
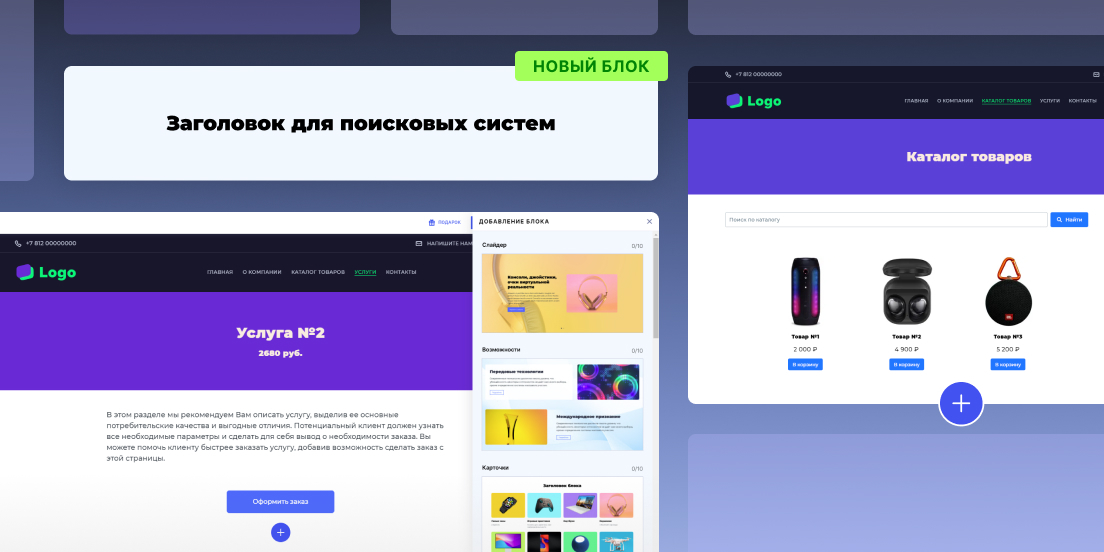
Новые блоки на разных страницах сайта и другие возможности
- блок должен располагаться максимально высоко на странице;
- заголовок должен отражать суть страницы и содержать главное ключевое слово;
- должен быть кратким и емким, не более 150 символов;
- избегайте использования общих заголовков, таких как "Добро пожаловать" или "Главная страница";
- используйте заголовок H1 в контексте страницы, чтобы помочь пользователям понять содержание страницы и помочь поисковым роботам оценить тему страницы.
- чекбокс "Открывать в новом окне" для всех ссылок в новых блоках;
- расположение меню поверх блоков/перед блоками (для всех блоков, исключая Полноэкранный слайдер), настраивается в разделе Настройки — Дизайн сайта — Выбор шаблона.
- добавили возможность заполнения SEO-настроек (Title, Description, Keywords) для страниц "Производители" и "Теги" (в статьях);
- обновили дизайн раздела "Помощь", чтобы вам было проще найти ту или иную инструкцию по работе с нашим сервисом;
- добавили адаптивную таблицу на страницу "Блок "HTML-код со скриптами". Примеры использования".
Последние новости
Все новости2024

Международная доставка + 6 обновлений конструктора сайтов
Последние обновления конструктора сайтов Nethouse: международная доставка, грузоподъемность отделения Boxberry, страница с примерами сайтов, улучшение уведомлений владельцам сайтов, дополнение в настройке услуги "Скрытие копирайта", скрытие блока "Копирайт" в подвале сайта, улучшение интеграции с Ozon.
2024

Nethouse.События: отзывы наших организаторов
Наш сервис Nethouse.События активно развивается и становится все более популярным. Сегодня с его помощью регистрируют участников, продают видеозаписи, курсы, инфопродукты и билеты на свои мероприятия тысячи организаторов. Ниже несколько новых отзывов...
2024

Геотаргетированная реклама: преимущества и методы использования + бонус
Пользователи ежедневно просматривают рекламные объявления в интернете: в социальных сетях, поисковой выдаче и др. Каждое объявление содержит информацию о товарах и услугах, а также о точках продаж, которые находятся ближе всего к пользователю и показываются в первую очередь...
2024

Обновление настройки дизайна сайтов и новые шаблоны
Мы перенесли все доступные настройки оформления в новый раздел "Дизайн" со вкладками Меню, Шрифты, Заголовки, Кнопки, Фон, Подвал. Ссылка в верхней строке (топ-баре) панели управления рядом с Редактором и Просмотром. А еще мы добавили два новых шаблона...