Как добавить на сайт блок Видео?
Блок доступен на всех страницах в шаблоне "Новый", можно добавить несколько таких блоков.
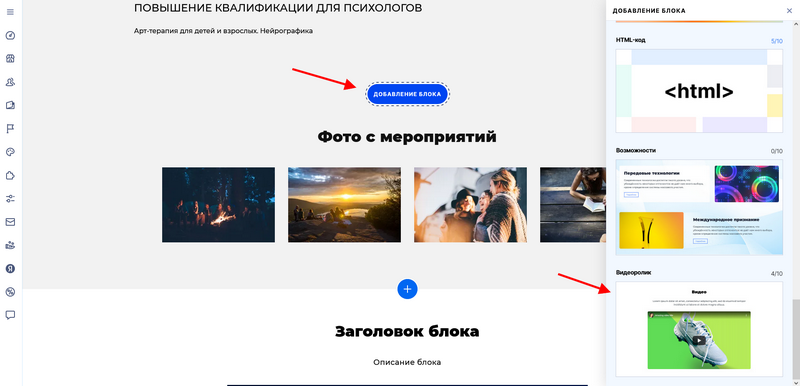
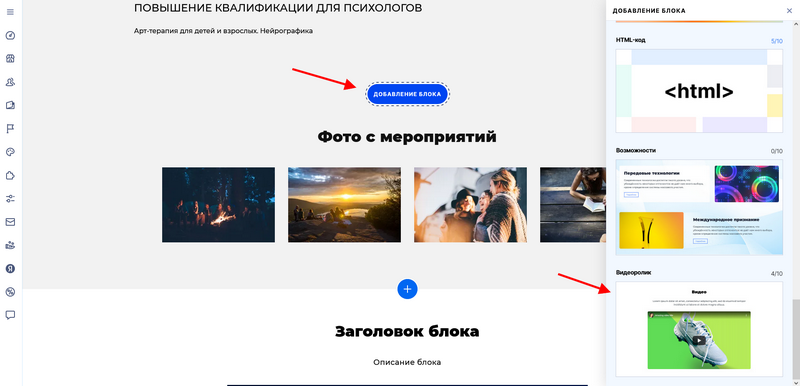
1. На главной странице добавьте блок "Видео", нажав соответствующую кнопку.
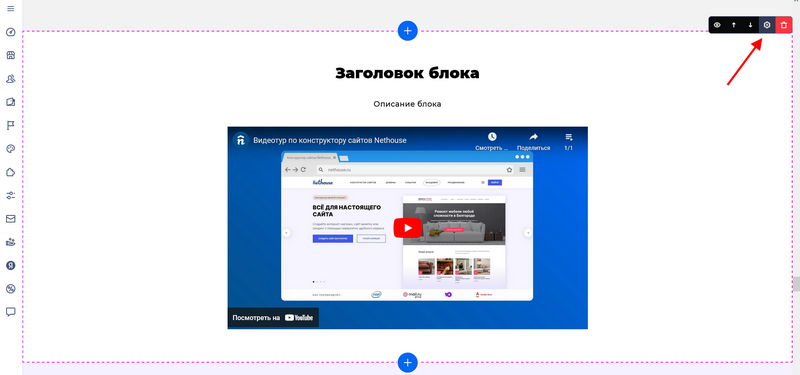
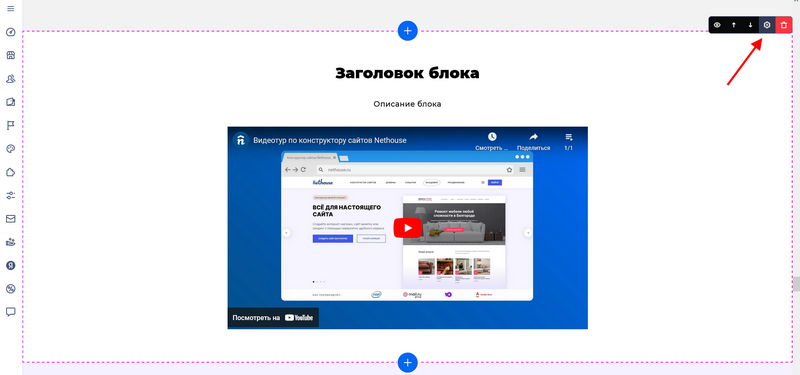
 2. Нажмите иконку "шестеренка".
2. Нажмите иконку "шестеренка".
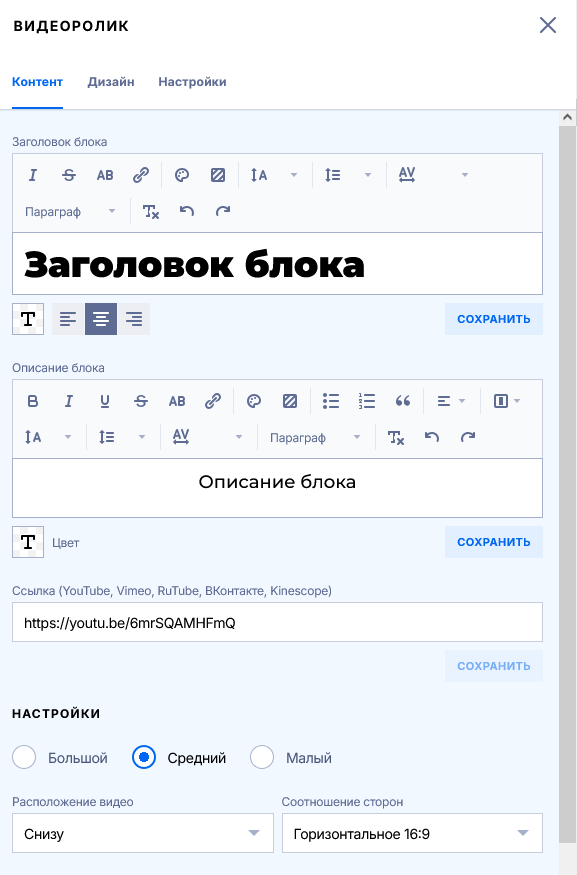
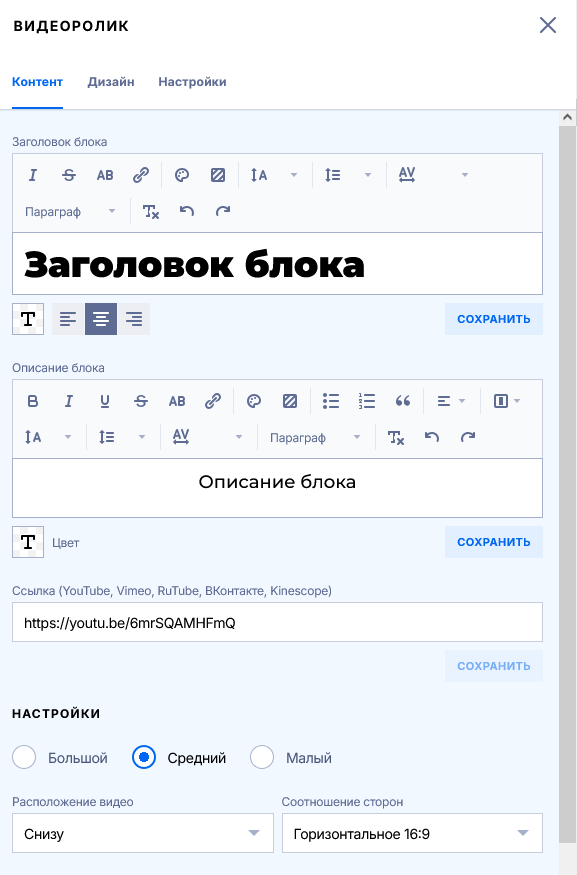
 3. Добавляйте ссылку на видео, изменяйте размер и расположение видео, название заголовока и описания блока.
3. Добавляйте ссылку на видео, изменяйте размер и расположение видео, название заголовока и описания блока.
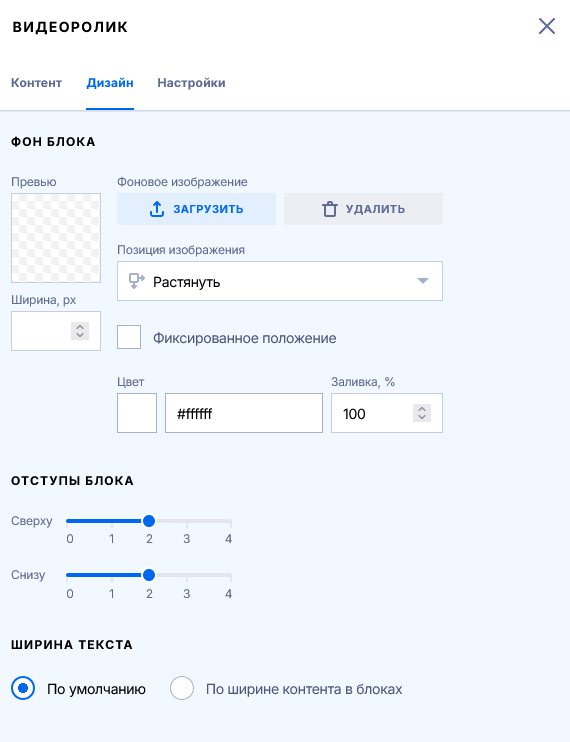
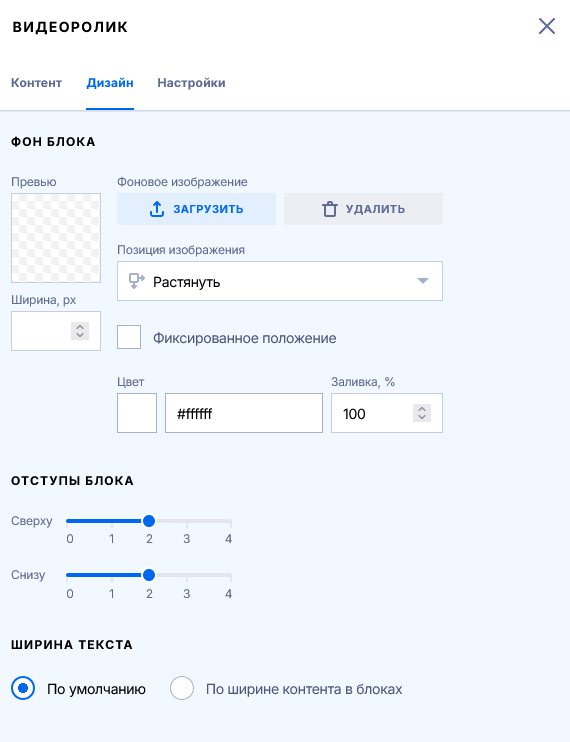
 На вкладке "Дизайн" изменяйте фон блока, отступы, ширину текста и другие элементы.
На вкладке "Дизайн" изменяйте фон блока, отступы, ширину текста и другие элементы.
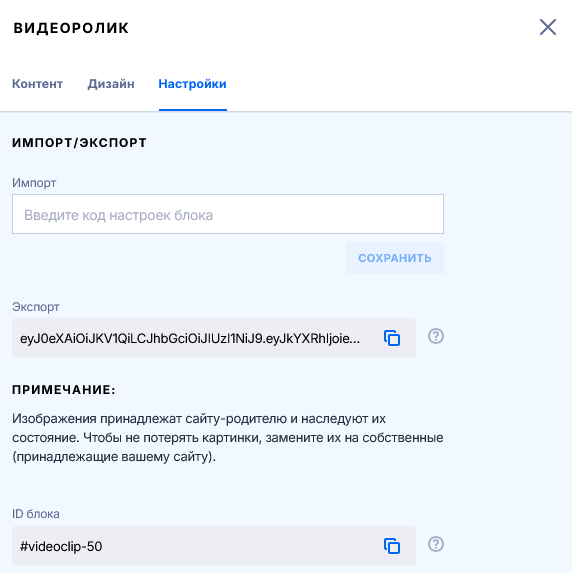
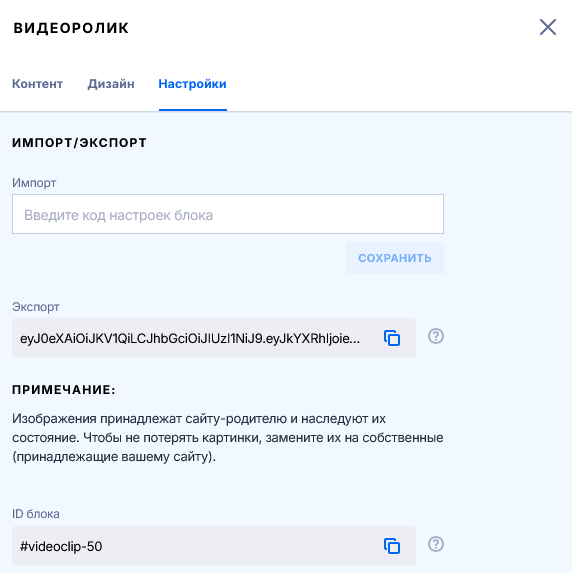
 На вкладке "Настройки" можно найти ID блока и экспортировать или импортировать его.
На вкладке "Настройки" можно найти ID блока и экспортировать или импортировать его.
 4. Готово!
4. Готово!
Обратите внимание! Для вставки и отображения видео на сайте нужно использовать ссылки в правильном формате:
YouTube: Для вставки подойдет ссылка вида https://www.youtube.com/watch?v=XXX и https://youtu.be/XXX получить ее можно скопировав адрес просматриваемого видео или нажав "Поделиться".
Vimeo: Аналогично YouTube, ссылку можно получить из адресной строки или нажав "Поделиться" https://vimeo.com/XXX
Rutube: Аналогично YouTube и Vimeo, ссылку можно получить из адресной строки или нажав "Поделиться" https://rutube.ru/video/XXX/
VK: Для получения ссылки нужно открыть видео, нажать "Экспортировать", из поля "Код для вставки" скопировать ссылку, она должна быть вида https://vk.com/video_ext.php?oid=XXX&id=XXX&hash=XXX
Kinescope: Для вставки подойдет ссылка вида https://kinescope.io/embed/ххх и https://kinescope.io/ххх, получить её можно, выбрав соответствующий пункт по правому клику на название видео в каталоге Kinescope.
1. На главной странице добавьте блок "Видео", нажав соответствующую кнопку.
 2. Нажмите иконку "шестеренка".
2. Нажмите иконку "шестеренка". 3. Добавляйте ссылку на видео, изменяйте размер и расположение видео, название заголовока и описания блока.
3. Добавляйте ссылку на видео, изменяйте размер и расположение видео, название заголовока и описания блока. На вкладке "Дизайн" изменяйте фон блока, отступы, ширину текста и другие элементы.
На вкладке "Дизайн" изменяйте фон блока, отступы, ширину текста и другие элементы. На вкладке "Настройки" можно найти ID блока и экспортировать или импортировать его.
На вкладке "Настройки" можно найти ID блока и экспортировать или импортировать его. 4. Готово!
4. Готово!Обратите внимание! Для вставки и отображения видео на сайте нужно использовать ссылки в правильном формате:
YouTube: Для вставки подойдет ссылка вида https://www.youtube.com/watch?v=XXX и https://youtu.be/XXX получить ее можно скопировав адрес просматриваемого видео или нажав "Поделиться".
Vimeo: Аналогично YouTube, ссылку можно получить из адресной строки или нажав "Поделиться" https://vimeo.com/XXX
Rutube: Аналогично YouTube и Vimeo, ссылку можно получить из адресной строки или нажав "Поделиться" https://rutube.ru/video/XXX/
VK: Для получения ссылки нужно открыть видео, нажать "Экспортировать", из поля "Код для вставки" скопировать ссылку, она должна быть вида https://vk.com/video_ext.php?oid=XXX&id=XXX&hash=XXX
Kinescope: Для вставки подойдет ссылка вида https://kinescope.io/embed/ххх и https://kinescope.io/ххх, получить её можно, выбрав соответствующий пункт по правому клику на название видео в каталоге Kinescope.