Секреты дизайна в Nethouse. Часть 2.




 |
|
|
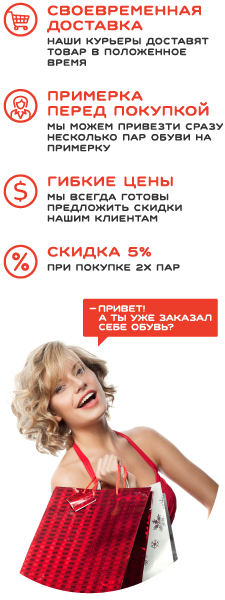
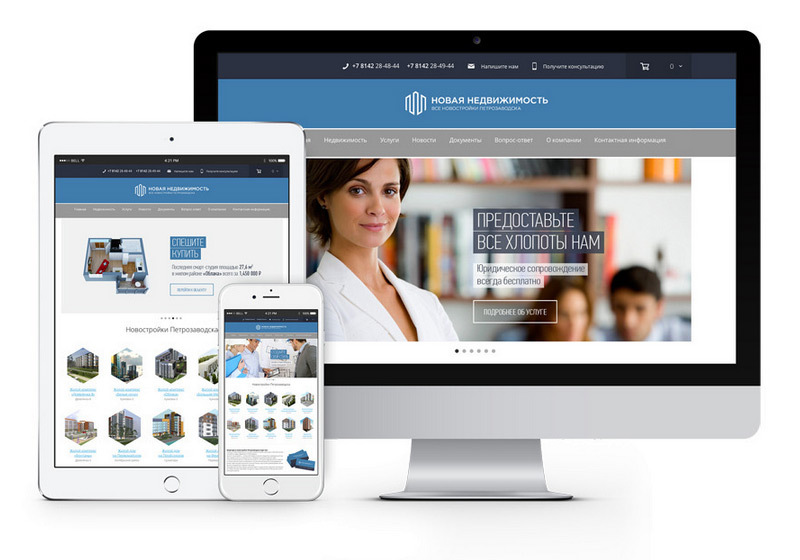
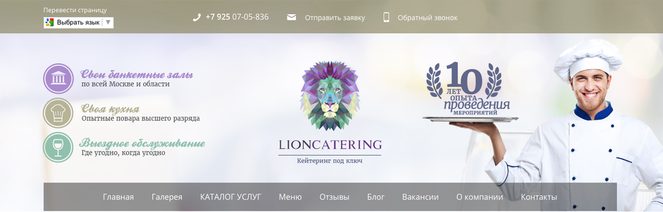
В качестве подложки под логотип и меню используется полноценное изображение Подложка достаточно высокая, что позволяет вертикально разместить на ней логотип, триггеры-преимущества и довольного повара
|
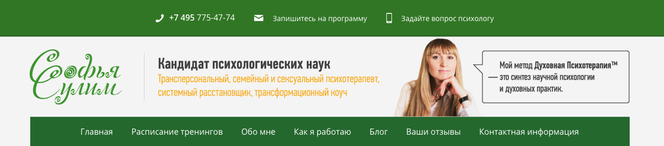
Логотип сместился в левый угол, отчего сайт принял более классический вид, однако сам логотип утратил функцию ссылки на главную страницу. Изменен цвет подложки меню в общей цветовой гамме сайта Несмотря на то, что шапка содержит много информации, она не выглядит слишком перегруженной |
| sofia-sulim.ru | |
 |
|
|
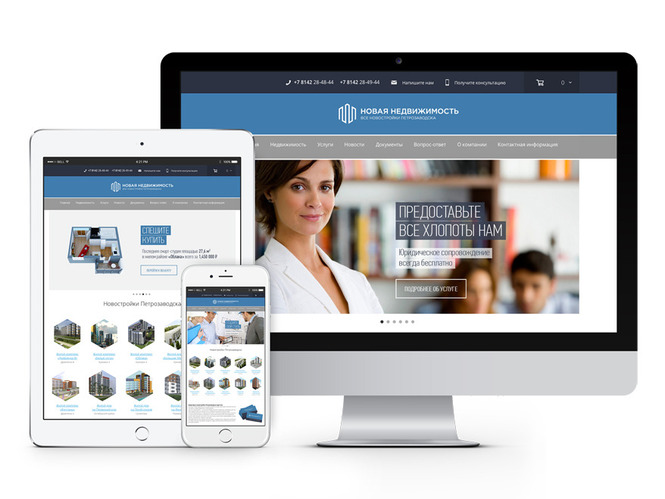
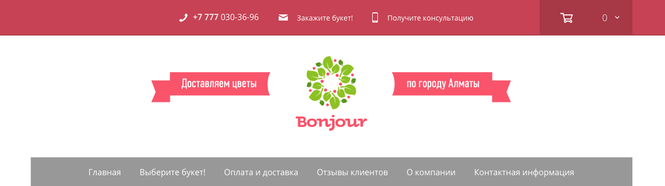
Более минималистический вариант
Прозрачная подложка под логотипом
Слоган-дескриптор дополняет логотип
|
Лаконичный вариант
Увеличенная по высоте строка меню
|
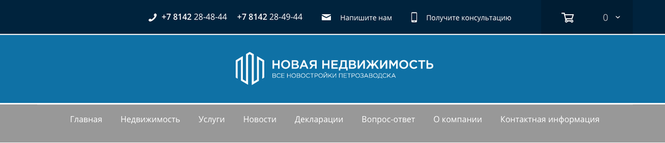
| bonjur.kz | realty-karelia.ru |
| realty-karelia.ru |
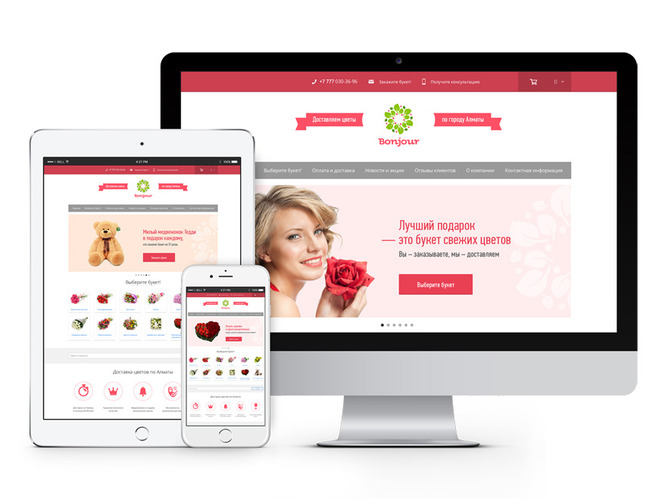
2. Украсить меню различными элементами, стрелками и орнаментами, расположенными по краям.
3. Меню может быть увеличено по высоте с ипользованием различных эффектов.
 |
4x4fabrication.ru |
4. Не нравится цвет? "Подложите" под меню тот цвет, который вам по душе.
 |
sofia-sulim.ru |
И, наконец, Вы можете совсем скрыть меню со своего сайта. Если Вам нужен немного расширенный сайт-визитка, то меню в таком случае может и не пригодиться. Вся основная информация о компании, включая контактную, будет содержаться на главной странице. При этом Вы сможете добавить ссылки на услуги компании. Кликая по ним, пользователь сможет более подробно узнать об этих услугах. Такая вот "Визитка плюс".
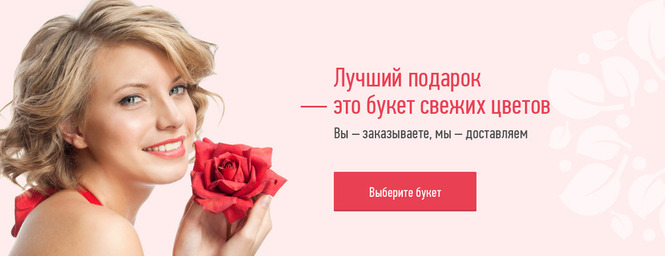
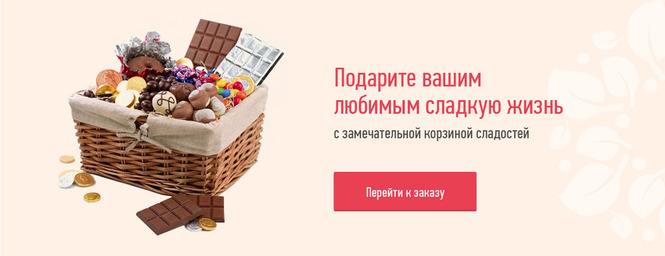
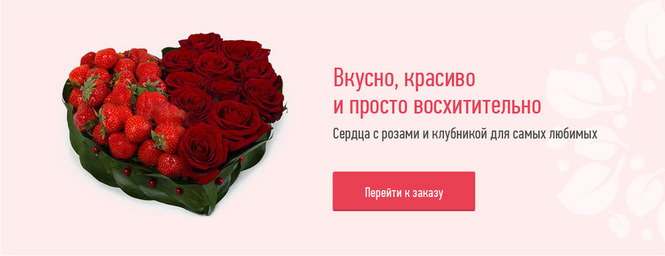
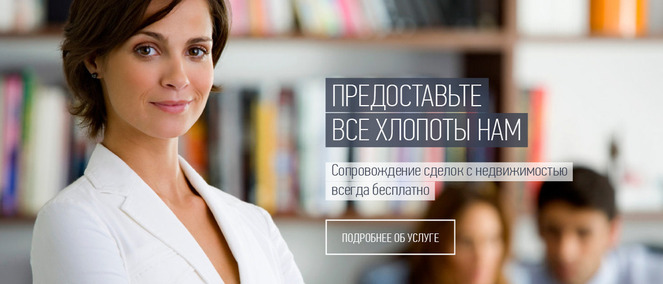
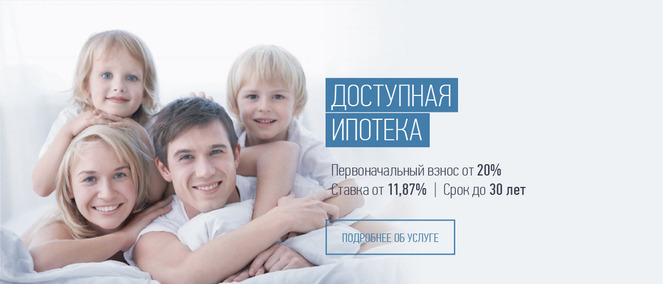
- Для иллюстрации баннеров можно использовать фото рекламируемого товара или услуги, а также фото счастливых обладателей всего вышеупомянутого
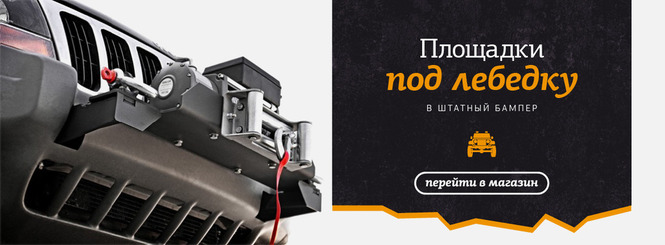
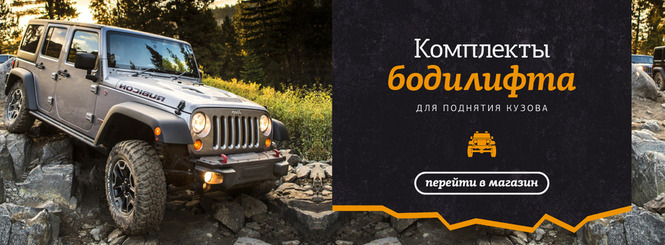
- Баннеры лучше создавать единообразными и в общем стиле Вашего сайта
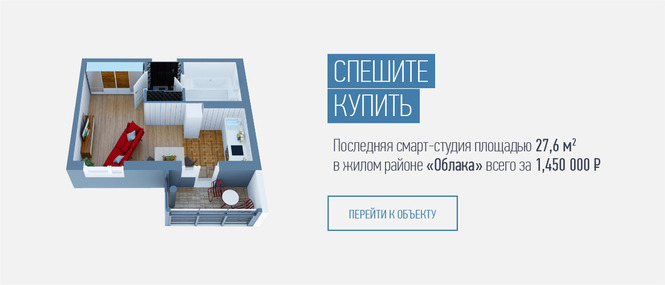
- Промо-баннер может рекламировать определенный товар, раздел товаров, услугу, специальную акцию, способы оплаты, доставки и прочее
- Желательно создавать промо-баннер таким образом, чтобы человек успел прочитать и осознать содержащуюся на нем информацию
- Скорость прокрутки баннеров лучше выбирать среднюю
- Использование красивых изображений, слоганов и кнопок приветствуется
- Баннер должен вести на страницу исключительно вашего сайта
- Открытие должно происходить в том же самом окне (не в новом)
- При создании баннера лучше всего не прибегать к встроенному редактору текста, а создать его в графическом редакторе.
| bonjur.kz | ||
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
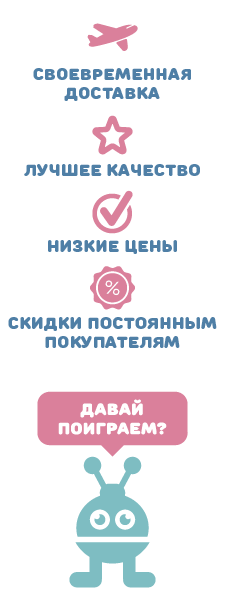
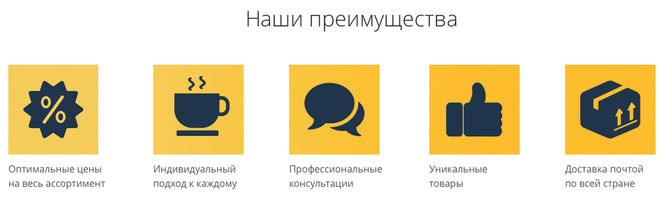
- Преимущества вашей компании
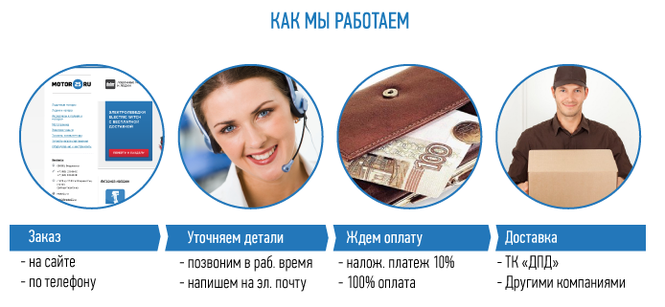
- Шаги заказа / этапы работы
- Рекламу определенного раздела, товара или услуги
- Ссылку на вашу страницу в социальных сетях
- Приглашение на консультацию
- Призыв к определенному действию
|
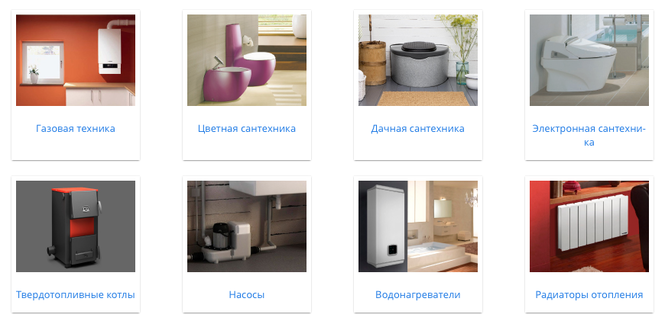
Самый простой способ, не требующий познаний специальных программ — установка в качестве иконок интернет-магазина красивых качественных изображений продаваемых товаров. Изображения должны сочетаться друг с другом и быть правильно кадрированы. |
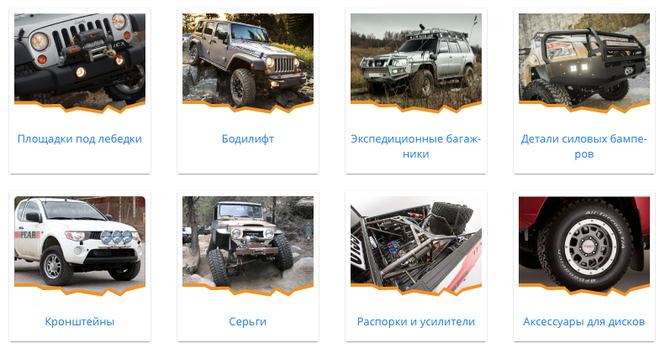
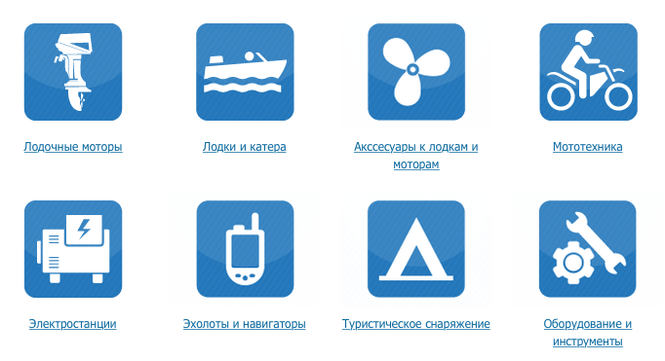
Также можно обработать изображения в общем стиле Вашего сайта, кадрировать их, используя различные геометрические фигуры (квадраты, ромбы, круги и т.д.). На примере изображен рельеф бездорожья, сочетающийся с общим стиля сайта 4х4. |
|
 |
 |
|
| santeh-gazteh.ru | 4x4fabrication.ru | |
|
В некоторых вариантах можно оформить иконки, используя логотипы продаваемых Вами брендов. Для придания единообразия логотипы можно разместить на геометрических фигурах, используя их фирменные цвета. Логотипы можно найти в Интернете. В идеальном векторном качестве большинство логотипов размещены на сайте brandsoftheworld.com.
|
Некоторые заказчики предпочитают фотографическим изображениям применение непосредственно отрисованных векторных иконок, что бывает оправдано, например, когда в магазине представлен довольно широкий ассортимент товаров. Из крупных сайтов как пример можно выделить интернет-магазин key.ru |
|
 |
 |
|
| loveboots.ru | motor25.ru | |
|
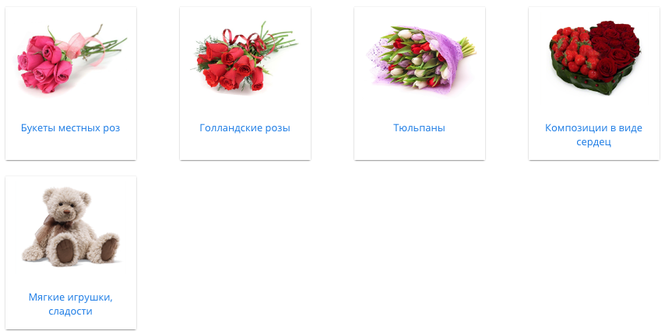
Все вышеупомянутые варианты имеют свое право на существование, однако по моему скромному мнению, нет ничего лучше, чем фото, выполненное и обработанное профессиональным предметным фотографом на белом фоне. Обратите внимание на то, что во многих крупных и популярных интернет-магазинах (например, на сайте apple.com) присутствуют изображения именного такого плана.
|
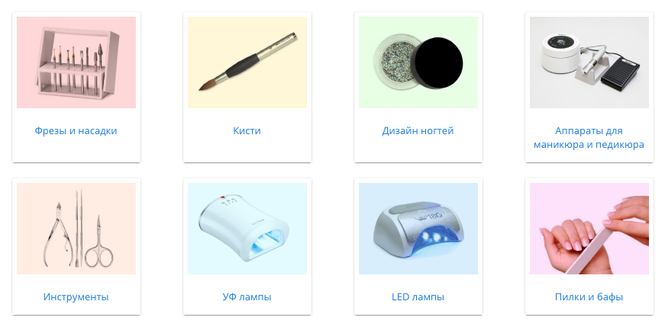
Обработанное фото также можно разместить на фоне фирменных цветов Вашего бренда в ярких или пастельных тонах, в зависимости от того, какого эффекта Вы хотите добиться. Изначально из изображения должен быть убран фон. Такая тенденция иконок категорий в интернет-магазине набирает популярность в последнее время (см. оформление Яндекс.Маркета). |
|
 |
 |
|
| bonjur.kz | topnailshop.ru |
 |
 |
|
|
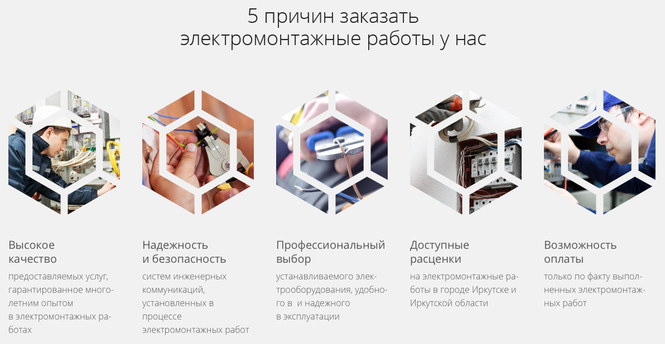
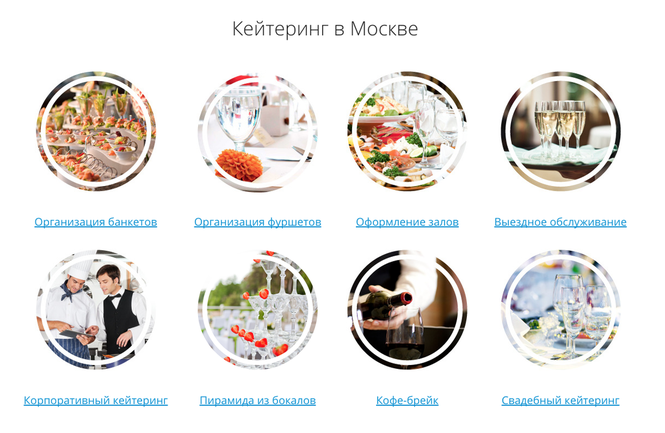
Использованы фотографии мероприятий, оформленные в геометрические фигуры. Названия услуг — текст. |
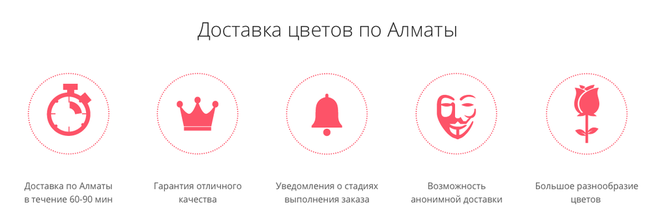
Использованы фотографии, названия услуг — включены в изображения. Подложка — фирменный цвет. |
|
 |
||
|
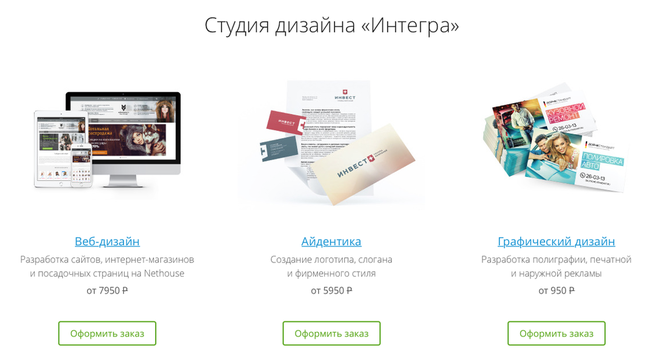
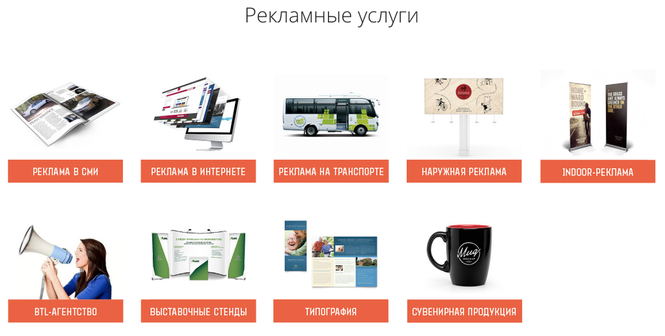
Использованы мокапы рекламной продукции с живыми примерами работ, названия услуг — текст с подробной информацией. Изображения услуг дополнены кнопками оформления заказа. |
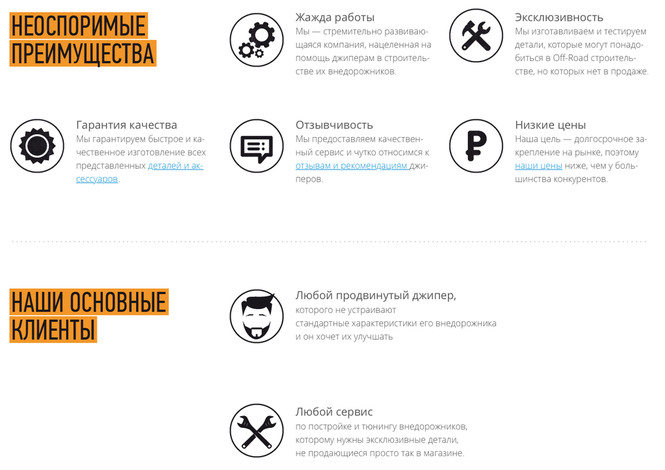
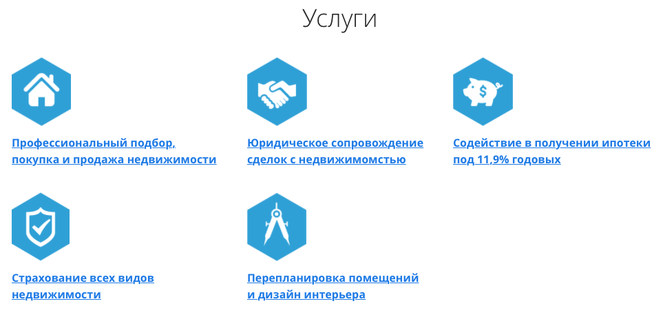
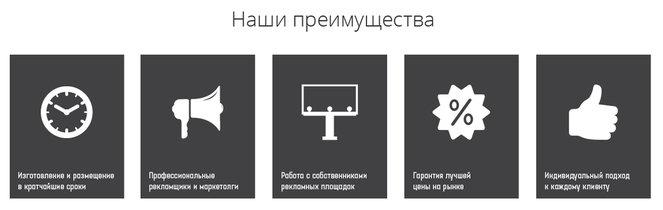
Использованы графические иконки, перекликающиеся с логотипом компании, названия услуг — текст.
|
|
| realty-karelia.ru | ||
 |
||
|
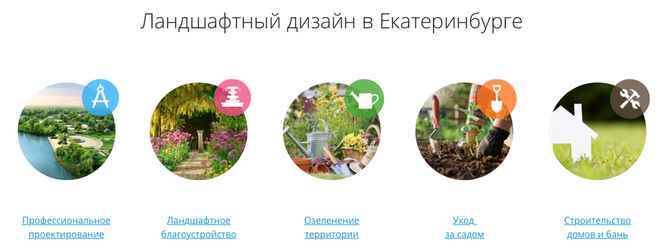
Использованы фотографии, комбинированные с графическими иконками, названия услуг — текст. |
||
| sadudachi.com |
Лучшие или специальные предложения компании
 |
||
|
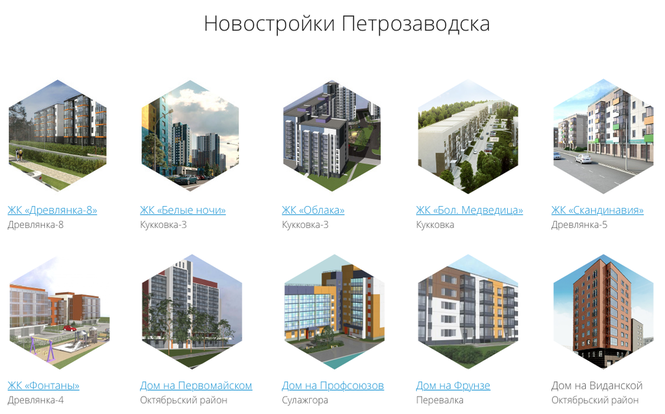
Лучшие предложения по новым жилым комплексам на сайте realty-karelia.ru Клик по иконке ведет нас к жилому комплексу в разделе «Новостройки» (раздел «Каталог товаров»). |
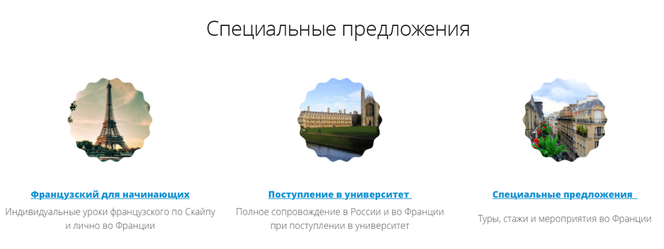
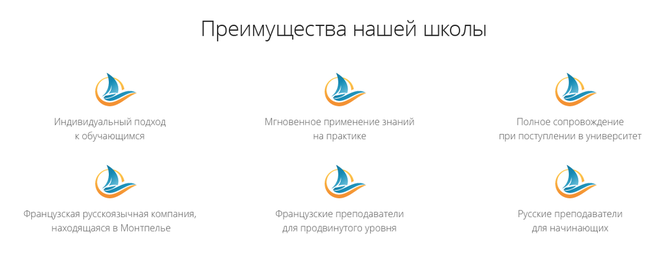
Специальные предложения школы обучения французскому языку ersa-etudes.ru. Клик по иконке ведет нас к избранной программе обучения (раздел «Каталог товаров»). |
 |
||
| ersa-etudes.ru | sofia-sulim.ru | |
| bonjur.kz | sadudachi.com | |
 |
 |
|
| wgloves.ru | distriks.ru |
 |
||
 |
 |
|
Команда сайта / коллектив компании
 |
 |
 |
|
 |
||
 |
 |
|
 |
 |
|
P.S. Для самых внимательных пользователей, дочитавших статью до конца, небольшой бонус: в мае мы добавим во все шаблоны новый блок — удобную и красивую лид-форму, которая позволит Вам увеличить количество заявок с сайта.
Первая часть Секретов дизайна
Последние новости
Все новости2025

Как начать зарабатывать на создании сайтов: партнерская программа от Nethouse
Поделимся, как Nethouse помогает веб-мастерам и специалистам по трафику увеличивать ежемесячный доход благодаря партнерской программе. Что это такое, как работает, какие есть преимущества...
2025

Первые обновления конструктора сайтов в 2025 году
Работа над улучшением нашего сервиса не прекращается ни на минуту, даже в праздничные дни. Вот какие возможности и обновления мы добавили за последнее время:
2025

Что ждет бизнес в 2025 году?
С 1 января 2025 года вступает в силу налоговая реформа, которая в равной степени затронет индивидуальных предпринимателей и юридических лиц. Узнайте, как изменится бизнес в 2025 году, чтобы налоговые изменения не стали для вас неприятным сюрпризом позже.
2025

Облачная касса для интернет-магазина: зачем нужна и как подключить
Интернет-магазину необходимо надежное кассовое оборудование. Если у вас нет стационарной точки или своего ПВЗ, оптимальный вариант — арендовать облачную кассу. Рассказываем, что она из себя представляет и для кого нужна.