Как в Google Analytics отображать знак # в URL в отчетах и настроить цели на отправку форм?
Google Analytics по умолчанию не отображает знак # и все, что справа от него в отчетах. Из-за этого в отчетах нет полной информации о посещении страниц с # и нет возможности настроить цели, например, на отправку лид-формы.
Для того, чтобы в отчетах Google Analytics начал отображаться знак # в url страниц, выполните следующие действия:
1. Установите Google Tag Manager (GTM)
2. Установите Google Analytics через Google Tag Manager.
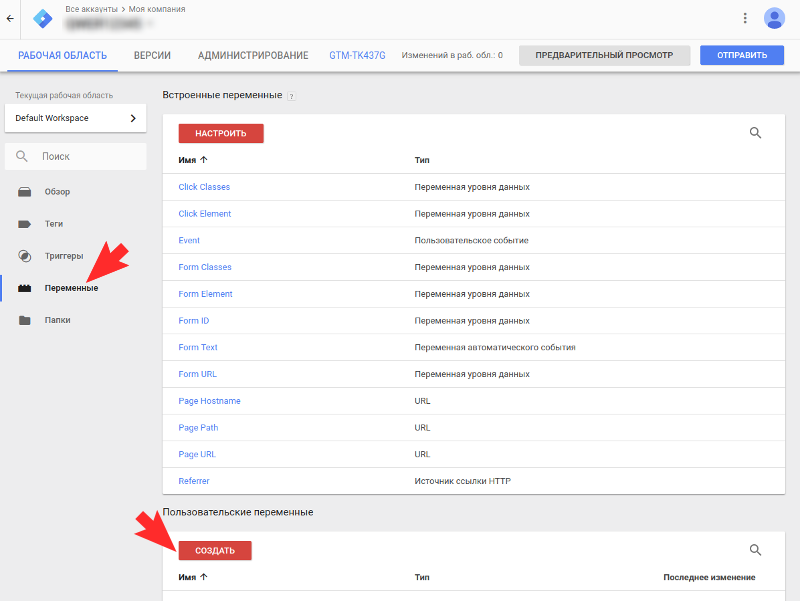
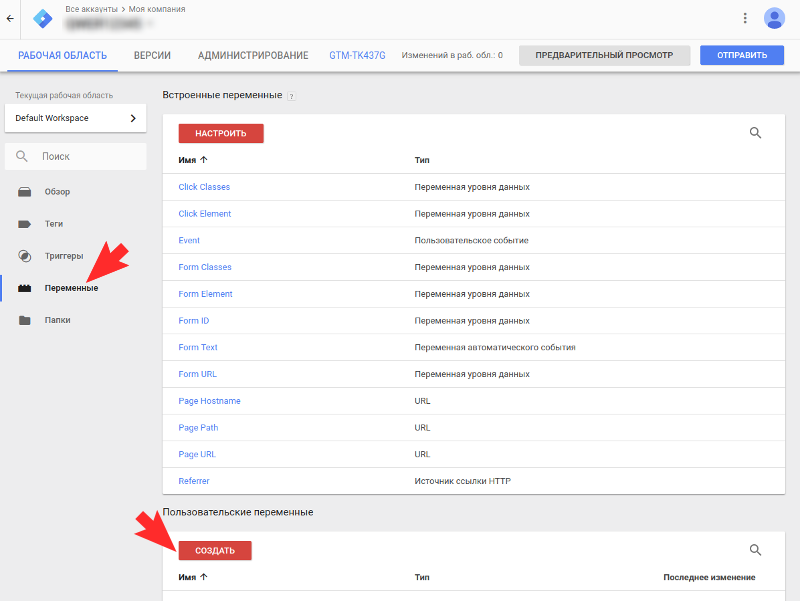
3. Зайдите в Google Tag Manager — «Переменные» и нажмите кнопку «Создать» в блоке пользовательских переменных.


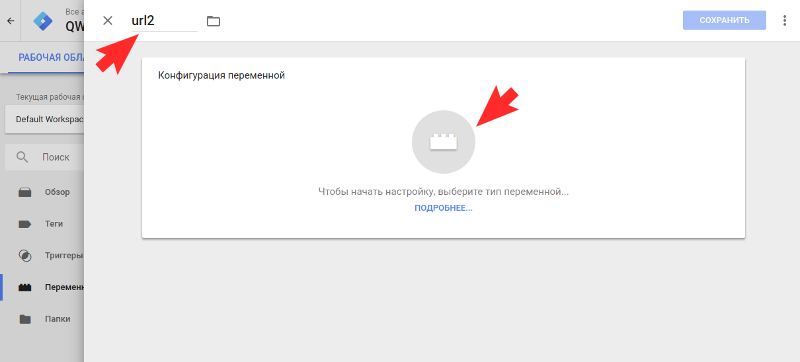
4. Пропишите название переменной, например, url2 и нажмите на блок «Конфигурация переменной».

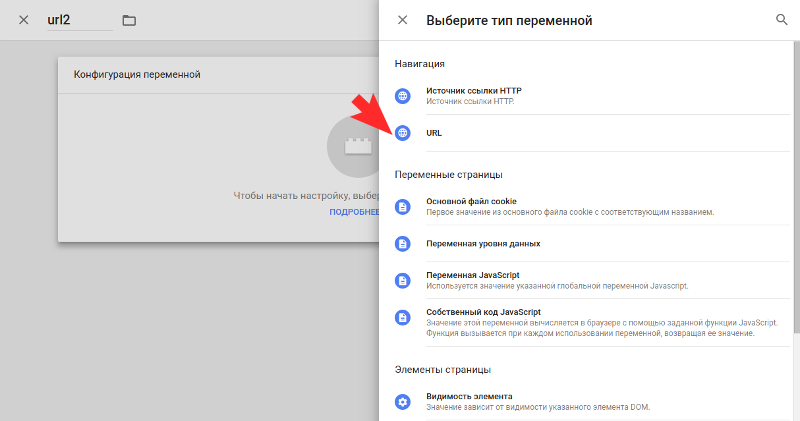
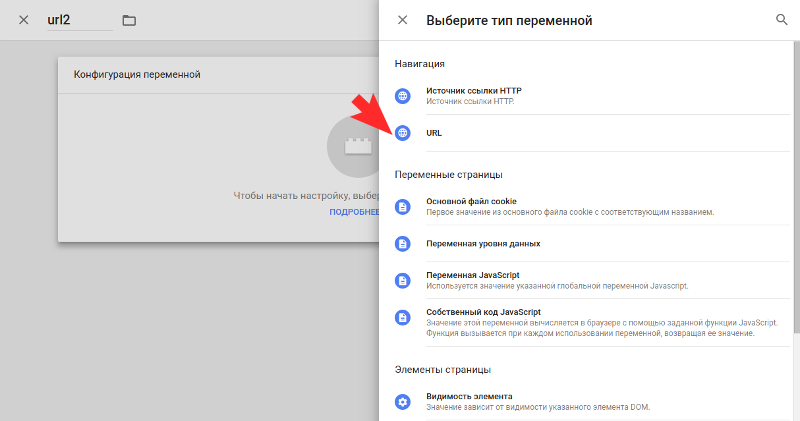
5. Выберите тип переменной «URL».


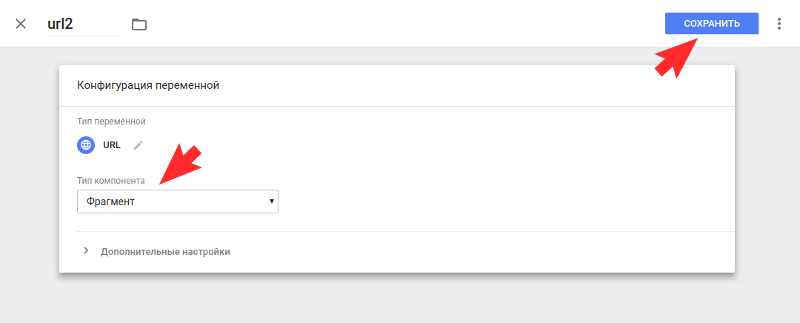
6. Выберите тип компонента «Фрагмент» и нажмите кнопку «Сохранить».

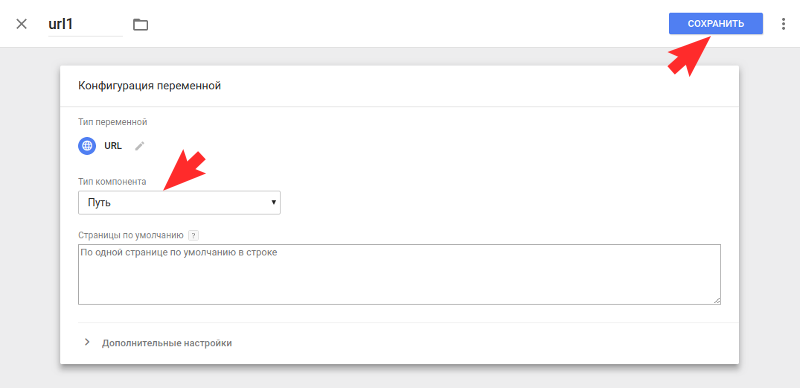
7. Создайте еще одну переменную с другим названием, например, url1 по примеру выше (пункты 3, 4 и 5). Выберите в конфигурации данной переменной тип компонента «Путь» и нажмите «Сохранить».

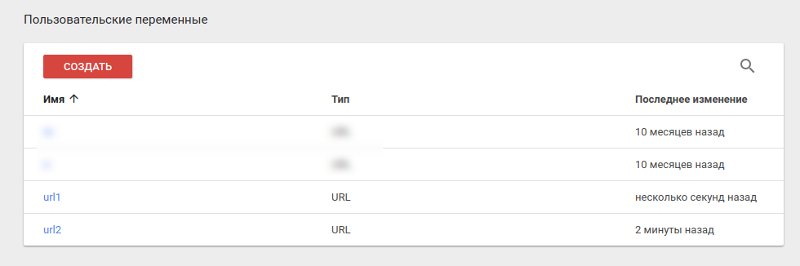
8. Переменные созданы.

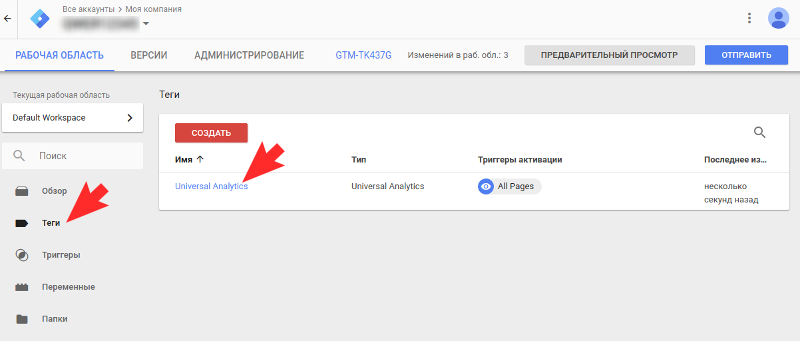
9. Перейдите в «Теги» — выберите тег установленного счетчика Universal Analytics (Google Analytics) и для редактирования тега нажмите на его название.

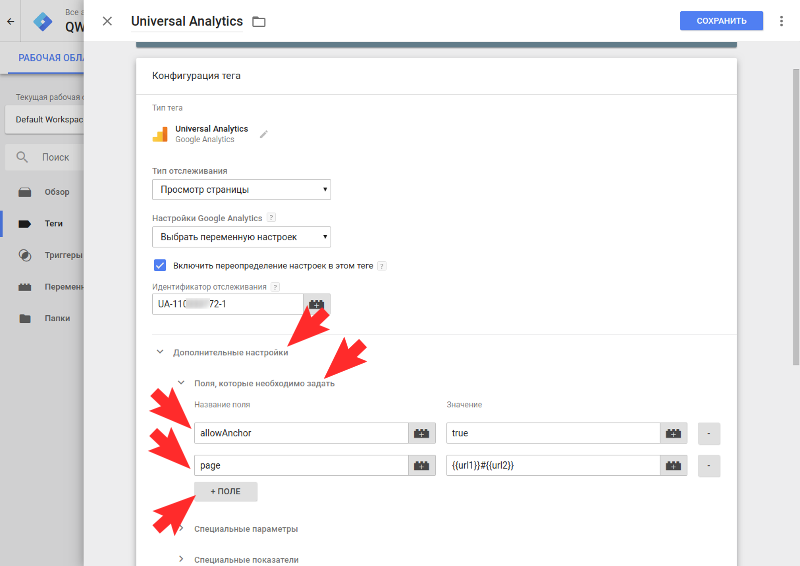
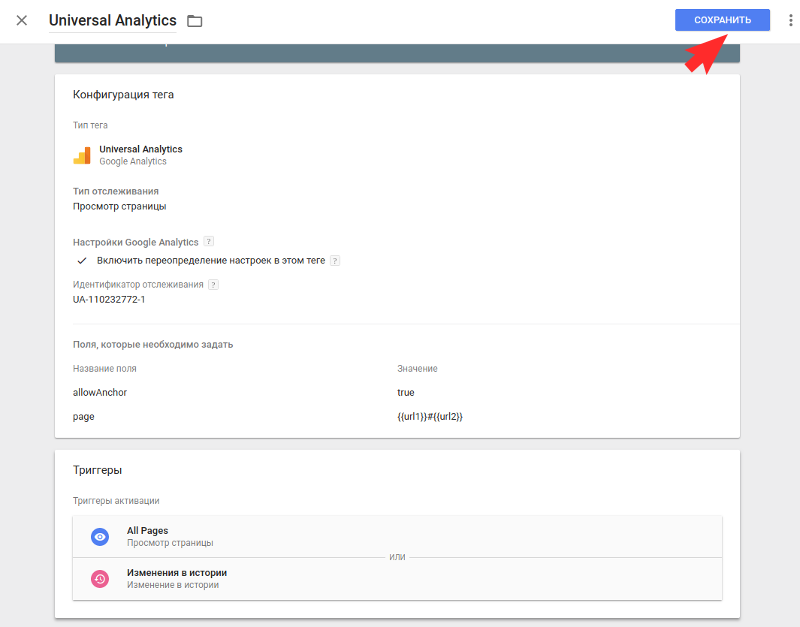
10. В конфигурации тега откройте список «Дополнительные поля» - «Поля, которые необходимо задать» и нажмите +Поле и пропишите Название поля allowAnchor и значение true. Еще раз нажмите +Поле, в названии поля пропишите page в значении {{url1}}#{{url2}}

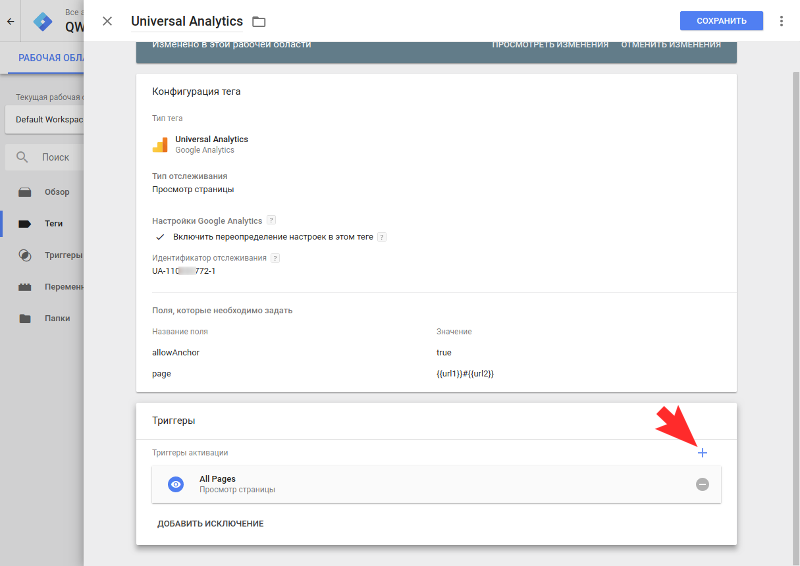
11. Нажмите на редактирование Триггеров данного тега. Нажмите на +.

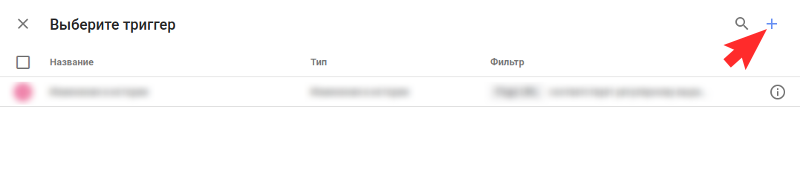
12. Нажмите на + для создания Триггера.

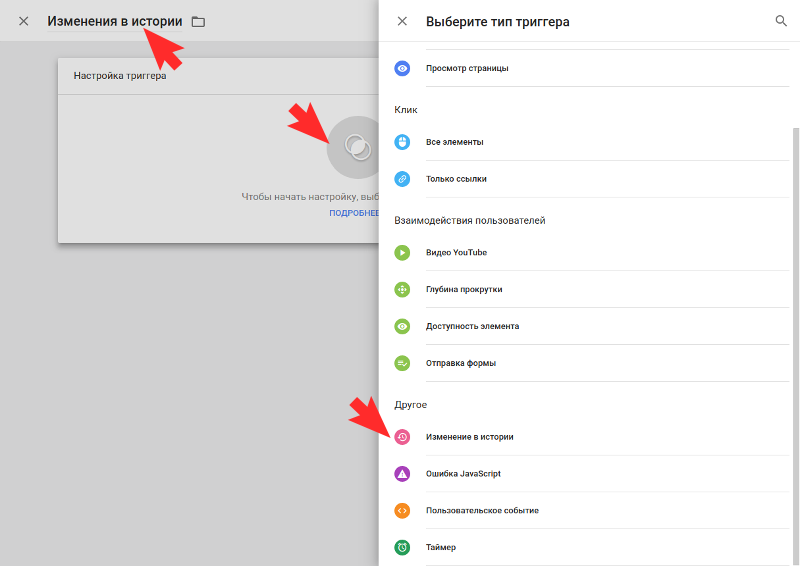
13. Пропишите название Триггера, например, Изменения в истории, нажмите на блок «Настройки триггера» и выберите тип «Изменения в истории».

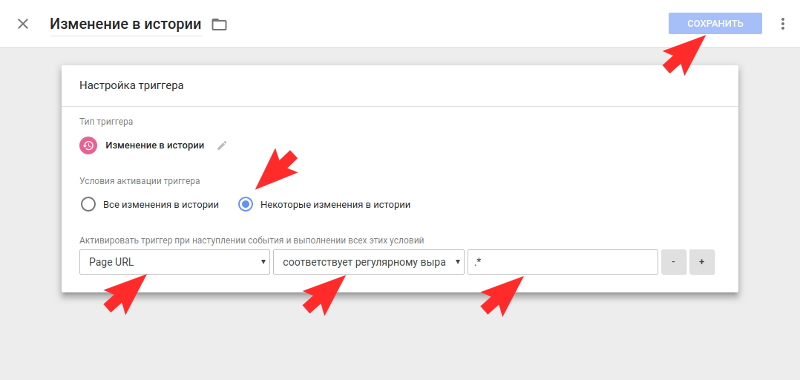
14. В условиях активации триггера выберите «Некоторые изменения в истории», в выпадающем списке выберите «Page URL», затем выберите «соответствует регулярному выражению» и пропишите в поле .* Нажмите кнопку Сохранить.

15. В тег Universal Analytics (Google Analytics) добавился триггер «Изменение в истории». Нажмите кнопку «Сохранить».

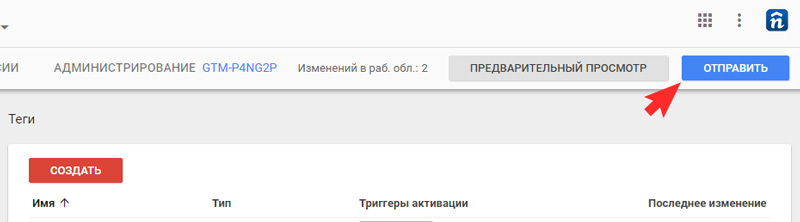
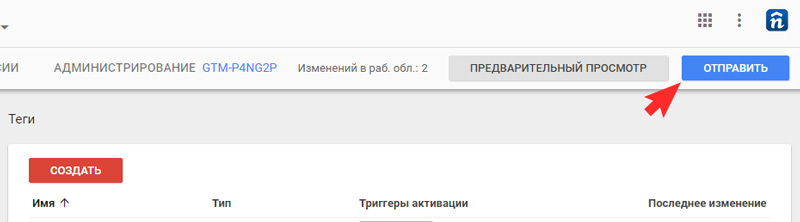
16. Опубликуйте изменения в GTM. Для этого нажмите кнопку «Отправить»,
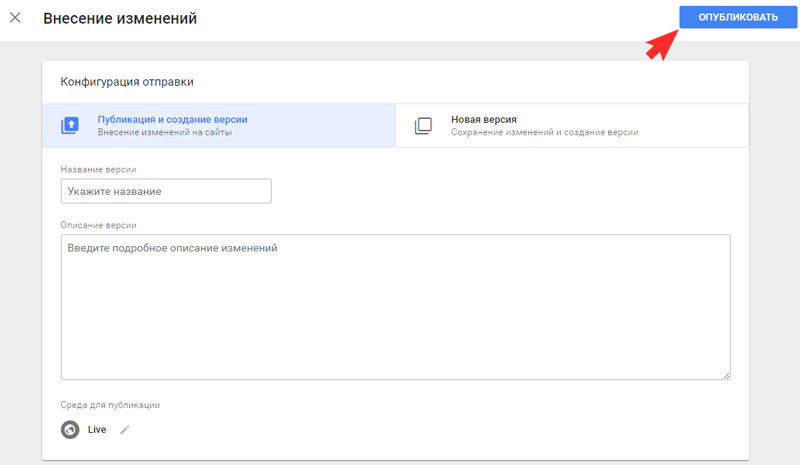
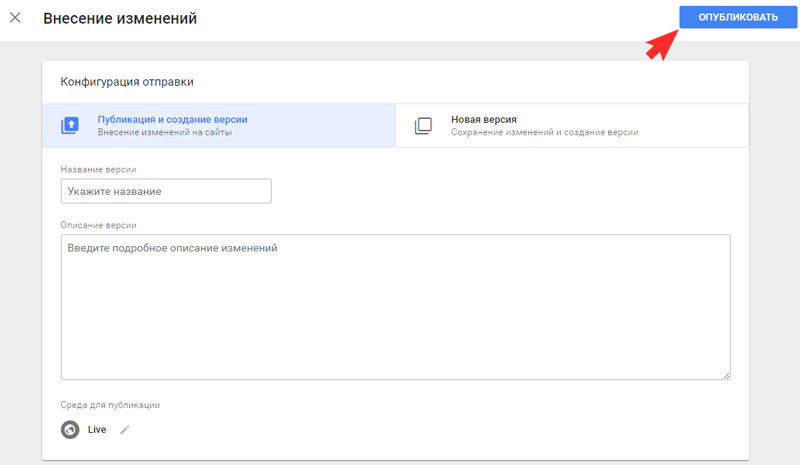
 «Опубликовать»,
«Опубликовать»,
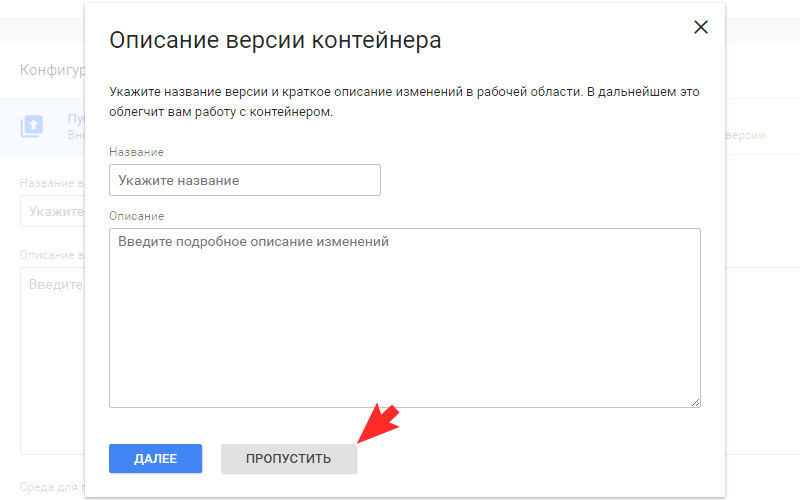
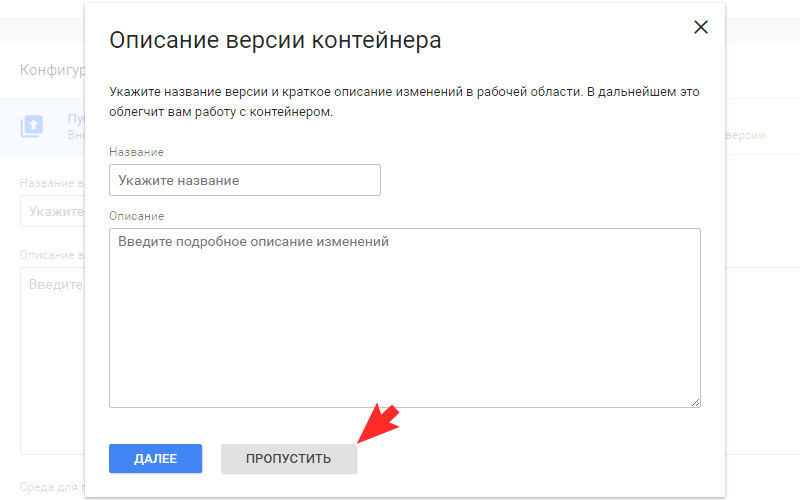
 «Пропустить».
«Пропустить».

 «Опубликовать»,
«Опубликовать», «Пропустить».
«Пропустить».
17. Теперь в отчетах Google Analytics будут отображаться все адреса страниц со знаком #. И появилась возможность настроить следующие цели по аналогии с инструкцией:
Регулярное выражение — order-form (Открытие формы услуги или товара при отключенной корзине)
Регулярное выражение — order-send (Заказ услуги оформлен)
Регулярное выражение — order-made (Заказ товара при отключенной корзине)
Регулярное выражение — one-click-form (Открытие формы "Заказ в 1 клик")
Регулярное выражение — checkout-order-by-click (Отправка заполненной формы "Заказ в 1 клик")
Регулярное выражение — feedback (Открытие формы обратной связи "Написать нам")
Регулярное выражение — top-form-0 (Нажатие на кнопку "Отправить" в форме обратной связи "Написать нам")
Регулярное выражение — thankyou-form-0 (Успешная отправка формы обратной связи "Написать нам")
Регулярное выражение — callback (Открытие формы обратной связи "Обратный звонок")
Регулярное выражение — top-form-1 (Нажатие на кнопку "Отправить" в форме обратной связи "Обратный звонок")
Регулярное выражение — thankyou-form-1 (Успешная отправка формы обратной связи "Обратный звонок")
Регулярное выражение — lead-form-send (Нажатие на кнопку "Отправить" в лид-форме)
Регулярное выражение — thankyou-lead-form (Успешная отправка лид-формы)