
Сравнение Nethouse и Tilda
Что выбрать: Nethouse или Tilda? Оба конструктора уже прошли путь от скромного стартапа до настоящих взрослых платформ, которые ежедневно обслуживают миллионы пользователей.
За годы работы функционал конструкторов заметно расширился, что позволяет обычным пользователям решать актуальные бизнес-задачи при помощи созданных сайтов.
Сравним две популярные платформы для создания сайтов и узнаем, какую из них использовать в работе сегодня. Для анализа выбрано 11 критериев, которые помогут оценить возможности CMS.
1. Кастомизация элементов
На Tilda представлено большое количество шаблонов и блоков, которые позволяют собрать сайт быстро даже новичкам. Но кастомизация именно готовых элементов (тут мы не рассматриваем Zero-блок — это компонент для работы профессиональных веб-дизайнеров) для обычных пользователей ограничена, особенно на уровне кода. Это закрывает возможность персонализировать дизайн сайта, отразить фирменный стиль бренда и реализовать сложные дизайнерские и функциональные решения.
В Nethouse также доступна галерея шаблонов для разных типов сайтов и блоки. Но настройки дизайна значительно шире: доступны инструменты для кастомизации каждого элемента сайта. Доступна интеграция html-блока, которая позволяет редактировать код и скрипты сайта для создания желаемого дизайна.
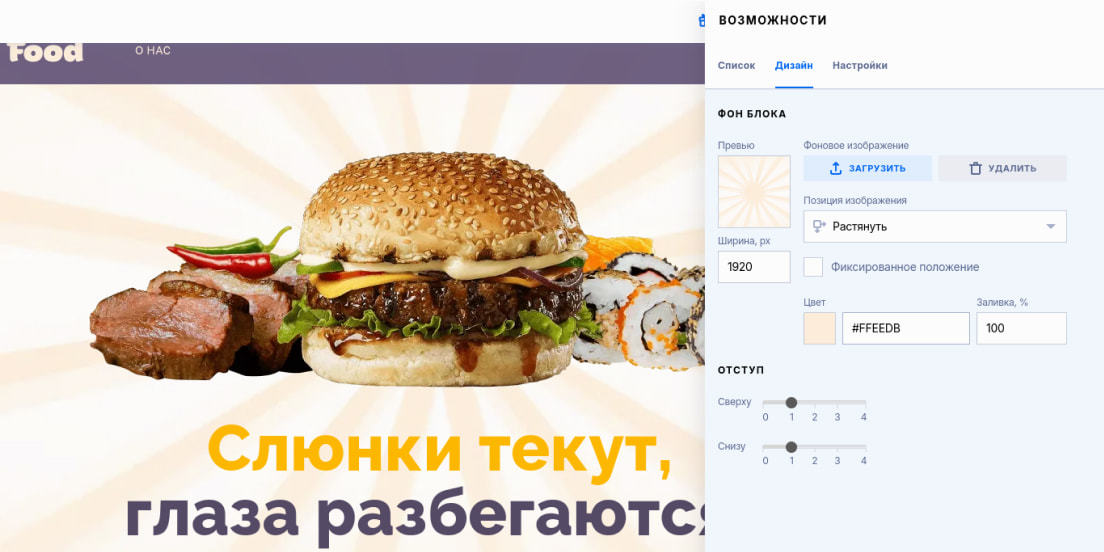
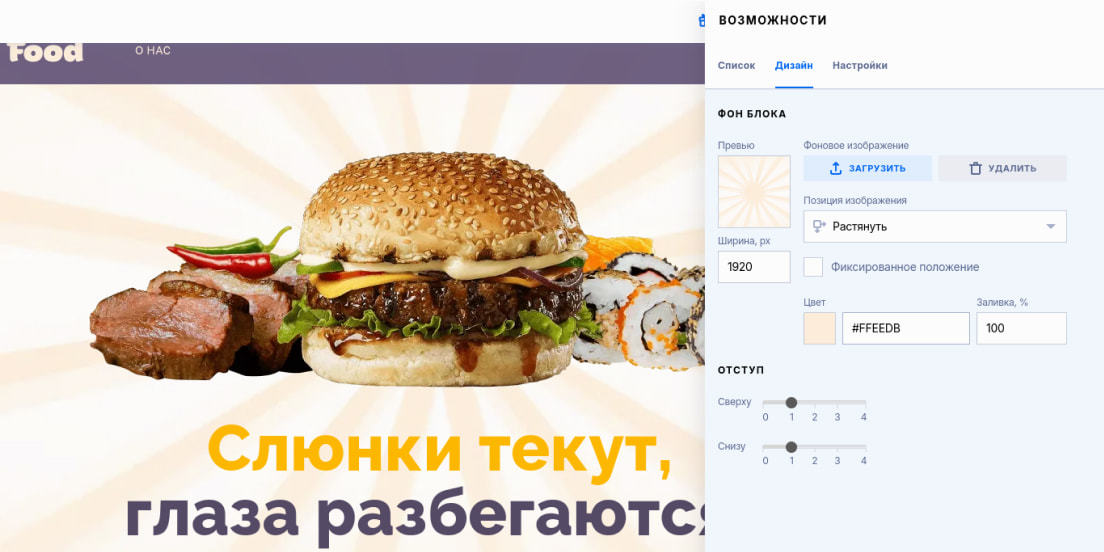
 Настройка дизайна блока в Nethouse
Настройка дизайна блока в Nethouse
2. Количество страниц
В конструкторе Tilda строго ограничено количество страниц сайта: 50 страниц в бесплатном тарифе и 1000 страниц в тарифе Business. Это неудобно для пользователей, которые хотят запустить сайт с корпоративным блогом или большим количеством товаров или услуг.
На Nethouse отсутствует ограничение на количество возможных страниц. Для каждого раздела сайта доступны
SEO-оптимизация и редиректы на другие страницы. Это делает Nethouse оптимальным вариантом для создания объемного сайта с высокой конверсией.
3. Интерфейс
Неопытному пользователю разобраться в интерфейсе Tilda непросто. Пользователи Tilda признаются, что для решения некоторых задач приходится обращаться к специалистам. Это замедляет процесс создания сайта и увеличивает затраты.
Интерфейс Nethouse интуитивно понятен даже тем, кто делает сайт впервые. При возникновении вопросов можно воспользоваться инструкциями с пошаговым описанием работы. Бесплатная техническая поддержка платформы также готова оказать помощь в реализации идей клиента.
4. Интеграции
Возможности интеграций в Tilda ограничены. В каталоге представлены сервисы, которые закрывают не все потребности пользователей, желающих получить многофункциональный и удобный сайт, например, интернет-магазин или онлайн-школу.
На Nethouse представлено
большое количество интеграций, которые позволяют делать рассылки, подключать прием онлайн-платежей, CRM-системы и системы учета, вести онлайн-запись и многое другое. Доступна интеграция любых сторонних сервисов и приложений при помощи блока "HTML-код со скриптами".
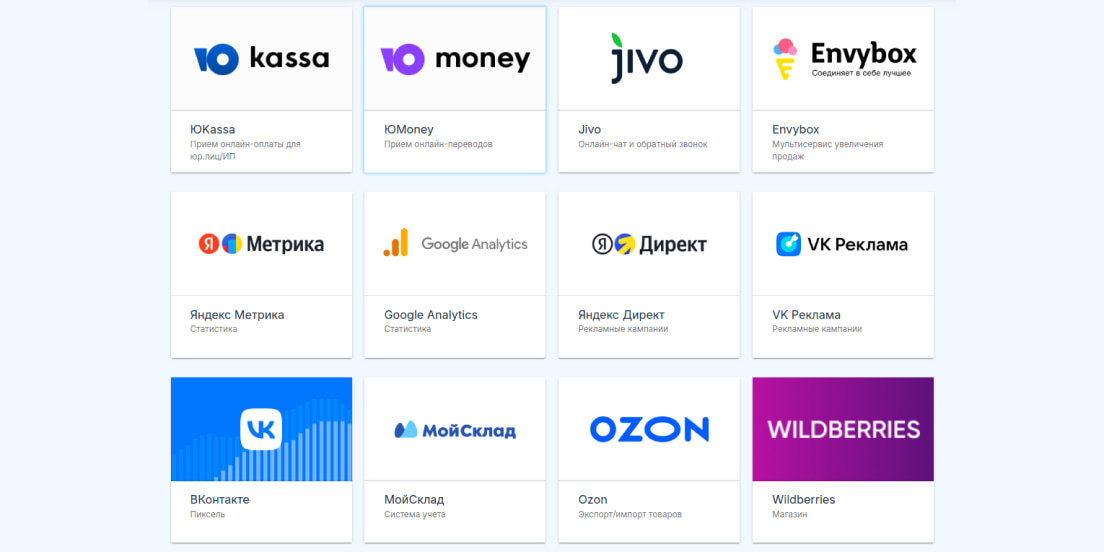
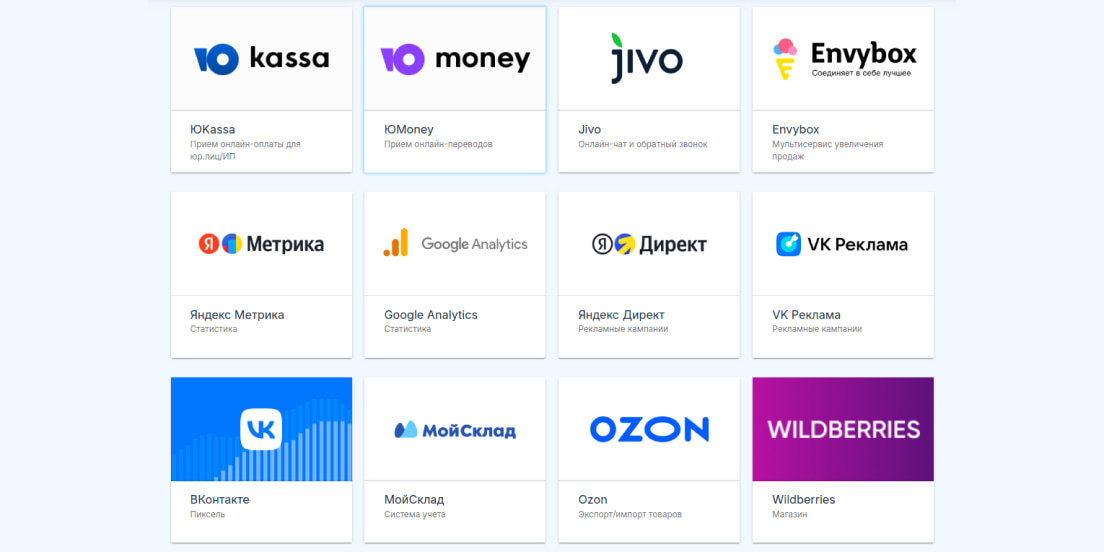
 Вот лишь часть сервисов, с которыми есть интеграция в Nethouse
Вот лишь часть сервисов, с которыми есть интеграция в Nethouse
5. SEO
Лишние части кода, которые генерирует Tilda, и загружаемые при открытии сайта стили отрицательно влияют на скорость загрузки и на индексацию сайта поисковыми системами. Кроме того, платформа поддерживает не все виды микроразметки и не дает создать HTML-карту сайта "из коробки". Настроить SEO на Tilda возможно, но для этого потребуется много времени и терпения.
Сайты на Nethouse при грамотной SEO оптимизации быстро поднимаются в поиске. Встроенные инструменты позволяют
управлять мета-тегами, настраивать URL и поддерживать канонические ссылки.

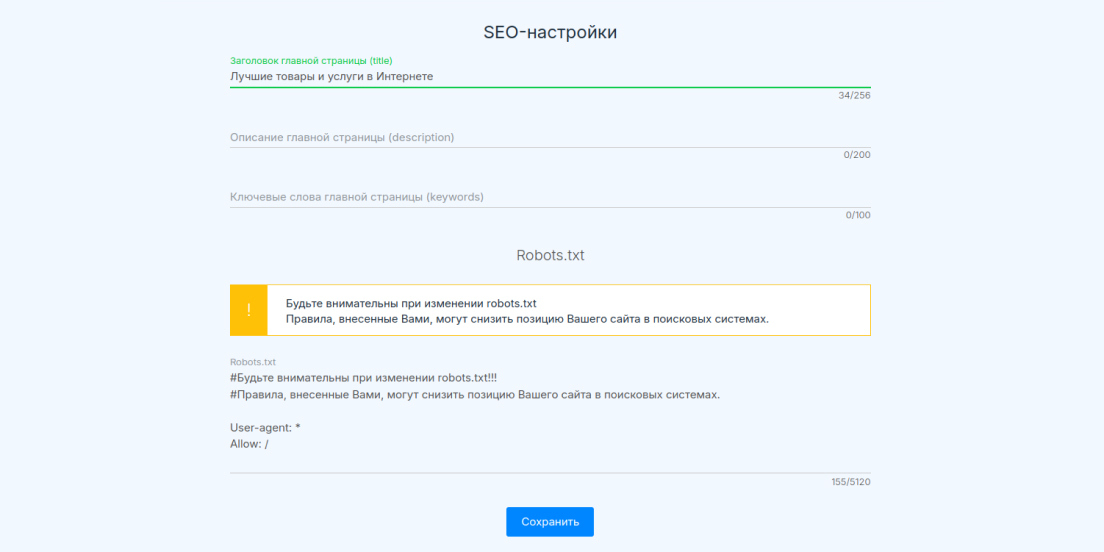
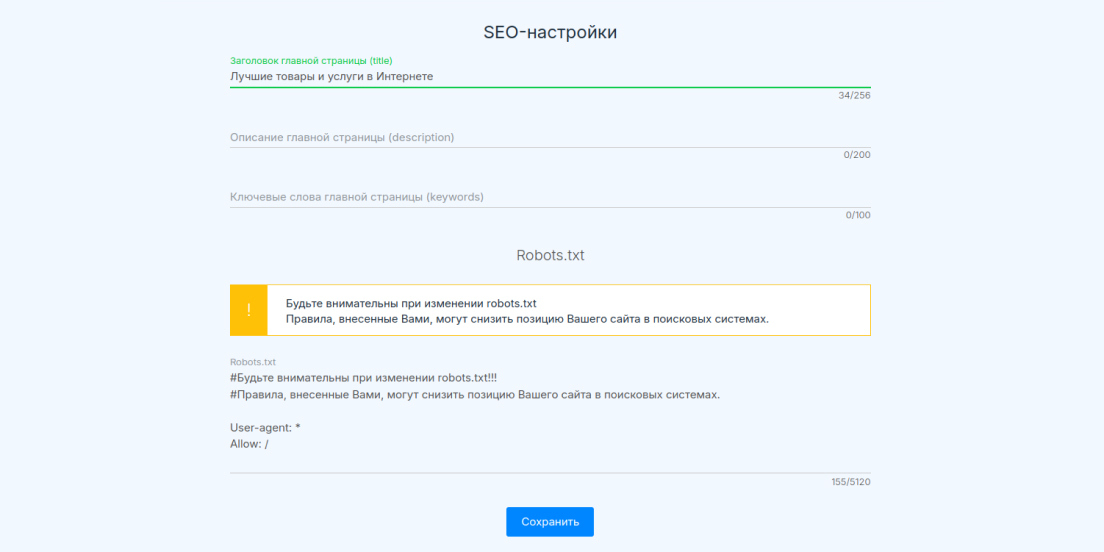
SEO-оптимизация главной страницы в Nethouse
6. Реклама и метрики
Для настройки рекламы сайтов на Tilda требуется многоступенчатая настройка и использование дополнительных внешних сервисов.
В Nethouse, напротив, интегрированы инструменты Яндекс.Директ. Это позволяет настраивать рекламные кампании и отслеживать их результативность, не покидая панель управления сайтом.
7. Аналитика
Детальные отчеты, которые позволят оценить эффективность сайта, доступны при подключении сторонних сервисов.
Nethouse же предоставляет простую и понятную систему отчетов по продажам, посещаемости и взаимодействию пользователей с сайтом. Это позволяет бизнесу отслеживать эффективность созданного сайта и оперативно вносить изменения в работу.
8. Мобильная версия
В Tilda доступно автоматическое создание мобильной версии сайта. Но для корректного отображения каждого блока требуется дополнительная самостоятельная настройка.
Nethouse автоматически адаптирует сайты под мобильные устройства, но самостоятельная настройка не требуется. В режиме просмотра пользователь может оценить, как будет отображаться сайт на разных устройствах.
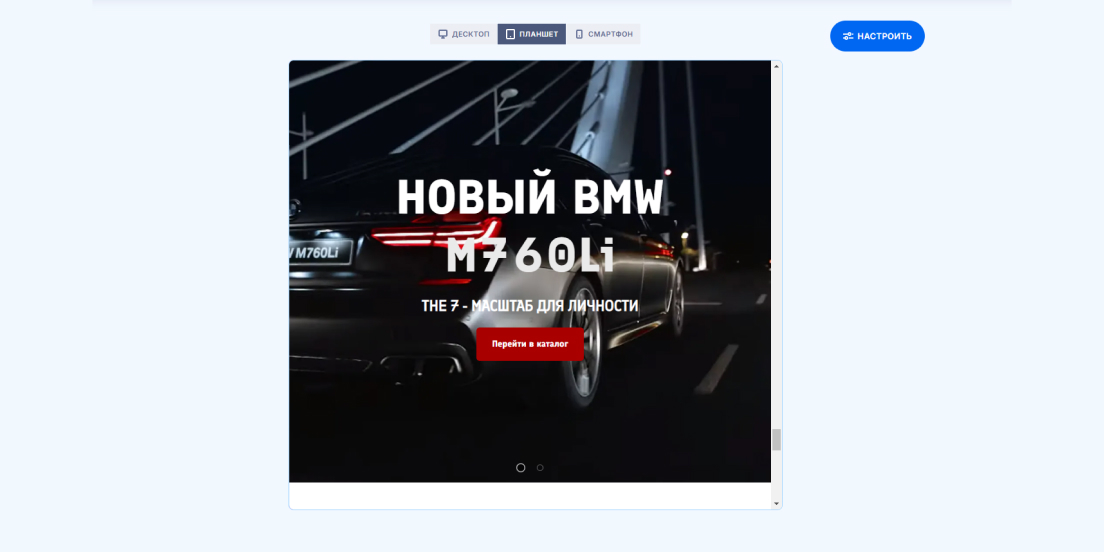
 Настройка дизайна сайта в Nethouse
Настройка дизайна сайта в Nethouse
9. Скорость работы
Пользователи Tilda регулярно отмечают низкую скорость загрузки сайтов. Из-за лишних элементов в коде, неоптимизированных скриптов и перегруженных по структуре блоков ускорить работу веб-страницы не всегда возможно. Это отрицательно сказывается на SEO, следовательно, и на посещаемости сайта и количестве лидов.
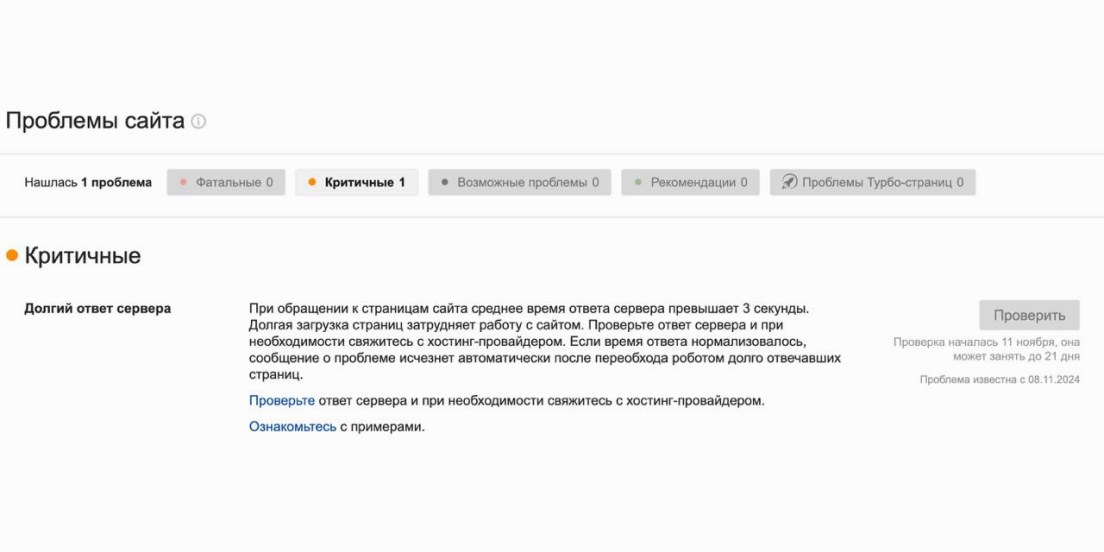
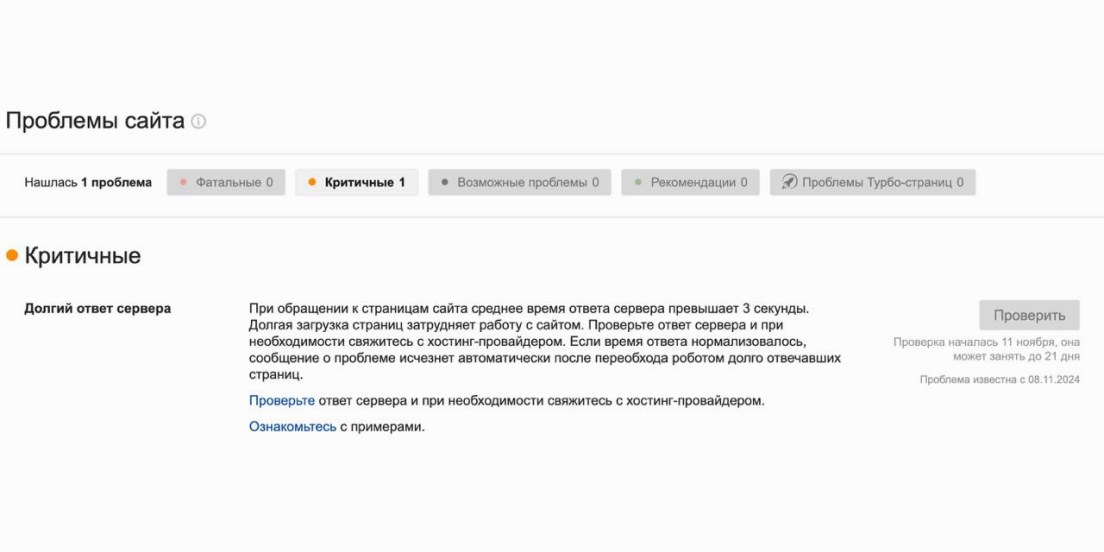
 Вот как это выглядит в Яндекс Вебмастере
Вот как это выглядит в Яндекс Вебмастере
Скорость загрузки сайтов Nethouse оптимизирована и не заставляет пользователей ждать полной загрузки страницы. Серверы платформы оснащены современным кэширующим оборудованием, что позволяет открывать сайт быстро на разных устройствах.
10. Подключение домена
В Tilda можно подключить собственный домен, но этот процесс может оказаться длительным и непонятным для тех, кто занимается этим впервые.
Nethouse предлагает бесплатную
привязку собственного домена, а также возможность купить домен прямо через сервис в панели управления сайтом. Это не усложняет работу и экономит время.
11. Право на размещение и удаление сайта
Администрация платформы Tilda может удалять и изменять сайты клиентов без своевременных уведомлений и подробных разъяснений. Пользователи платформы сообщают, что лишались сайта из-за жалоб конкурентов, которые модераторы Tilda не стали тщательно проверять.
Конструктор Nethouse не может вносить изменения в сайты клиентов или удалять веб-страницы, если они действуют в рамках правового порядка.
Заключение
Представленные конструкторы сайтов в разной степени закрывают потребности пользователей. Выбор в пользу конкретной платформы зависит от желаемого результата. Чтобы создать многофункциональный сайт, который приведет новых клиентов, начните работу в Nethouse.

 Настройка дизайна блока в Nethouse
Настройка дизайна блока в Nethouse Вот лишь часть сервисов, с которыми есть интеграция в Nethouse
Вот лишь часть сервисов, с которыми есть интеграция в Nethouse
 Настройка дизайна сайта в Nethouse
Настройка дизайна сайта в Nethouse Вот как это выглядит в Яндекс Вебмастере
Вот как это выглядит в Яндекс Вебмастере


