Как добавить на сайт блок Карусель?
Блок доступен на всех страницах в шаблоне "Новый", можно добавить несколько таких блоков. С их помощью можно красиво и ярко показать на сайте:
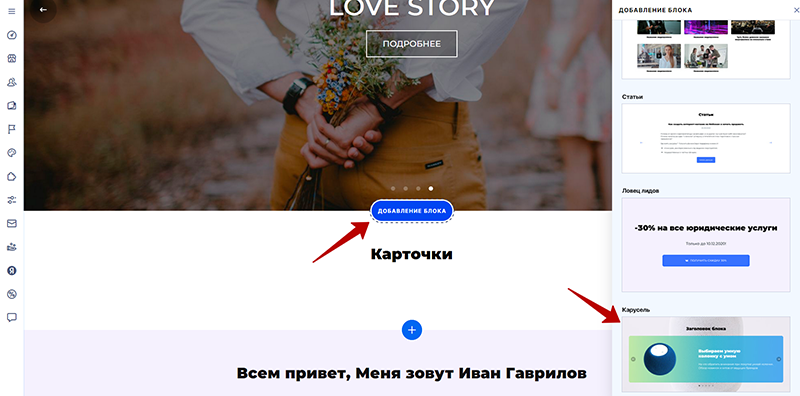
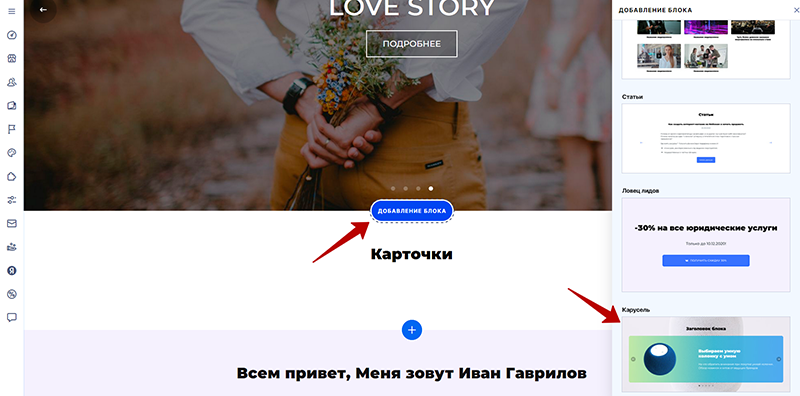
1. На главной странице добавьте блок "Карусель", нажав соответствующую кнопку.
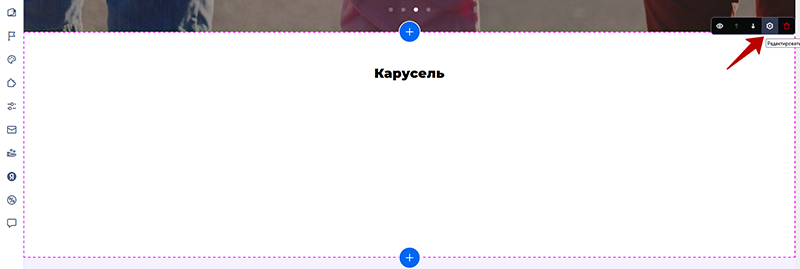
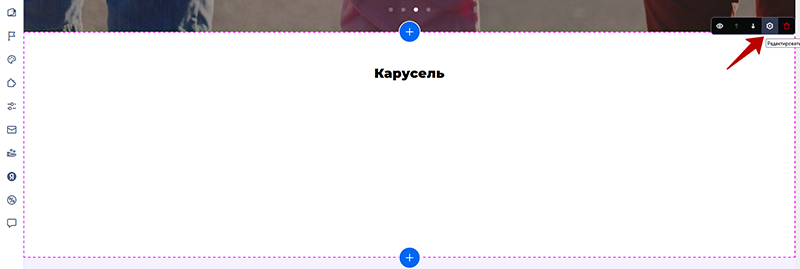
 2. Нажмите иконку "шестеренка".
2. Нажмите иконку "шестеренка".
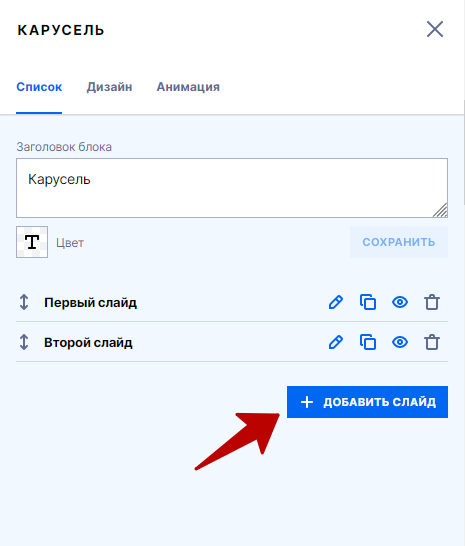
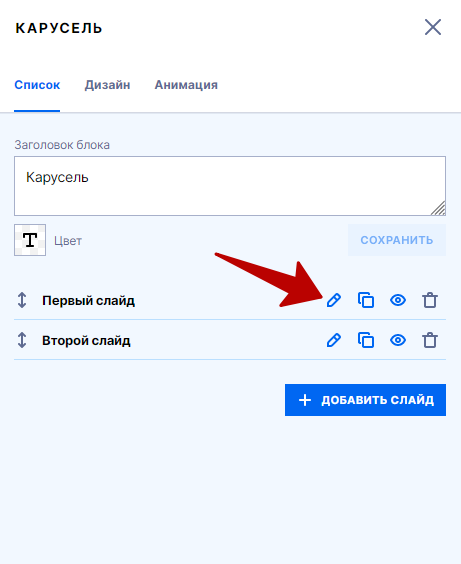
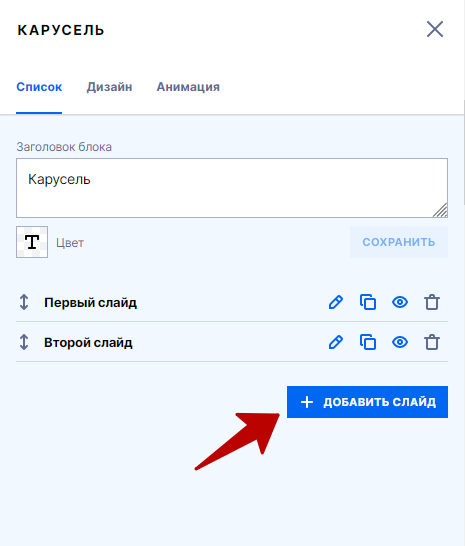
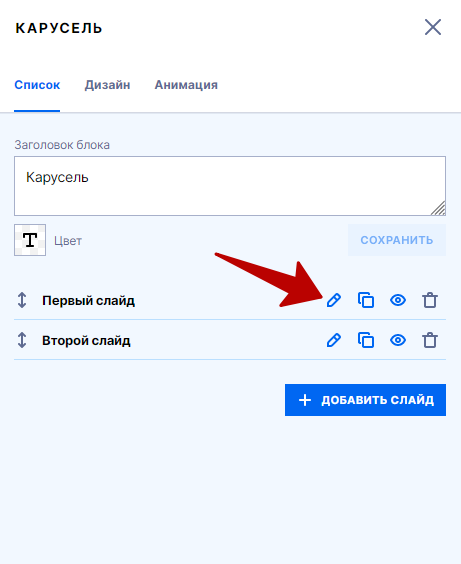
 3. Добавляйте слайды, изменяйте заголовок блока, цвет.
3. Добавляйте слайды, изменяйте заголовок блока, цвет.
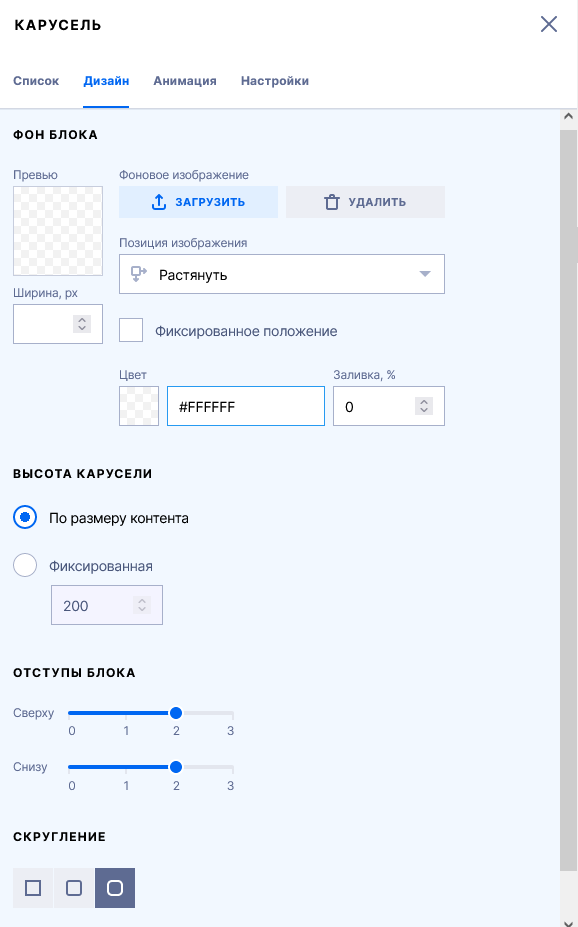
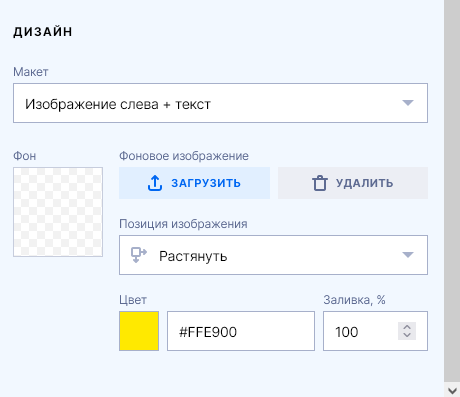
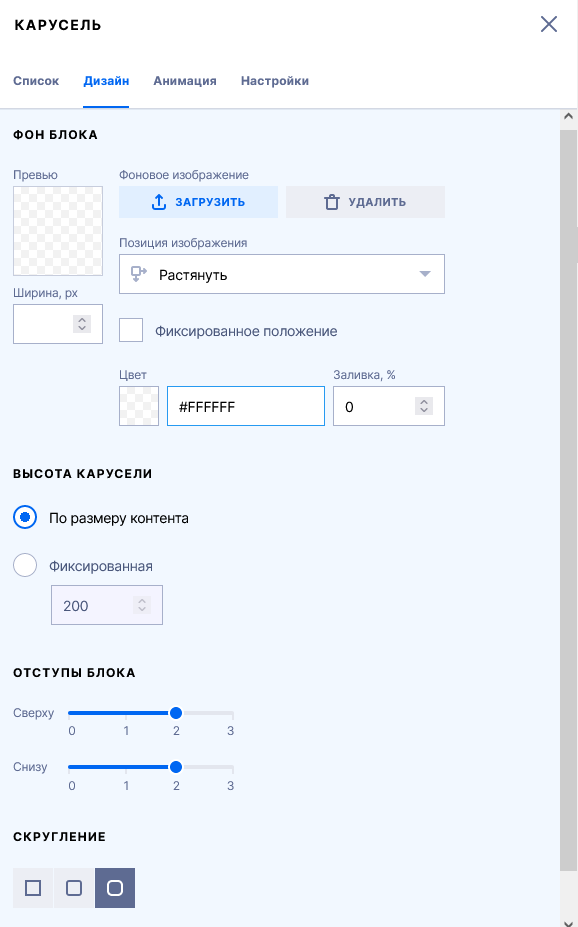
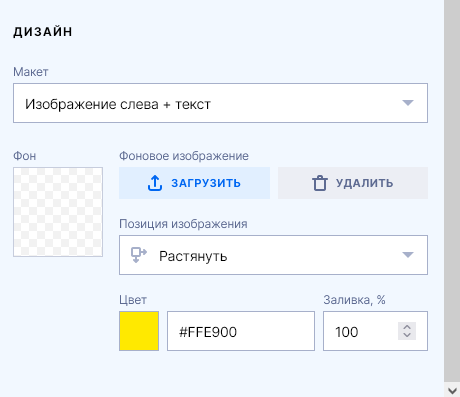
 На вкладке "Дизайн" изменяйте размер слайдов, фон блока, высоту слайдов и другие элементы.
На вкладке "Дизайн" изменяйте размер слайдов, фон блока, высоту слайдов и другие элементы.
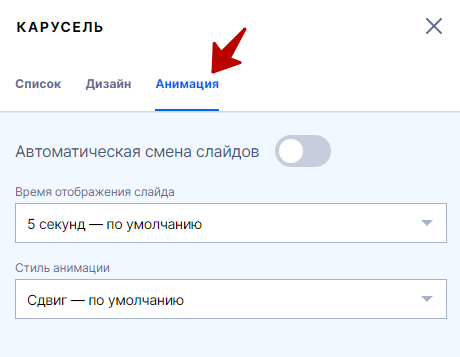
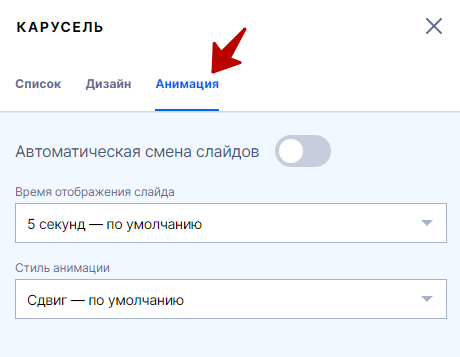
 На вкладке "Анимация" можете вкл/выкл автоматическую смену слайдов, время их отображения и стиль смены.
На вкладке "Анимация" можете вкл/выкл автоматическую смену слайдов, время их отображения и стиль смены.
 4. Перейдите в редактор самого слайда для его настройки, вы также можете его скопировать или скрыть/показать, удалить.
4. Перейдите в редактор самого слайда для его настройки, вы также можете его скопировать или скрыть/показать, удалить.
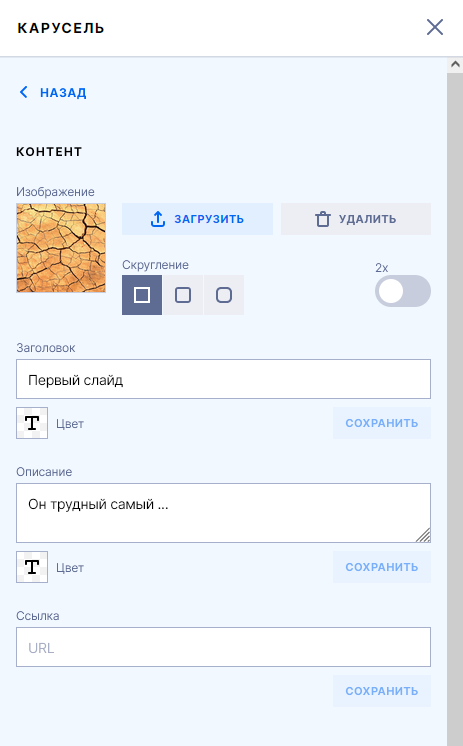
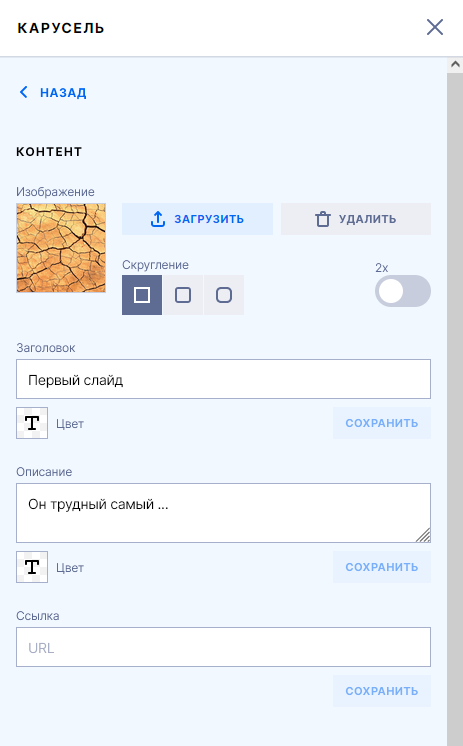
 5. Настраивайте слайд, используя соответствующие функции.
5. Настраивайте слайд, используя соответствующие функции.
Используйте опцию 2х, если хотите, чтобы картинка выглядёла чётко на мониторах с большим разрешением. Рекомендованный размер картинки в ширину при включённой опции: 1056px, высота любая.

 6. Готово!
6. Готово!
- преимущества компании
- популярные товары / новинки
- услуги
- отзывы
- ключевых сотрудников
- статьи и многое другое.
1. На главной странице добавьте блок "Карусель", нажав соответствующую кнопку.
 2. Нажмите иконку "шестеренка".
2. Нажмите иконку "шестеренка". 3. Добавляйте слайды, изменяйте заголовок блока, цвет.
3. Добавляйте слайды, изменяйте заголовок блока, цвет. На вкладке "Дизайн" изменяйте размер слайдов, фон блока, высоту слайдов и другие элементы.
На вкладке "Дизайн" изменяйте размер слайдов, фон блока, высоту слайдов и другие элементы. На вкладке "Анимация" можете вкл/выкл автоматическую смену слайдов, время их отображения и стиль смены.
На вкладке "Анимация" можете вкл/выкл автоматическую смену слайдов, время их отображения и стиль смены. 4. Перейдите в редактор самого слайда для его настройки, вы также можете его скопировать или скрыть/показать, удалить.
4. Перейдите в редактор самого слайда для его настройки, вы также можете его скопировать или скрыть/показать, удалить. 5. Настраивайте слайд, используя соответствующие функции.
5. Настраивайте слайд, используя соответствующие функции.Используйте опцию 2х, если хотите, чтобы картинка выглядёла чётко на мониторах с большим разрешением. Рекомендованный размер картинки в ширину при включённой опции: 1056px, высота любая.

 6. Готово!
6. Готово!