Секреты дизайна в Nethouse. Часть 1.
"Каждый, кто читает эти строки, в определенный момент своей жизни почувствовал необходимость в создании своего сайта. В XXI веке интернет-представительство стало необходимым атрибутом любого бизнеса, а для малого предпринимательства — особенно важной составляющей успеха. Так или иначе, все мы пришли к тому, что на начальном этапе целесообразно попробовать сделать сайт собственными силами, прежде чем платить профессиональным студиям за дорогой уникальный проект. Поиск в Интернете подсказал нам, что существуют различные конструкторы сайтов, и вот путем проб и ошибок мы остановились на одной из лучших отечественных платформ — Nethouse. Преимущества этого сервиса можно перечислять долго. Из основных выделю относительную бюджетность, современные шаблоны и очень дружелюбный интерфейс.
Итак, мы нажали заветную клавишу "Создать сайт бесплатно" и в одночасье стали владельцами собственного сайта, а некоторые (кто подключил корзину и заполнил каталог товаров) — и интернет-магазина. Мы положили начало нашему успешному продвижению в Интернете, но для многих из нас осталась масса вопросов. Как сделать сайт в Nethouse по-настоящему уникальным и привлекательным для посетителя? Как заставить клиента, найдя нас среди конкурентов, откликнуться именно на наше предложение и воспользоваться именно нашими услугами?
В этом обзоре я постараюсь дать ряд советов начинающим предпринимателям, которые помогут им найти ответы на эти и некоторые другие вопросы, касающиеся разработки дизайна сайтов и интернет-магазинов на платформе Nethouse. Надеюсь, что мои советы будут полезны.
Начните с главного
Перед тем, как начать создавать свой сайт или интернет-магазин с помощью конструктора Nethouse, я рекомендую в первую очередь задуматься о фирменном стиле. Я считаю, что любой бизнес, пусть даже пока малый и неизвестный, должен начинаться с логотипа. Удачный логотип, фирменная цветовая гамма, правильно подобранные шрифты и прочие элементы корпоративной идентификации позволят сайту стать неотъемлемой частью всего Вашего бренда.
Если у Вас есть опыт пользования специальными компьютерными программами для обработки изображений, а также немного таланта и времени, Вы можете попробовать разработать логотип самостоятельно. Если же результат Ваших трудов не оправдает ожиданий, смело обращайтесь в студии дизайна. Конкуренция на этом рынке делает услугу создания логотипа относительно недорогой. Тем более, Вы всегда можете ориентироваться на портфолио выбранной студии, чтобы понять примерный уровень работ ее дизайнеров.
Учитесь у сильных
Исследуйте сайты крупнейших компаний в Вашей отрасли, большие серьезные интернет-магазины. Набирайте в поисковых системах запросы, по которым в будущем Вы надеетесь увидеть свой сайт. Сейчас на первой странице — Ваши конкуренты. Изучайте их сайты, то, как они устроены, как преподносят информацию, что предлагают своим (и Вашим потенциальным) клиентам.
Также рекомендую читать книги и статьи дизайнеров (начать можно, например, с "Ководства" Артемия Лебедева). Это позволит понять, в каком направлении Вам стоит двигаться дальше, и не совершать типичных для начинающего ошибок.
Экспериментируйте с шаблонами
Переходим непосредственно к нашему конструктору. Пользователи Nethouse часто спрашивают, какой шаблон и дизайн лучше. Однозначного варианта тут нет, все варианты рабочие, но есть мои личные предпочтения.
Шаблон 1. Дизайн: минималистичный

Самый универсальный шаблон. Идеально подходит для сайтов ввиду своей гибкости по приданию необходимого внешнего вида. Ничего лишнего! Плохо подходит для интернет-магазина, хотя бывают и исключения.
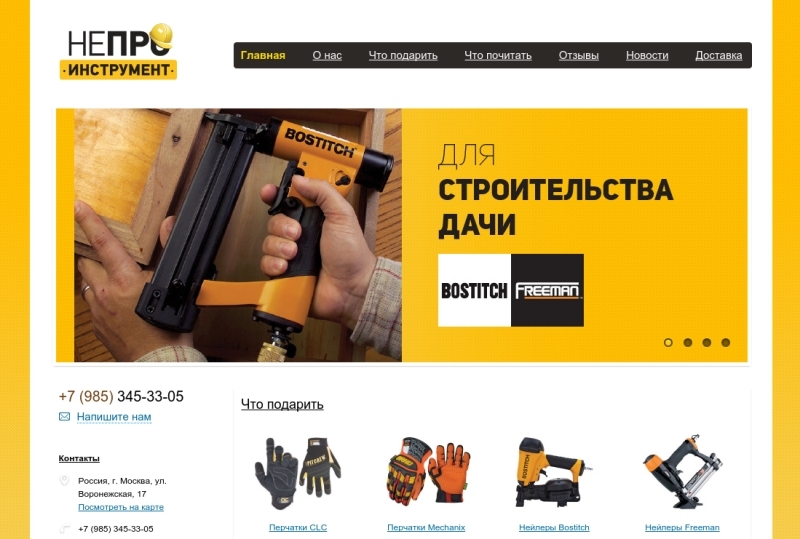
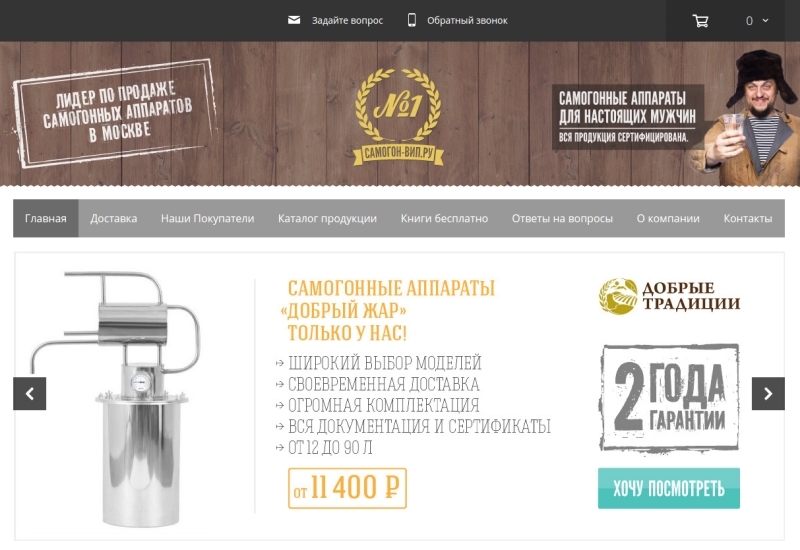
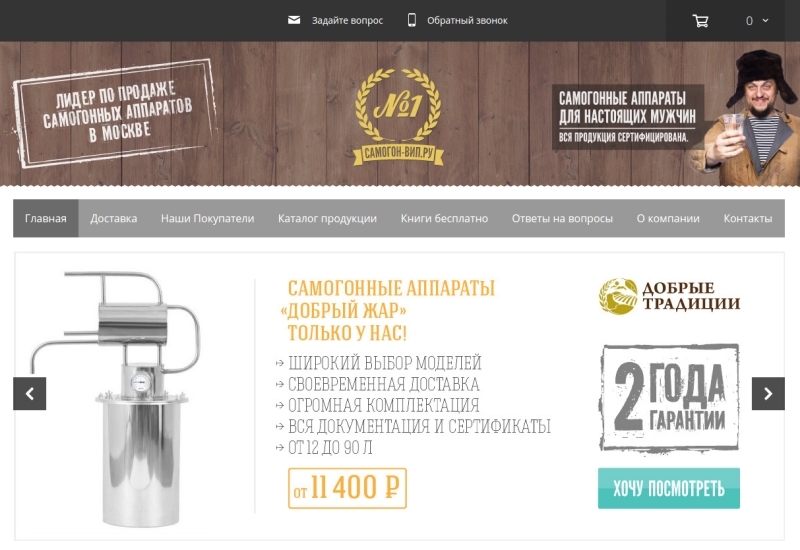
Шаблон 4. Дизайн: желтый и...
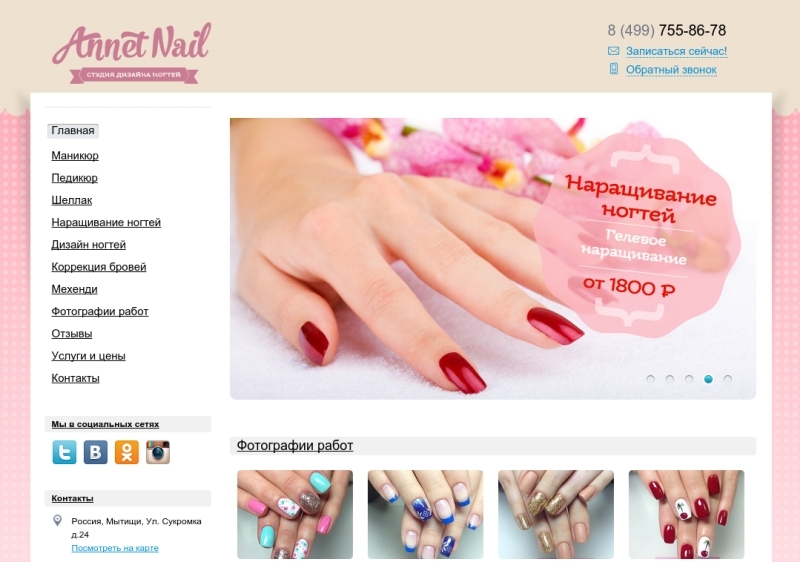
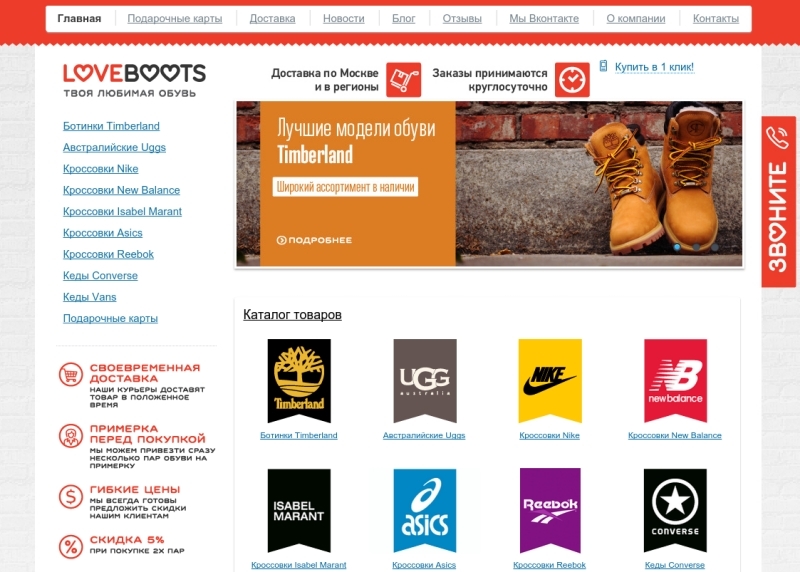
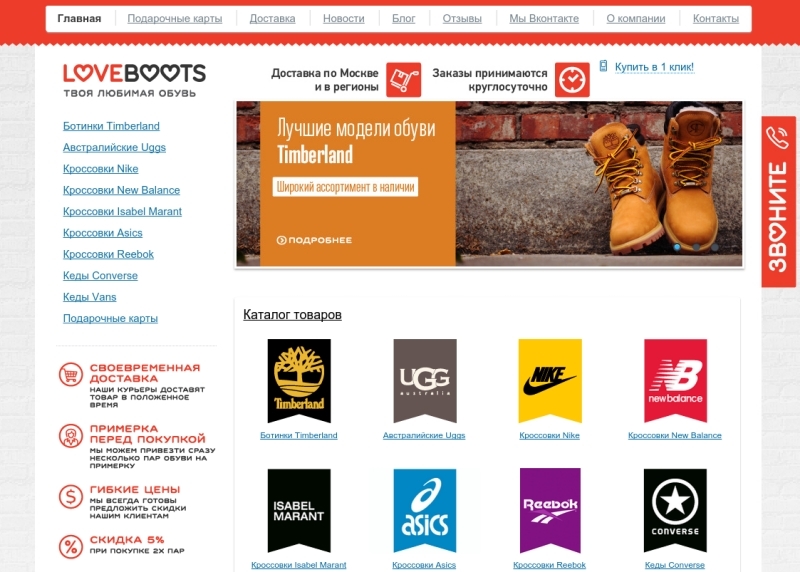
 ...шаблон 3. Дизайн: по умолчанию.
...шаблон 3. Дизайн: по умолчанию.

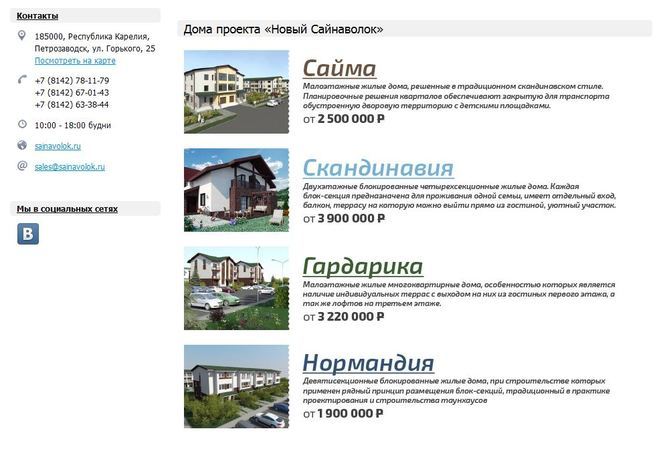
Оба шаблона отлично подходят для интернет-магазина, так как меню сайта расположено отдельно от разделов каталога. Фон в обоих случаях сразу меняем на белый цвет, либо на собственный фон с центральной частью белого цвета. Белая подложка под каталогом товаров — признак хорошего вкуса, фотографии товара требуют меньшей обработки, да и смотрятся лучше.
Шаблон: сайт-визитка. Дизайн: любой.
Если все, что Вы хотите сказать миру о своем бизнесе, умещается на одну веб-страничку — смело выбирайте сайт-визитку. Дизайн подойдет любой, благо они все поддаются самым смелым изменениям. Уникальность визитке можно придать благодаря детальной прорисовке фона.
Пример: ushakov-clinic.ru
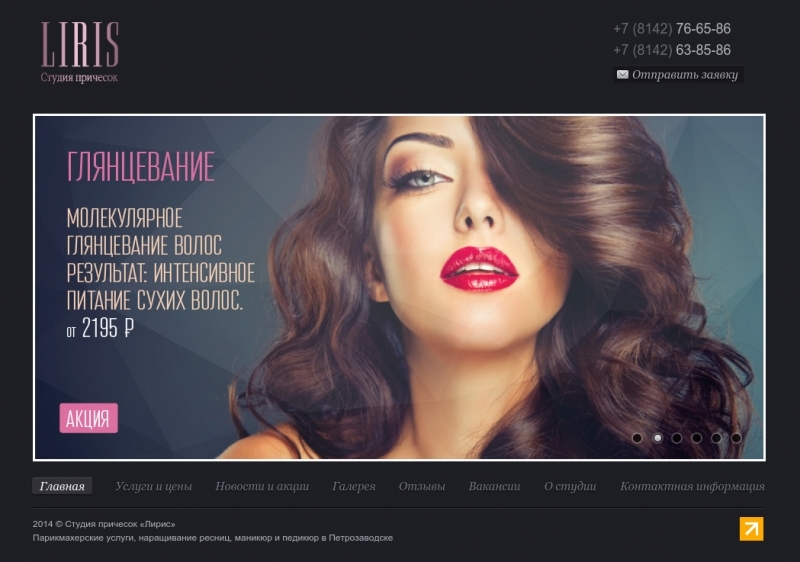
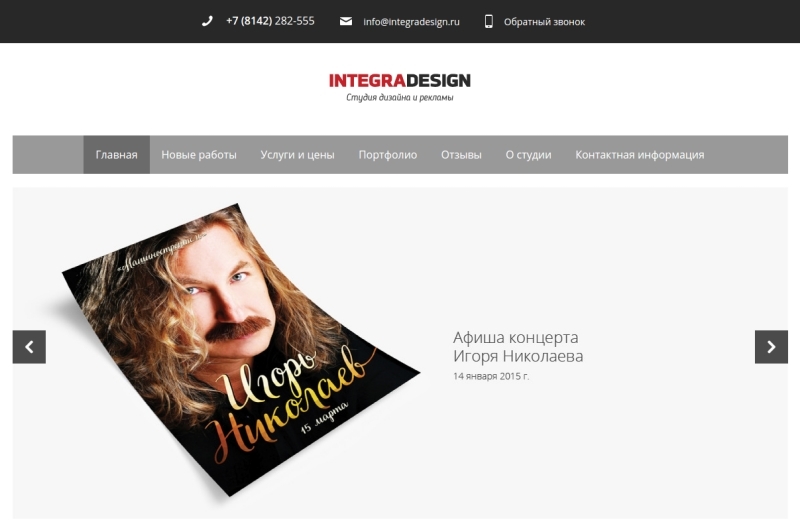
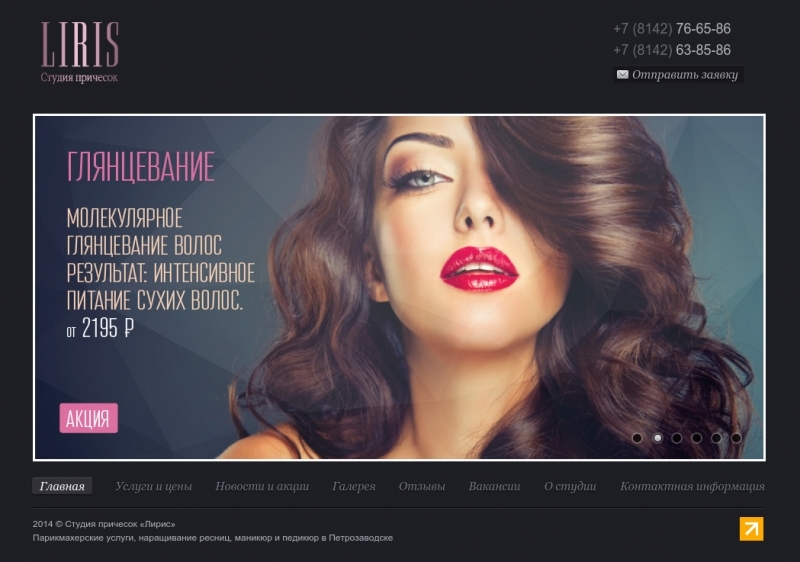
 ...шаблон 5. Дизайн: светлый.
...шаблон 5. Дизайн: светлый.
/>
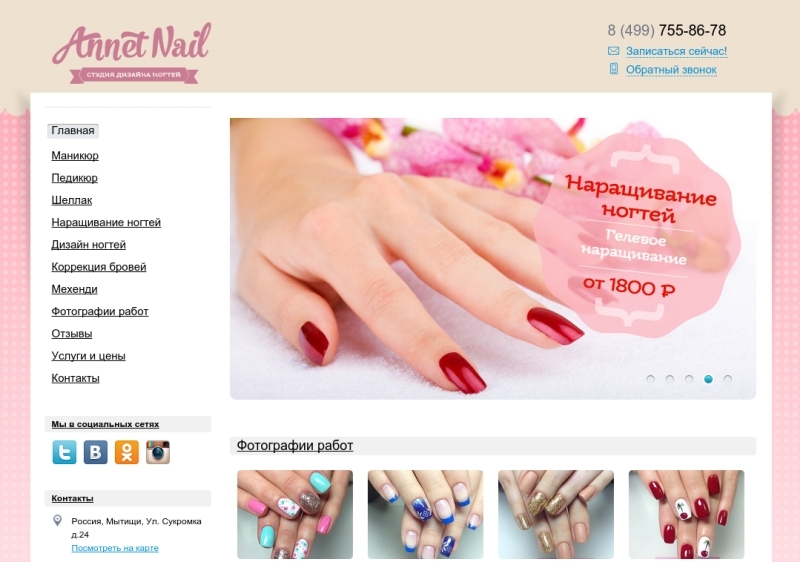
Пятый шаблон создан для имиджевых сайтов. Крупные баннеры на главной странице, логотип, телефоны и скромно притаившееся под всем этим меню — что еще нужно для счастья. Подойдет для компаний, которым есть, что рассказать о себе, но внимание клиентов они хотят сосредоточить на главном. На мой взгляд, плохо подойдет для интернет-магазинов. Все-таки каталог должен быть на главной.
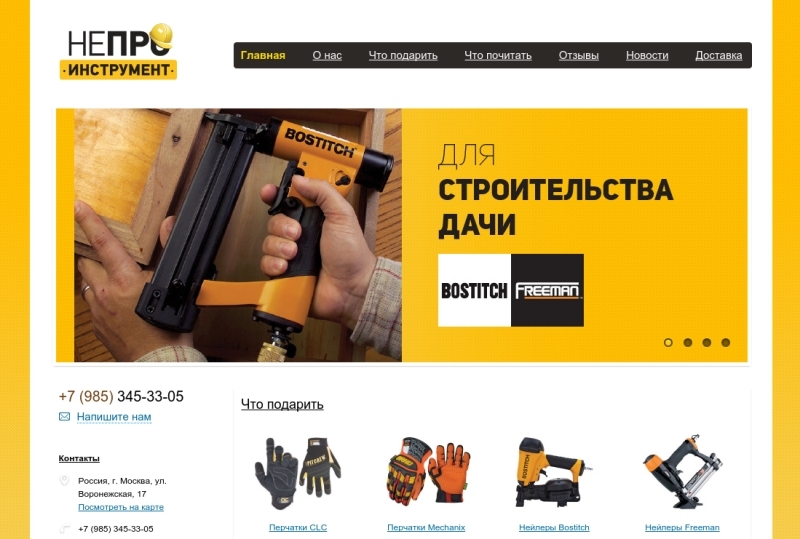
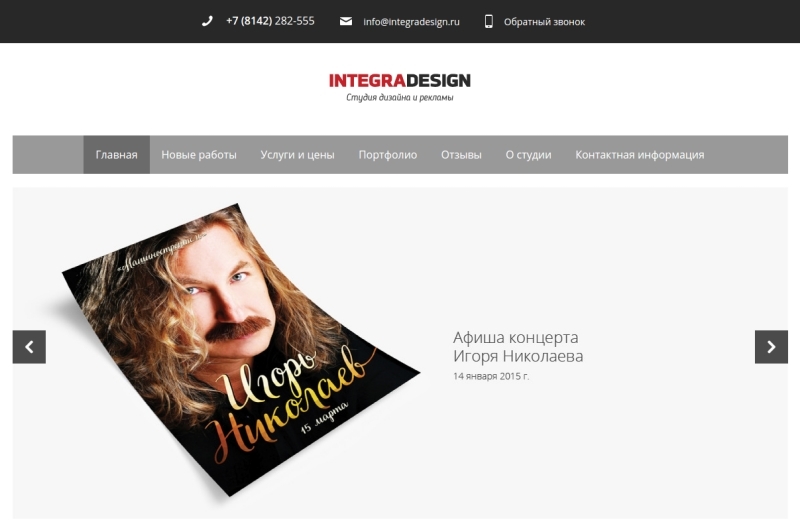
Шаблон: профессиональный


К новому 2015 году разработчики конструктора Nethouse преподнесли своим пользователям настоящий подарок — новый шаблон, включивший в себя множество современных тенденций веб-дизайна — большие изображения, простые цветовые схемы, нескучные крупные шрифты, плоский дизайн и т.д. Новый шаблон отлично подойдет для любых целей, включая создание современного интернет-магазина. Чего греха таить, наша студия уже применила его на своем сайте. Полет нормальный! Ждем улучшений и множества различных вариантов дизайна.
Пользуйтесь таблицами
Весь веб-дизайн построен на использовании таблиц. Таблицы — это основное средство формирования веб-страниц. Таблицы позволяют жестко структурировать контент (текст и изображения) относительно друг друга. Использование таблиц позволит разместить на сайте иконки, существенно улучшить типографику и в конечном счете сделать Ваш сайт более дружелюбным к посетителю.
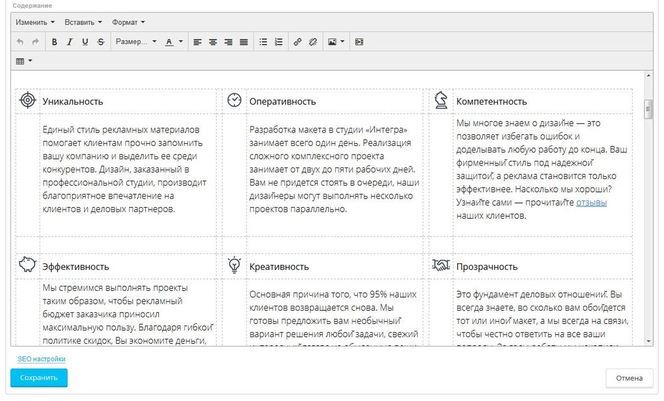
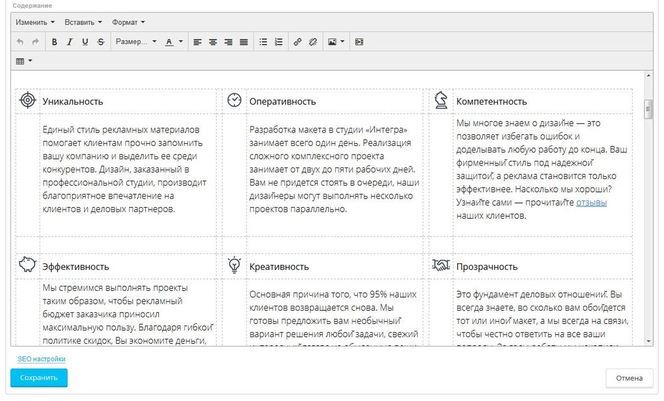
Таблица в конструкторе:

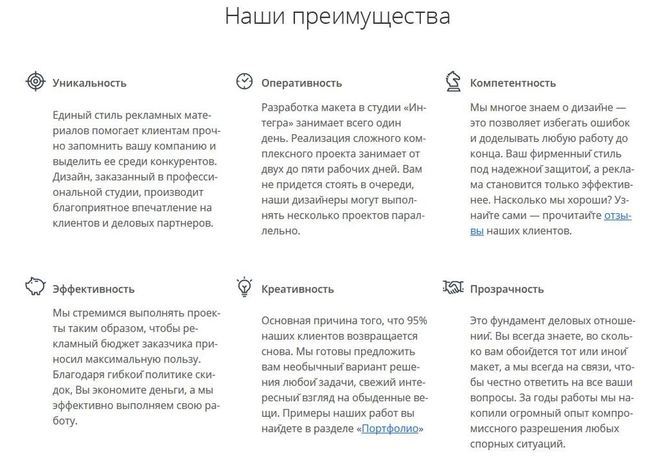
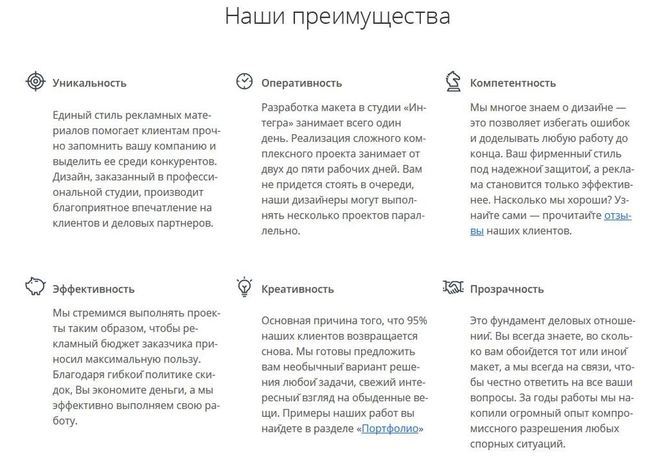
Таблица на сайте:

Создавайте текстовые страницы
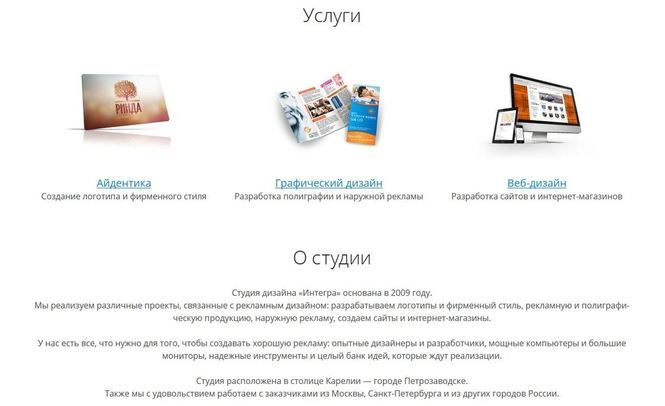
Два основных плюса использования текстовых страниц — это выход за рамки, предлагаемые стандартными разделами конструктора. Например, создание полноценных разделов "Услуги" и "О компании", а также то, что текстовые страницы позволяют максимально эффективно использовать таблицы, про которые мы писали выше.
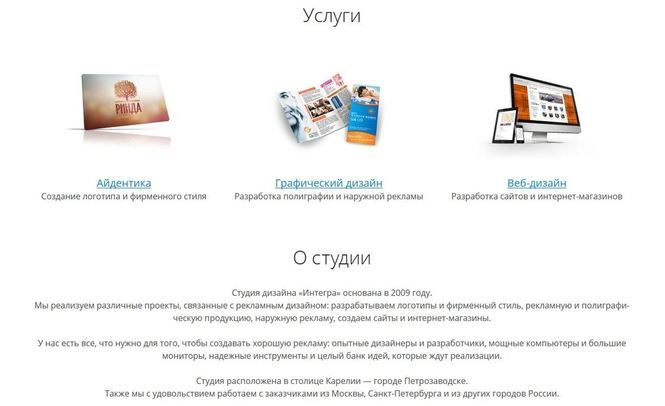
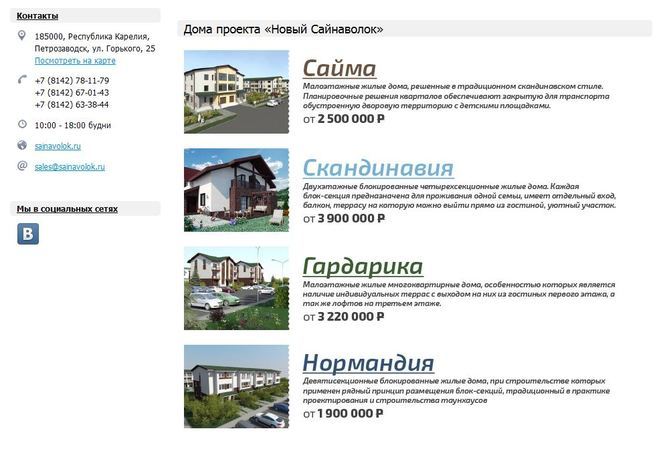
Вот так могут выглядеть текстовые страницы, созданные с использованием таблиц:
Используйте главную по максимуму
Главная страница — это лицо нашего сайта. Шаблоны конструктора Nethouse дают нам возможность формировать главную страницу из стандартных блоков-разделов: Новости, Статьи, Контактная информация и т.д. Использование стандартных блоков делает все сайты на платформе так или иначе похожими друг на друга. Однако среди этих блоков есть с первого взгляда неприметный раздел "О нас". Он-то и может позволить нам немного расширить рамки, заданные конструктором. Мы можем переименовать это раздел в "Услуги", добавить таблицу, в таблицу добавить превью услуг (чего нельзя сделать в стандартном разделе) и наслаждаться преображенным видом нашей главной. В той же таблице чуть ниже мы можем непосредственно дать краткое описание компании, поставить любые фото, дать необходимые ссылки и прочее. Все ограничивается лишь Вашей фантазией.


Сосредоточьтесь на главном
Если Ваш сайт не является новостным, а сами новости появляются на нем довольно редко, пора задуматься, а нужен ли такой раздел вообще. В 90% случаев он лишь отнимает внимание у посетителей Вашего сайта.
Статьи — отличный раздел. Но если Вы собираетесь заимствовать материалы с других ресурсов сети, то роботам Яндекса и Гугла это может очень не понравиться. В этом случае лучше избавиться от этого раздела. Если же Вы пишете статьи самостоятельно или заказываете их у профессионального копирайтера, то, безусловно, раздел имеет право на существование. Более того, он принесет Вашему сайту дополнительную посещаемость за счет уникальных текстов. Не забывайте, что Nethouse дает возможность сворачивать текст статьи "под кат", чем освобождает значительное место в разделе со статьями или на главной странице.
Не перегружайте меню. Пункты предпочтительнее заполнять по классической схеме: Главная, Новости (Акции), Услуги (Интернет-магазин), О компании, Отзывы, Контактная информация. В некоторых случаях можно добавлять и другие разделы, однако желательно не размещать в меню слишком много элементов, чтобы не перегружать его."