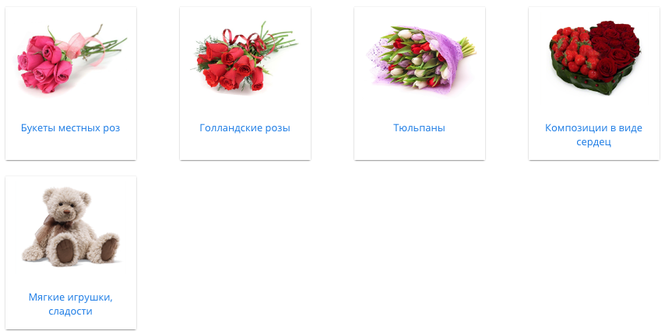
Все вышеупомянутые варианты имеют свое право на существование, однако по моему скромному мнению, нет ничего лучше, чем фото, выполненное и обработанное профессиональным предметным фотографом на белом фоне. Обратите внимание на то, что во многих крупных и популярных интернет-магазинах (например, на сайте apple.com) присутствуют изображения именного такого плана.
|
|
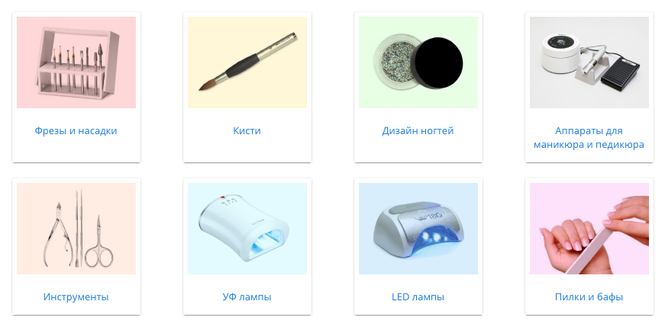
Обработанное фото также можно разместить на фоне фирменных цветов Вашего бренда в ярких или пастельных тонах, в зависимости от того, какого эффекта Вы хотите добиться. Изначально из изображения должен быть убран фон.
Такая тенденция иконок категорий в интернет-магазине набирает популярность в последнее время (см. оформление Яндекс.Маркета).
|
 |
|
 |
|
|
|
|
|
bonjur.kz |
|
topnailshop.ru |
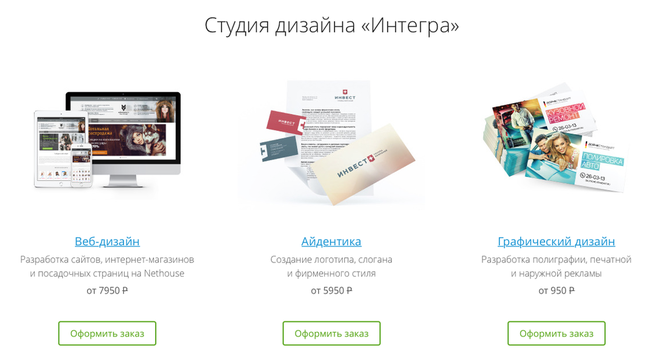
Раздел "Услуги" для главной страницы
Я являюсь сторонником того, что родной раздел "Услуги" использовать можно только в самых крайних случаях.
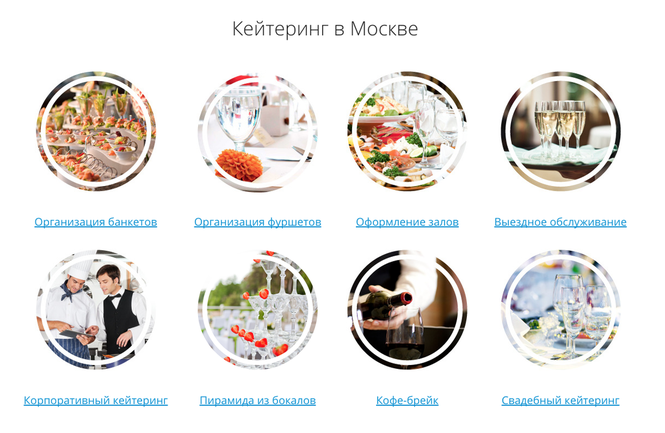
Гораздо интереснее оформить услуги в виде изображений на главной странице и продублировать их в специально созданной текстовой странице "Услуги", которую мы разместим в главном меню. Для того, чтобы все было ровно, изображения услуг расставляются в таблице.
 |
|
 |
|
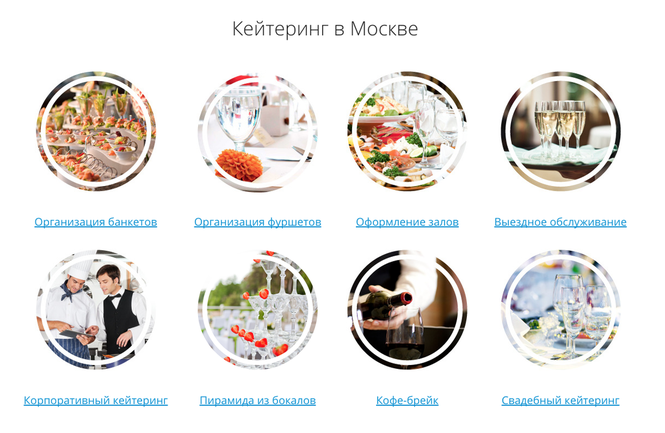
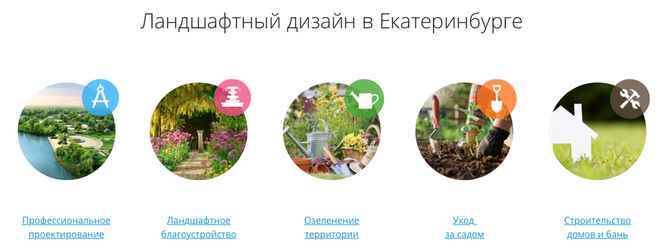
Использованы фотографии мероприятий, оформленные в геометрические фигуры. Названия услуг — текст.
|
|
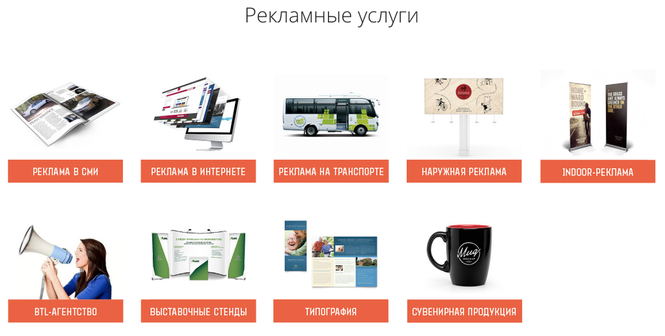
Использованы фотографии, названия услуг — включены в изображения. Подложка — фирменный цвет.
|
|
|
|
distriks.ru
|
|
|
|
|
|

|
|
 |
|
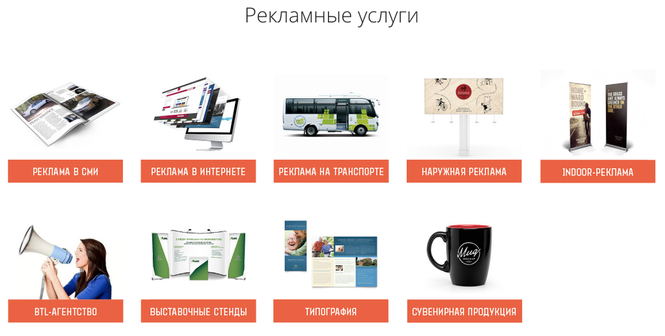
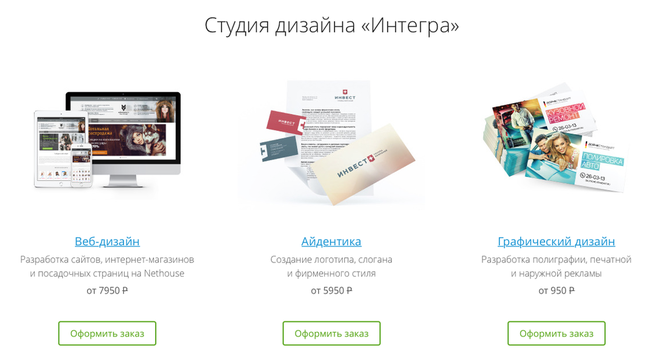
Использованы мокапы рекламной продукции с живыми примерами работ, названия услуг — текст с подробной информацией. Изображения услуг дополнены кнопками оформления заказа.
|
|
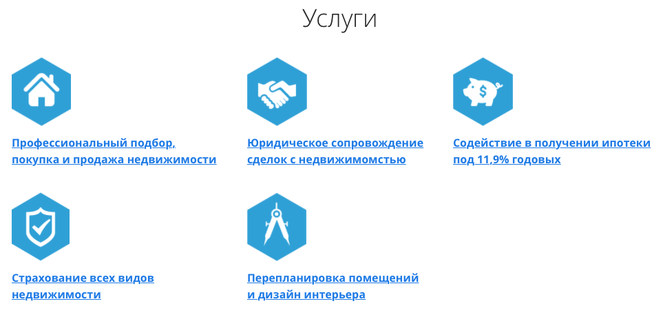
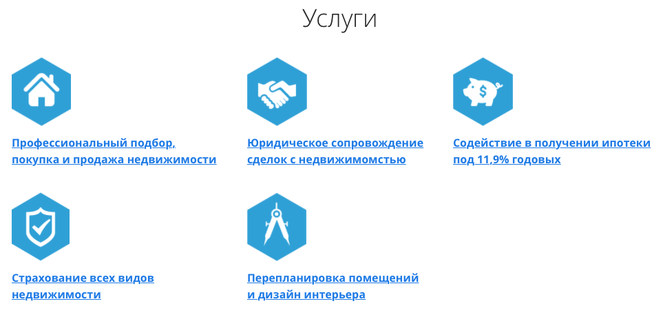
Использованы графические иконки, перекликающиеся с логотипом компании, названия услуг — текст.
|
|
integradesign.ru
|
|
realty-karelia.ru |
|
|
|
|
 |
|
|
|
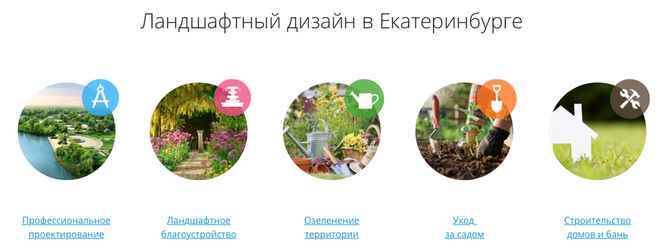
Использованы фотографии, комбинированные с графическими иконками, названия услуг — текст.
|
|
|
|
sadudachi.com |
|
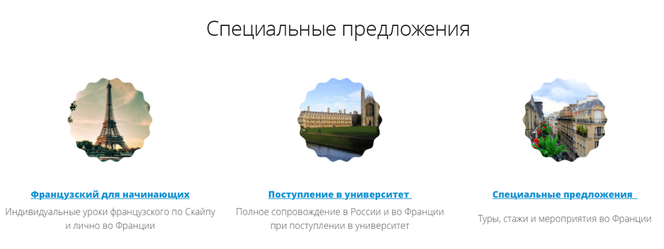
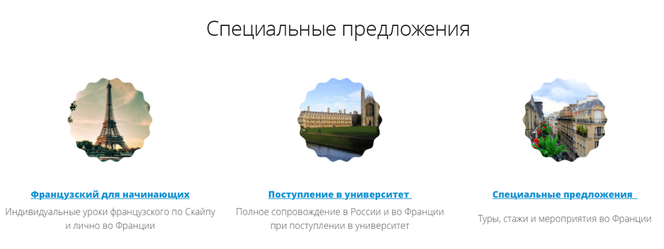
Лучшие или специальные предложения компании
 |
|

|
|
|
|
|
|
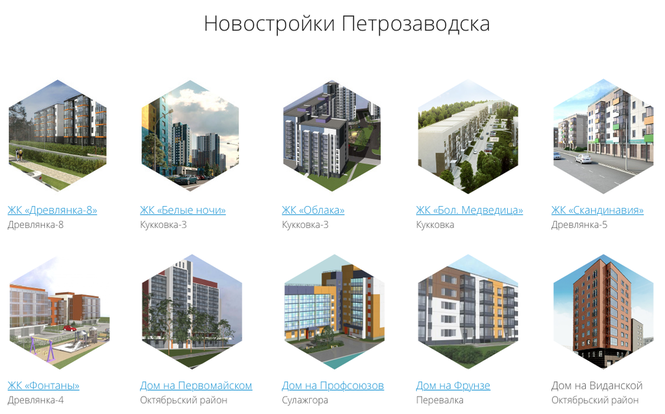
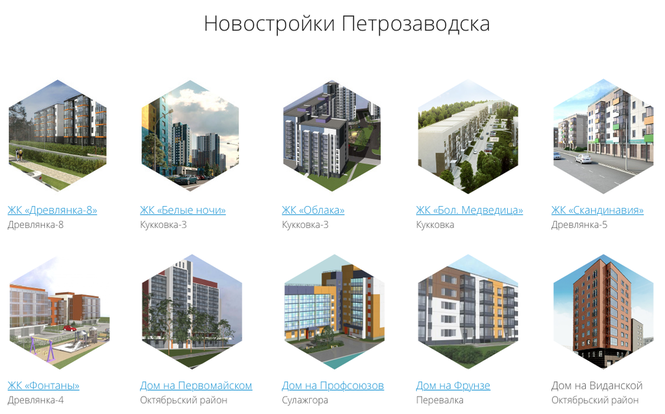
Лучшие предложения по новым жилым комплексам на сайте realty-karelia.ru Клик по иконке ведет нас к жилому комплексу в разделе «Новостройки» (раздел «Каталог товаров»).
|
|
Специальные предложения школы обучения французскому языку ersa-etudes.ru. Клик по иконке ведет нас к избранной программе обучения (раздел «Каталог товаров»).
|
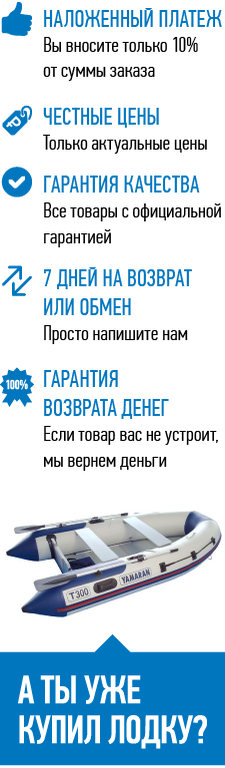
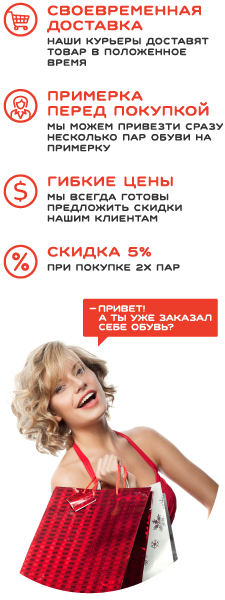
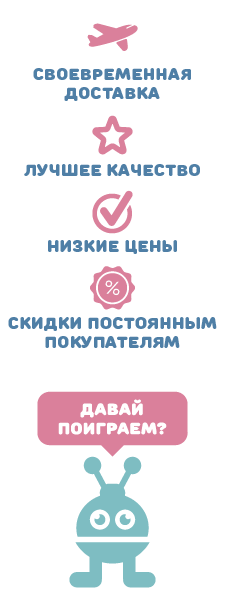
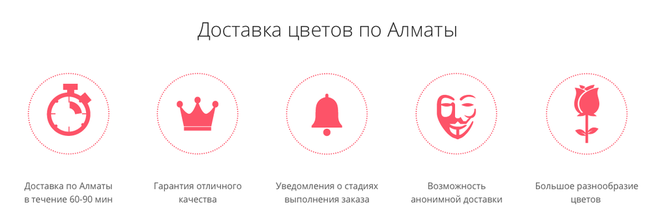
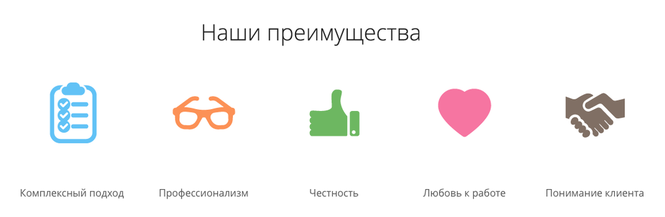
Преимущества компании
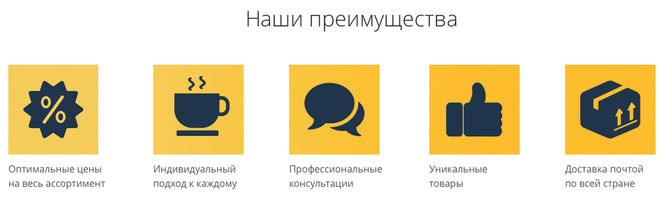
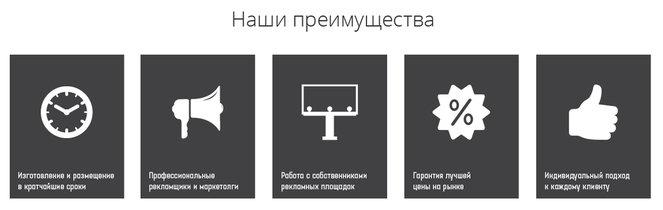
Не нужно стесняться показывать Вашим потенциальным клиентам, чем Вы лучше своих конкурентов. Все должно идти в ход — подчеркните свои лучшие стороны, кратко охарактеризовав себя и дополнив текст "говорящими" изображениями. Также как и в случае оформления раздела "Услуги", изображения могут быть фотографиями, иконками или их комбинацией. Очень удобно использовать
продающие триггеры из функционала Nethouse.
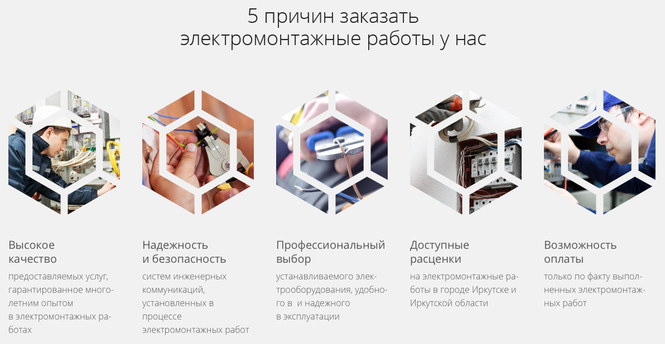
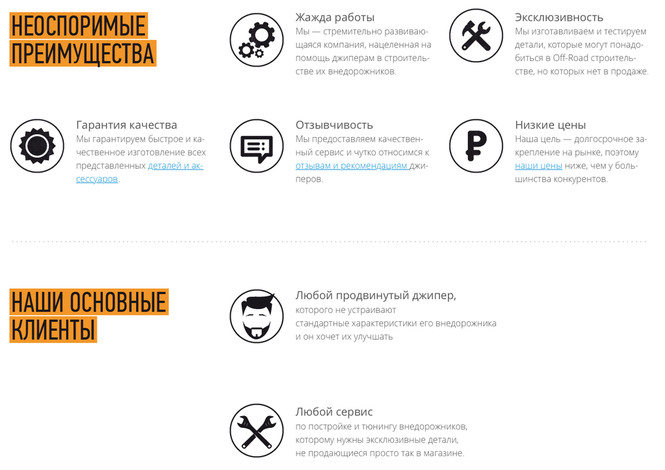
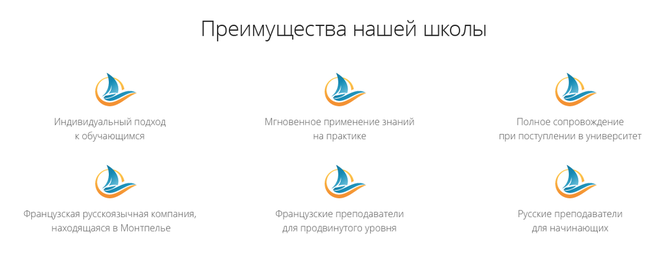
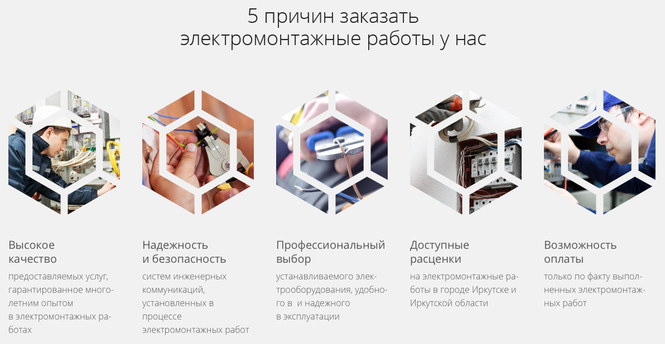
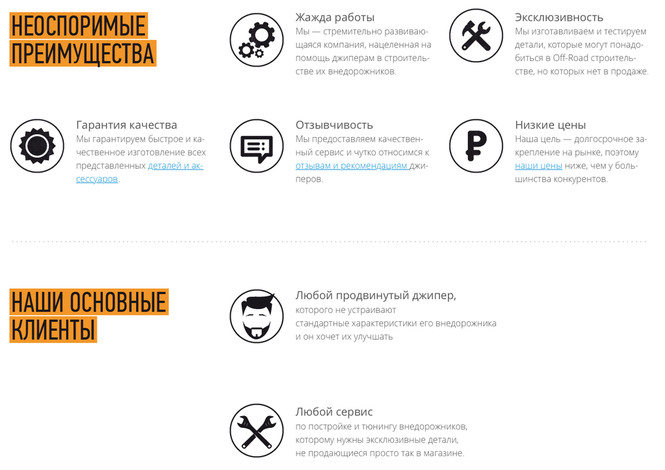
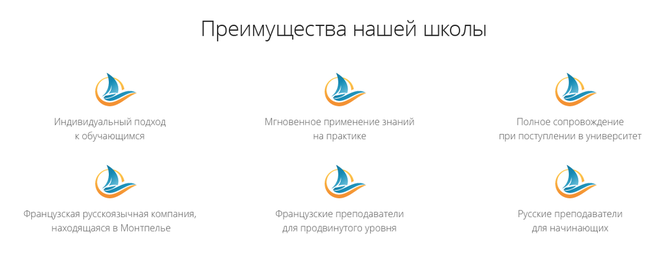
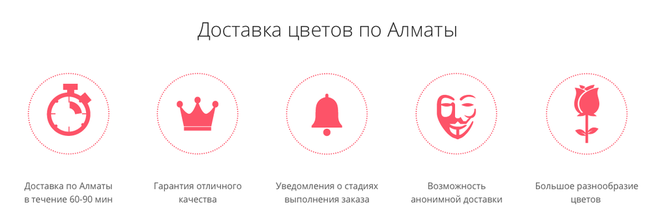
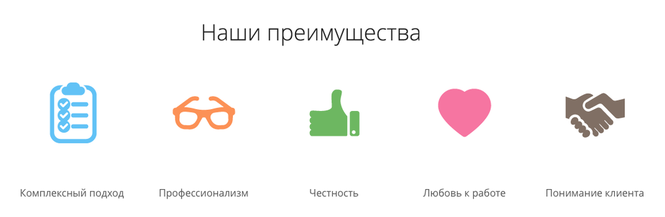
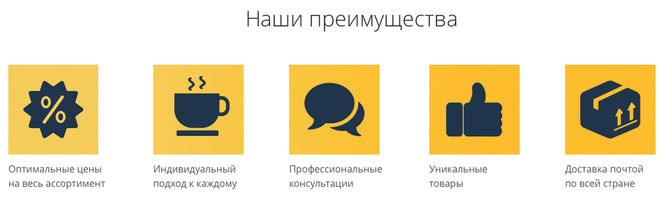
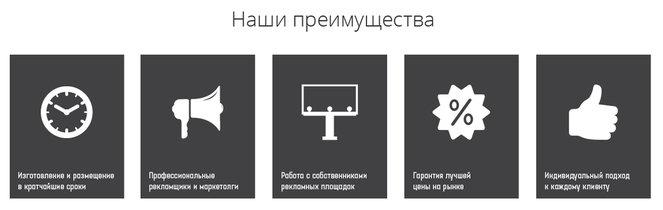
Некоторые примеры оформления преимуществ:
|

daimelectro.ru
|
|

motor25.ru
|
|
|
|

4x4fabrication.ru

|
|
 |
|
|
|
|
|
ersa-etudes.ru |
|
sofia-sulim.ru |
|
|
|
|
|

|
|

|
|
|
|
|
|
bonjur.kz |
|
sadudachi.com |
|
|
|
|
 |
|
 |
|
|
|
|
|
wgloves.ru |
|
distriks.ru |
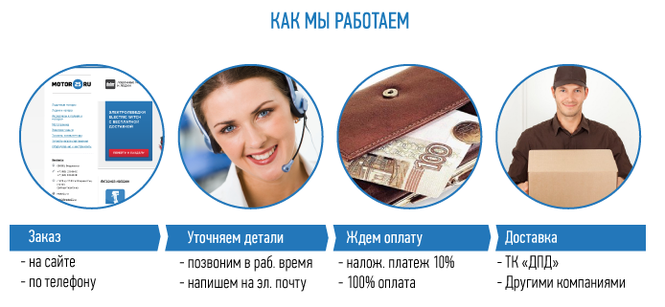
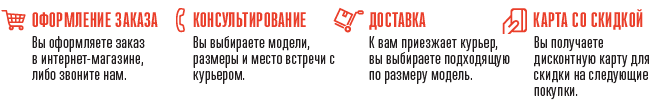
Шаги оформления заказа
Подчас пришедшему на сайт посетителю бывает трудно понять с первого раза, каким образом складываются Ваши потенциальные взаимоотношения. Облегчите путь покупателя до заветной кнопки "В корзину" — расскажите, какие шаги будут предприняты вами и что потребуется от Вашего клиента после оформления заказа.
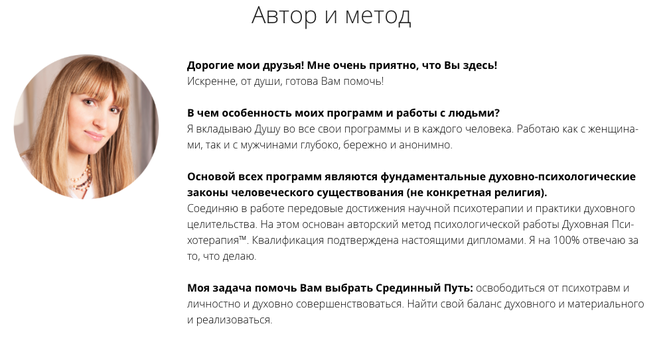
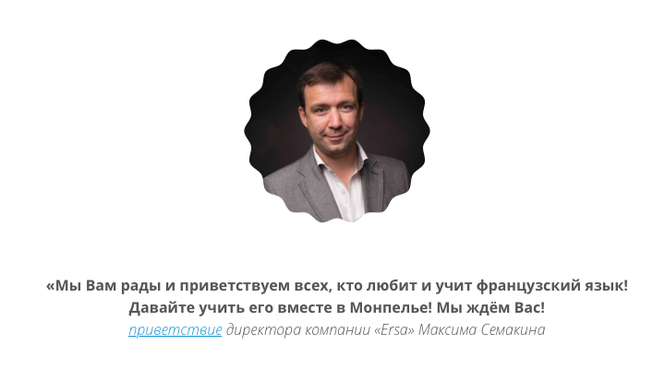
Обращение директора или предпринимателя к посетителям сайта
Никто, кроме предпринимателя и основателя собственного бизнеса, не сможет рассказать о нем подробно и убедительно. Доверие и уважение складываются из опыта личного общения, частью которого является размещение обращения руководителя компании к посетителям сайта.
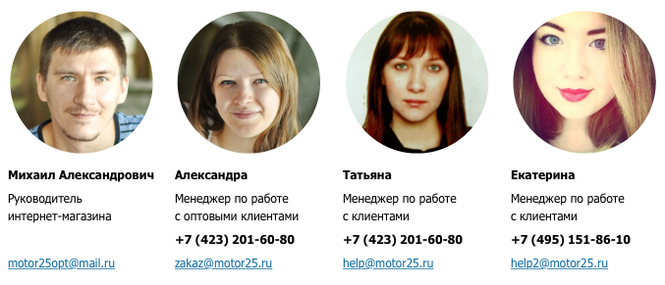
Команда сайта / коллектив компании
При обращении в компанию всегда приятно знать, с кем имеешь дело, кто отвечает за формирование и отправку товара, за работу с оптовыми и розничными покупателями, а также кто руководит всеми этими людьми. А, как мы знаем, дополнительная лояльность клиента никогда не повредит.
Информация о партнерах, представленных брендах и крупных клиентах
Нет ничего лучше, чем "заставить" крупный или известный бренд работать на Вашу рекламу. Размещение на Вашем сайте логотипов именитых брендов, партнеров и клиентов также сможет принести дополнительную лояльность новых посетителей Вашего сайта.
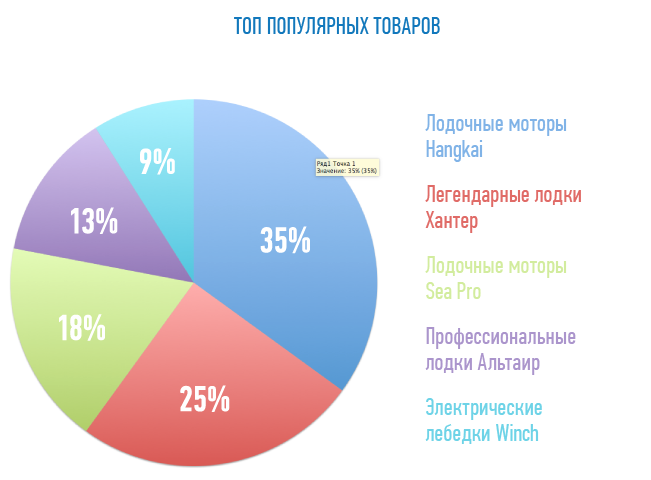
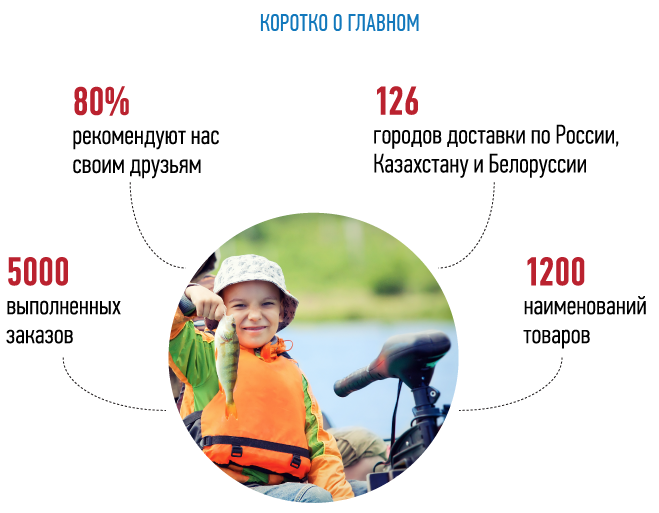
Иная информация и инфографика, раскрывающая особенности компании
Любая дополнительная информация о Вашей компании и ее деятельности — особенно та, которая оформлена интересно и стильно — всегда может быть полезна для покупателя и стать очередной ступенью к тому, чтобы он сделал заказ именно в Вашей компании.
Элементы landing page для Вашего сайта
Многие пользователи платформы мечтают о том дне, когда Nethouse разрешит вставлять формы в любом месте сайта, что позволит делать вожделенные лендинги или, как их еще называют, посадочные страницы.
Пока этот знаменательный день не настал, мы можем постараться по полной использовать те формы, которые у нас уже есть, а именно стандартные формы обратной связи из шапки сайта. Мы можем заставить их работать на нас лучше.
Элементы "Напишите нам" и "Обратный звонок" переименовываем в "Оформить заказ" и "Получить консультацию" (или как Вам больше понравится). Создаем кнопки, побуждающие к тому или иному действию, например, к оформлению заказа. Расставляем созданные кнопки в необходимых местах на Вашем сайте (к примеру в разделе "Услуги"). Ставим на кнопки соответствующие ссылки: http://vashsait.ru#feedback и http://vashsait.ru#callback (где vashsait.ru — доменное имя Вашего сайта). При нажатии на кнопку появляется всплывающее окно с формой, с помощью которой клиент сможет отправить запрос или заказ на Вашу электронную почту.
Конечно, говорить о полноценном лендинге на Nethouse в свете данного нововведения рановато, но определенный поток клиентов такими кнопками вполне можно обеспечить.
Так могут выглядеть кнопки на Вашем сайте:
Отличного Вам дизайна!"
P.S. Для самых внимательных пользователей, дочитавших статью до конца, небольшой бонус: в мае мы добавим во все шаблоны новый блок
— удобную и красивую
лид-форму, которая позволит Вам увеличить количество заявок с сайта.
Первая часть Секретов дизайна